Structure
The Telerik Diagramming Framework allows you to create various kinds of diagrams like Organizational, Class and Flow as well as many others.
This section defines terms and concepts used in the scope of RadDiagram you have to get familiar with prior to continue reading this help.
They can also be helpful when contacting our support service in order to describe your issue better.
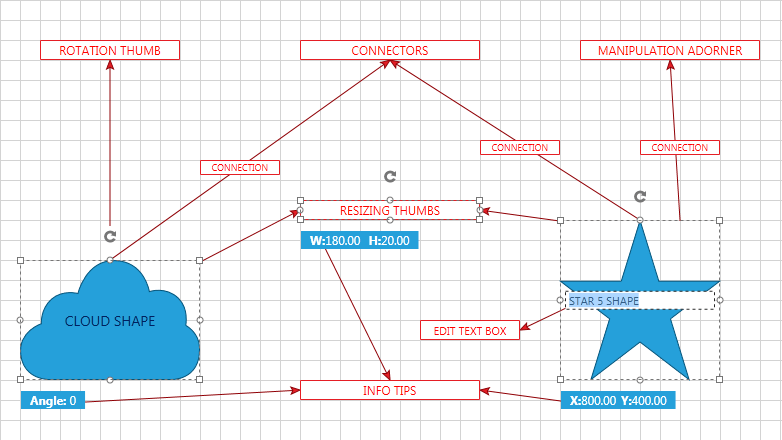
In the following picture you can see the main components which a RadDiagram could have:

Shape- this is the base element of the Diagram, just like a node for a graph. You can select it, drag it, resize it, rotate it, connect it to other shapes, set its Content, copy/paste it. There are three types of predefined, geometrical shapes - Basic Shapes, Flow Shapes and Arrows. You can also define your own custom shape by deriving from RadDiagramShapeBase or RadDiagramShape class.
Connection - its main purpose is to connect two shapes but it could be also used separately. You can set its Label, select it, resize it, rotate it, copy/paste it.
Connector - every shape has four connectors. The connections connect shapes by linking their connectors.
Resizing Thumb - every shape has four resizing thumbs that you can use to resize the shape.
Manipulation Adorner - when a shape or group of shapes and connections is selected, they are being surrounded by manipulation rectangle called manipulation adorner.
Rotation Thumb - it is part of the manipulation adorner and you can use it to rotate the shape or group of shapes and connections.
Edit Text Box - appears when a shape's content is being edited.
Information Tooltips - tooltips that appear below the manipulation adorner when you resize, rotate or drag a shape or group of shapes and connections.