Getting Started with the .NET MAUI GridSplitter
This guide provides the information you need to start using the Telerik UI for .NET MAUI GridSplitter by adding the control to your project.
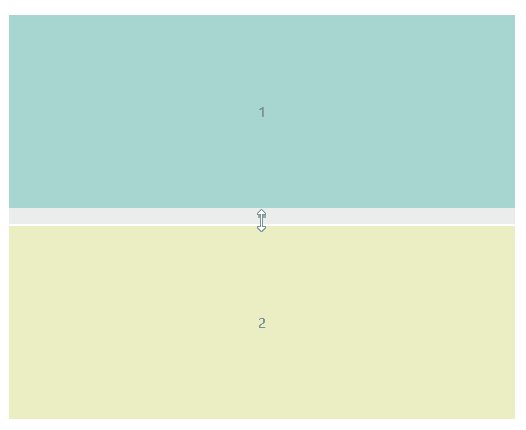
At the end, you will achieve the following result.

Prerequisites
Before adding the GridSplitter, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a GridSplitter control to your page.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Label Text="1"
Background="#5800897B" />
<Label Grid.Row="2"
Text="2"
Background="#60CCD15C"
VerticalTextAlignment="Center" />
<telerik:RadGridSplitter Grid.Row="1"
VerticalOptions="Start"
HorizontalOptions="Fill" />
</Grid>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For a runnable example with the GridSplitter Getting Started scenario, see the SDKBrowser Demo Application and go to GridSplitter > Getting Started category.
Additional Resources
- .NET MAUI GridSplitter Product Page
- .NET MAUI GridSplitter Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap