Diagram Shape
This tutorial will walk you through the functionality and the main features of the RadDiagramShape.
- Overview
- Setting the Position of a Shape
- Setting the Content of a Shape
- Common Properties
- Customize the Shape Appearance
- Diagramming Framework Predefined Shape Geometries
Before proceeding with this topic, it is recommended to get familiar with the Visual Structure of the Diagramming Framework.
Overview
Please note that the examples in this tutorial are showcasing Telerik Windows8 theme. In the Setting a Theme article you can find more information on how to set an application-wide theme.
The RadDiagramShape is an object that describes the nodes of the diagram. You can configure its form using the Geometry property as it allows you to define a custom geometry:
<telerik:RadDiagramShape Width="80"
Height="80"
Geometry="M16.35,6.39 C16.28,7.36 12.26,20.45 12.26,20.45 L20.56,20.45 C20.56,20.45 16.64,7.54 16.53,6.39 z M12.30,0.50 L20.97,0.50 L32.50,33.50 L24.54,33.50 L22.23,26.16 L10.70,26.16 L8.42,33.50 L0.50,33.50 z"
Position="160,80" />

or to use one of the predefined shape geometries:
<telerik:RadDiagramShape x:Name="ConditionShape"
Width="80"
Height="80"
Content="condition"
FontWeight="Bold"
Geometry="{telerik:FlowChartShape ShapeType=PredefinedShape}"
Position="160,80" />
RadDiagramShape shape = new RadDiagramShape();
shape.Geometry = ShapeFactory.GetShapeGeometry(FlowChartShapeType.PredefinedShape);
Dim shape As New RadDiagramShape()
shape.Geometry = ShapeFactory.GetShapeGeometry(FlowChartShapeType.PredefinedShape)
The ShapeFactory class allows you to get a shape geometry from the enums with predefined shapes. This way you can create a RadDiagramShape in code-behind still taking advantage of the predefined list of shapes. The predefined shapes can be accesses in code-behind through the following enumerations:
- ArrowShapeType - describes all ArrowShapes
- CommonShapeType - describes all CommonShapes
- FlowChartShapeType - describes all FlowChartShapes

Setting the Position of a Shape
The RadDiagramShape.Position property is of type Point and it gets or sets the coordinates of the top left point of a shape. By default its value is a Point with coordinates (0,0).
Setting the Content of a Shape
You can add content in the RadDiagramShape using its Content property. It allows you to define the content as a string, a UIElement or a business property.
-
Define a sample string value for the RadDiagramShape.Content property:
<Grid> <telerik:RadDiagram x:Name="MyDiagram"> <telerik:RadDiagramShape Content="RadDiagramShape" /> </telerik:RadDiagram> </Grid>
-
Define UIElements in the Content of the shape:
<Grid> <telerik:RadDiagram x:Name="MyDiagram"> <telerik:RadDiagramShape x:Name="EndShape" Width="50" Height="50" FontWeight="Bold" Geometry="{telerik:CommonShape ShapeType=EllipseShape}" Position="185,450"> <telerik:RadDiagramShape.ContentTemplate> <DataTemplate> <Ellipse Width="25" Height="25" Fill="#FF333333" /> </DataTemplate> </telerik:RadDiagramShape.ContentTemplate> </telerik:RadDiagramShape> </telerik:RadDiagram> </Grid>
-
Bind the Content to a business property: For the purpose of this tutorial, let's define a sample business class and set it as the DataContext of the UserControl.
public class EmployeeViewModel { public string ImagePath { get; set; } public string JobPosition { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } .... this.DataContext = new EmployeeViewModel() { ImagePath = "Images/NancyDavolio.jpg", FirstName = "Nancy", LastName = "Davolio", JobPosition = "President Marketing" };Public Class EmployeeViewModel Public Property ImagePath() As String Public Property JobPosition() As String Public Property FirstName() As String Public Property LastName() As String End Class ... Me.DataContext = New EmployeeViewModel() With { .ImagePath = "Images/NancyDavolio.jpg", .FirstName = "Nancy", .LastName = "Davolio", .JobPosition = "President Marketing" }<Grid> <telerik:RadDiagram x:Name="MyDiagram"> <telerik:RadDiagramShape Content="{Binding LastName}" Position="20,40" /> </telerik:RadDiagram> </Grid> When you bind the Content to a business class, the RadDiagramShape will display the result of the business item ToString() method. If you bind to a business property, then the value of the property will be displayed as the content of the shape.
When you bind the Content to a business class, the RadDiagramShape will display the result of the business item ToString() method. If you bind to a business property, then the value of the property will be displayed as the content of the shape. -
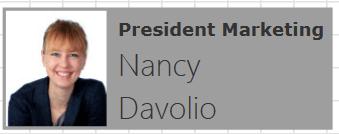
If you want to customize the visual representation of the bound property, you can take advantage of the RadDiagramShape ContentTemplate property:
<Grid> <telerik:RadDiagram x:Name="MyDiagram"> <telerik:RadDiagramShape Content="{Binding}" Position="20,40" Padding="0"> <telerik:RadDiagramShape.ContentTemplate> <DataTemplate> <Grid Width="200" Height="74" Background="#FF9F9E9E"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Width="61" Height="70" Margin="2" Source="{Binding ImagePath}" Stretch="Fill" /> <StackPanel Grid.Column="1" Margin="5 0 0 0" HorizontalAlignment="Left" VerticalAlignment="Top"> <TextBlock Margin="0 5 0 0" FontWeight="Bold" Text="{Binding JobPosition}" /> <TextBlock Width="80" HorizontalAlignment="Left" FontFamily="Segoe UI Light" FontSize="19" Foreground="#FFFFFFFF" Text="{Binding FirstName}" TextWrapping="Wrap" /> <TextBlock Width="80" HorizontalAlignment="Left" FontFamily="Segoe UI Light" FontSize="19" Foreground="#FFFFFFFF" Text="{Binding LastName}" TextWrapping="Wrap" /> </StackPanel> </Grid> </DataTemplate> </telerik:RadDiagramShape.ContentTemplate> </telerik:RadDiagramShape> </telerik:RadDiagram> </Grid>
Common Properties
The RadDiagramShape class exposes multiple properties that allow you to control the state and appearance of a shape.
Shape Bounds
You can get the bounds of a RadDiagramShape through the Bounds and ActualBounds properties:
Bounds - this property is of type Rect and it gets the width, height and location of the shape's bounds.
ActualBounds - this property is of type Rect and it gets the width, height and location of a rotated shape's bounds.
Shape Connections
You can get all incoming and outgoing connections related to the shape through the following properties:
IncomingLinks - this property is an enumeration that gets all incoming connections. It gives you information about the connections type, starting and ending points as well as the related connector positions.
OutgoingLinks - this property is an enumeration that gets all outgoing connections. It gives you information about the connections type, starting and ending points as well as the related connector positions.
Rotation Angle
Telerik RadDiagramShape supports rotation. You can get or set the rotation angle of a shape using the RotationAngle property.
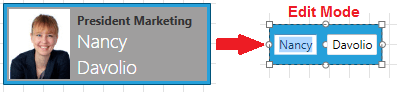
Edit Mode
You can set the RadDiagramShape in edit mode using the IsInEditMode property. By default when a shape enters edit mode, the RadDiagramShape.Content is displayed inside a TextBox control so that you can change its value.

