Styling the RadRibbonGallery
The RadRibbonGallery can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
- To create an empty style and set it up on your own.
- To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonGallery you want to style.

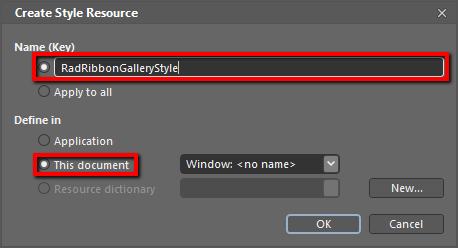
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonGallery control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
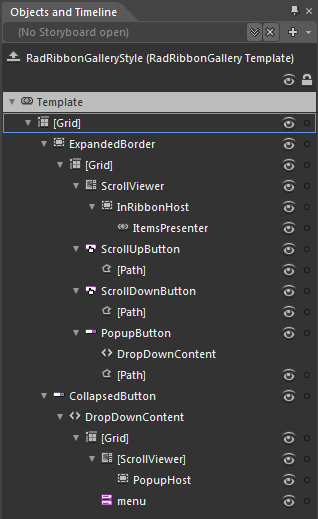
If you want to change the ControlTemplate elements of the RadRibbonGallery select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonGallery's template will get loaded.

In order to fully style the RadRibbonGallery buttons you have to apply styles to them. Locate the buttons. As they are of type RadRibbonButton and RadRibbonDropDownButton, the following topics may be at interest to you.
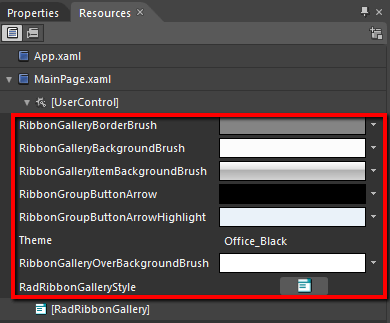
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadRibbonGallery. Their names indicate to which part of the RadRibbonGallery's appearance they are assigned.

RibbonGalleryBorderBrush - a brush that represents the color of the RadRibbonGallery's border.
RibbonGalleryBackgroundBrush - a brush that represents the background color of the RadRibbonGallery.
RibbonGalleryItemBackgroundBrush - a brush that represents the background color of the RadRibbonGallery's buttons.
RibbonGroupButtonArrow - a brush that represents the color of the button arrows.
RibbonGroupButtonArrowHighlight - brush that represents the color of the button arrow's stroke.
RibbonGalleryOverBackgroundBrush - a brush that represents the background color of the RadRibbonGallery, when the mouse is over.
RadRibbonGalleryStyle - represents the style applied to the RadRibbonGallery.
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resource to bring the desired appearance to the RadRibbonGallery . For more detailed information, please, view the Example section below.
Example
Here is an example of the above resource modified:

Here is a snapshot of the result: