Highlighting the Text in the DataGrid through Search Entry
Environment
| Version | Product |
|---|---|
| 3.2.1 | Telerik UI for .NET MAUI DataGrid |
Description
How can I highlight a chunk of text inside a Telerik UI for .NET MAUI DataGrid cell when searching from an external UI?
Solution
Generally, to achieve the desired scenario, use a Telerik UI for .NET MAUI Entry control for the Searching UI.
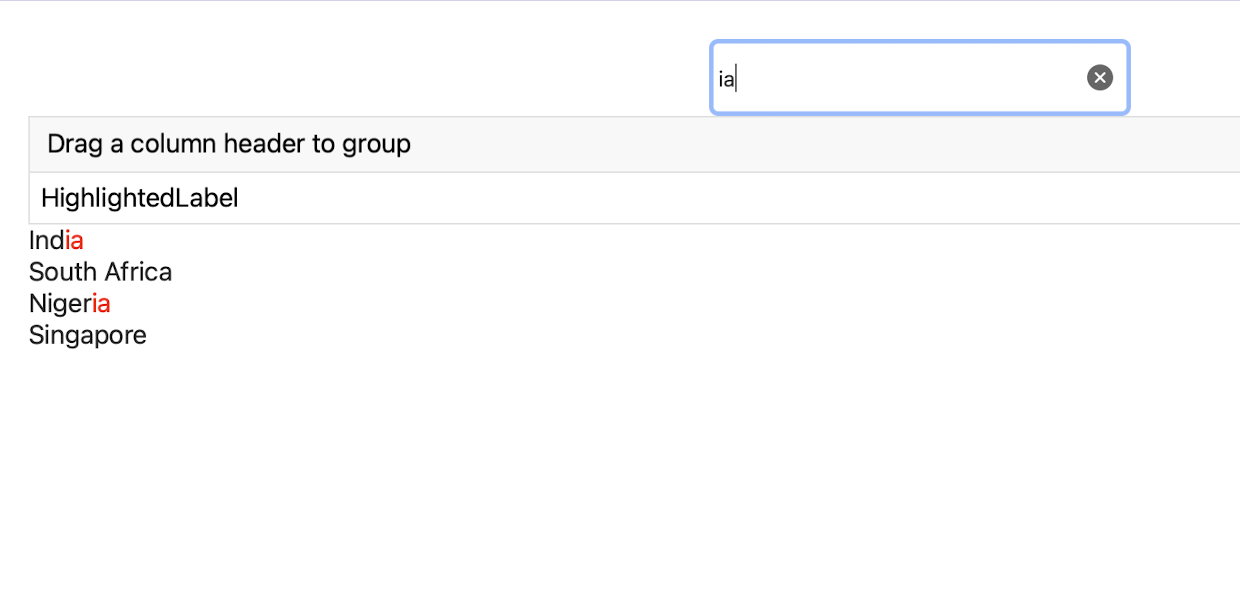
To highlight the text in the DataGrid, use a CellTemplateColumn and add a RadHighlightLabel in it. Then, set the UnformattedText, HighlightText, and HighlightTextColor properties of the RadHighlight label to get the following result:

By binding the HighlightText property to the text value of the Entry you will be able to get the characters which need to be highlighted. The UnformattedText property must be bound to the ItemsSource propertys.
The following example shows the implementation the suggested approach.
<telerik:RadEntry x:Name="searchEntry"
HeightRequest="50"
WidthRequest="300"
Placeholder="Search Entry"/>
<telerik:RadDataGrid x:Name="dataGrid" AutomationId="dataGrid" AutoGenerateColumns="False">
<telerik:RadDataGrid.Columns>
<telerik:DataGridTextColumn PropertyName="Country" HeaderText="HighlightedLabel">
<telerik:DataGridTextColumn.CellContentTemplate>
<DataTemplate>
<telerik:RadHighlightLabel UnformattedText="{Binding Country}"
HighlightText="{Binding Source={x:Reference searchEntry}, Path=Text}"
HighlightTextColor="Red"/>
</DataTemplate>
</telerik:DataGridTextColumn.CellContentTemplate>
</telerik:DataGridTextColumn>
</telerik:RadDataGrid.Columns>
</telerik:RadDataGrid>