If the RadDiagramShape.Content property is bound to a business item, you can set the connection EditTemplate to define how the business item will be edited. For example if we use the BusinessItem class, defined above, as a DataContext of the RadDiagram, we can set up the following connection:
<Grid>
<telerik:RadDiagram x:Name="MyDiagram">
<telerik:RadDiagramShape Content="{Binding}"
Position="20,40">
<telerik:RadDiagramShape.ContentTemplate>
<DataTemplate>
<Grid Width="200"
Height="74"
Background="#FF9F9E9E">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Width="61"
Height="70"
Margin="2"
Source="{Binding ImagePath}"
Stretch="Fill" />
<StackPanel Grid.Column="1"
Margin="5 0 0 0"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<TextBlock Margin="0 5 0 0"
FontWeight="Bold"
Text="{Binding JobPosition}" />
<TextBlock Width="80"
HorizontalAlignment="Left"
FontFamily="Segoe UI Light"
FontSize="19"
Foreground="#FFFFFFFF"
Text="{Binding FirstName}"
TextWrapping="Wrap" />
<TextBlock Width="80"
HorizontalAlignment="Left"
FontFamily="Segoe UI Light"
FontSize="19"
Foreground="#FFFFFFFF"
Text="{Binding LastName}"
TextWrapping="Wrap" />
</StackPanel>
</Grid>
</DataTemplate>
</telerik:RadDiagramShape.ContentTemplate>
<telerik:RadDiagramShape.EditTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<TextBox Text="{Binding FirstName}"
Margin="5,0" />
<TextBox Text="{Binding LastName}"
Margin="5,0" />
</StackPanel>
</DataTemplate>
</telerik:RadDiagramShape.EditTemplate>
</telerik:RadDiagramShape>
</telerik:RadDiagram>
</Grid>

Apart from setting the IsInEditMode property to True, you can also enter edit mode by pressing F2 or double-clicking on the shape. For more information please refer to the Items Editing tutorial.
Shape Selection State
The following properties allow you to track and control the selection state of a shape:
- IsSelected - gets or sets whether the shape is selected.
Shape ZIndex
You can get or set the z-order rendering behavior of the RadDiagramShape through the ZIndex property.
Customize the Shape Appearance
You can easily customize the visual appearance of the RadDiagramShape by using the following properties:
Background - gets or sets the brush that specifies the RadDiagramShape background color.
BorderBrush - gets or sets the brush that specifies the RadDiagramShape border color.
StrokeDashArray - gets or sets a collection of Double values that indicate the pattern of dashes and gaps that is used to outline the RadDiagramShape.
StrokeThickness - gets or sets the width of the RadDiagramShape outline.
You can use the RadDiagram.ShapeStyle property to explicitly apply a style on all RadDiagramShapes in a RadDiagram instance. Read more.
Diagramming Framework Predefined Shape Geometries
You can find a list with all predefined shape geometries and how to set one to a shape in the Diagramming Framework Predefined Shape Geometries article.