Shapes and Images
This article briefly describes what are shapes and images, and how to create and work with them. It contains the following sections:
What Are Shapes and Images?
The shapes are objects that represent a visual illustration that can be inserted into a worksheet. In the document model, they are represented by the abstract class FloatingShapeBase.
The image is a kind of shape that is characterized by having an image source. They are represented by the FloatingImage class, which inherits FloatingShapeBase.
Supported Formats
The supported formats are:
- JPG
- JPEG
- PNG
- BMP
- TIFF
- TIF
- GIF
- ICON
- WMF
- EMF
- BIN
- SVG (introduced in 2024 Q3)
Properties of Shapes and Images
Shapes have the following properties:
| Property | Description |
|---|---|
| CellIndex | The cell index where the top left corner of the shape is located when the shape is not rotated. |
| OffsetX | The offset between the left side of the shape and the left side of the cell index. |
| OffsetY | The offset between the top of the shape and the top of the cell index. |
| Width | The width of the shape. |
| Height | The height of the shape. |
| RotationAngle | The angle (in degrees) by which the shape is rotated about its center. |
| IsHorizontallyFlipped | Indicates whether the shape has been flipped across the y-axis. |
| IsVerticallyFlipped | Indicates whether the shape has been flipped across the x-axis. |
| Name | The name of the shape. |
| LockAspectRatio | Determines whether the aspect ratio between the width and the height of the image will be preserved. |
| Id | A unique number assigned to the image after it has been added to a worksheet. |
| Worksheet | The worksheet in which the shape is or will be inserted. |
| Description | Gets or sets the description of the shape. (introduced in 2024 Q2) |
Images have one additional property:
- ImageSource: Represents the source of the image.
Creating and Inserting an Image
To insert an image into a worksheet do the following:
Create a FloatingImage instance as in Example 1.
Configure its properties as in Example 2.
Insert the image into the worksheet as shown in Example 3.
In order to create an instance of FloatingImage you need the worksheet in which you want to insert the image, the cell index and the offset.
Example 1: Create FloatingImage
Worksheet worksheet = workbook.ActiveWorksheet;
Telerik.Windows.Documents.Spreadsheet.Model.Shapes.FloatingImage image = new Telerik.Windows.Documents.Spreadsheet.Model.Shapes.FloatingImage(worksheet, new CellIndex(7, 1), 35, 10);
The next step is to configure the other properties of the image as needed.
Example 2: Configure image properties
Stream stream = File.Open(filePath, FileMode.Open);
using (stream)
{
image.ImageSource = new Telerik.Windows.Documents.Media.ImageSource(stream, "png");
}
image.Width = 330;
image.Height = 45;
image.RotationAngle = 20;
Insert the image into the collection of shapes of the worksheet. Note that the worksheet needs to be the same as the one passed in the FloatingImage constructor, otherwise an exception is thrown.
When using the .NET Standard version of the RadSpreadProcessing packages, in order to export to PDF format documents containing images different than Jpeg and Jpeg2000 or ImageQuality different than High, the JpegImageConverter property inside the FixedExtensibilityManager has to be set. For more information check the FixedExtensibilityManager in the PdfProcessing`s Cross-Platform Support
Example 3: Add image to worksheet
worksheet.Images.Add(image);
Deleting a Shape
In order to delete a shape from a worksheet, you need the shape's instance. The collection of shapes of the worksheet exposes a Remove() method with two overloads which you can use.
Example 4 demonstrates how you can remove the image added in Example 3.
Example 4: Delete shape
worksheet.Images.Remove(image);
Changing the Shape's Position and Size
After the initial values of the properties of the shapes have been assigned, they can always be changed in order to reposition, resize and rotate the shape. You can change the following characteristics of the shapes:
-
Repositioning the shape
Example 5: Move image
image.CellIndex = new CellIndex(4, 5); image.OffsetX = 10; image.OffsetY = 10; -
Changing the shape's width and height
Example 6: Change width and height
image.Width -= 50; image.Height += 50;
The Width and Height properties do not take the LockAspectRatio property into account. If you would like more control on whether the aspect ratio of the shape should be observed, you can also use the following methods.void SetWidth(bool respectLockAspectRatio, double width, bool adjustCellIndex = false)
void SetHeight(bool respectLockAspectRatio, double height, bool adjustCellIndex = false)
Example 7: Set width and whether lock aspect ratio is respected
image.SetWidth(false, 330); image.SetHeight(true, 45);
These two methods will be further explained in the next section. -
Rotating the shape
Example 8: Rotate
image.RotationAngle = 40;
The rotation angle of the shape can affect the CellIndexM property and the offset. The relationship between these properties is described in more detail in the next section of this article. -
Flipping the shape
Example 9: Flip
image.IsHorizontallyFlipped = true;
Relationship Between the Cell Index of the Shape and Its Rotation Angle
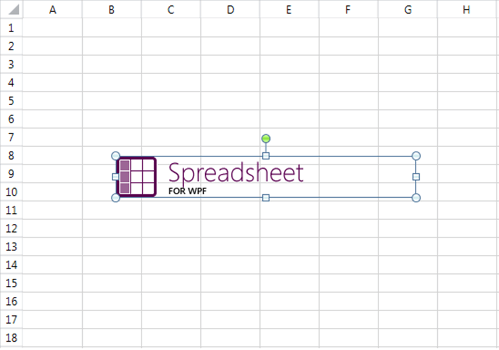
The CellIndex of the shape and the cell index where the top left corner of the shape is visually located do not necessarily coincide when there is rotation applied. Consider the following image which has CellIndex B8.
Figure 1: Image in a worksheet

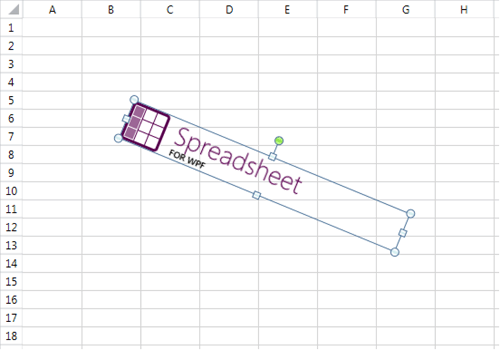
If we increase the rotation angle of the image, it will be visualized differently.
Figure 2: Image with bigger rotation angle

It appears that the top left cell index is B5, however, the CellIndex property of the image will remain unchanged, B8, as will the offset.
This set up is convenient as it allows more intuitive rotation of the shapes. However, when the rotation angle increases substantially, the underlying CellIndex of the shape might become too distant to be useful. In order to avoid this, once the rotation angle becomes 45° and more, the CellIndex should switch to where the top left corner would be at 90° rotation.
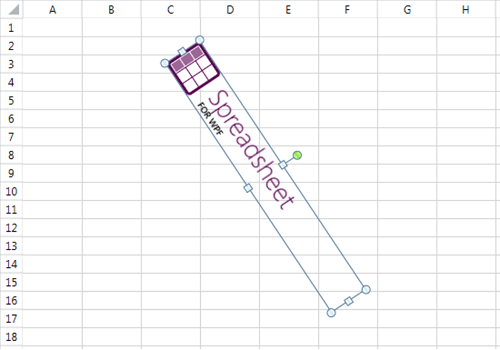
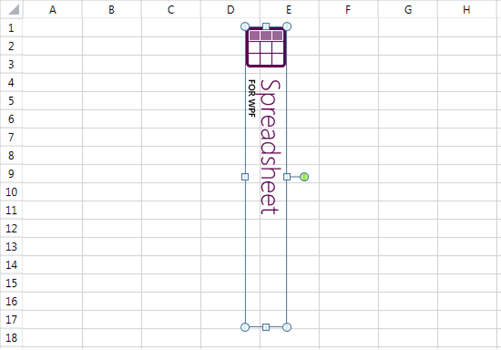
This is illustrated in the following images:

At this point, the CellIndex property of the shape is D1 and the offset should also be recalculated accordingly.

As rotation increases, the CellIndex of the shape will switch between B8 and D1, depending on what is closer to the visual top left corner of the shape. The result will be the following:
0° - 45° (excluded): B8
45° (included) - 135° (excluded): D1
135° (included) - 225° (excluded): B8
225° (included) - 315° (excluded): D1
315° (included) - 360°: B8
Another occasion when adjustments to the top left cell index and offset of a shape might be necessary is when the size of a rotated image is changed. Changing the top left position of the image might be necessary if it is desired that the visual top left corner of the shape remains unmoved.
Additionally, if the size and the rotation angle of the image will result in a top left position outside of the worksheet, the position needs to be automatically adjusted to fit inside it.
In order to provide more flexibility, the model gives the option to have these changes of the top left position of the shape automatically performed or not. The properties RotationAngle, Width and Height do not make any adjustments to the position of the shape. If you would like to enable the adjustments, you can use the following methods:
void SetWidth(bool respectLockAspectRatio, double width, bool adjustCellIndex = false)
void SetHeight(bool respectLockAspectRatio, double height, bool adjustCellIndex = false)
void SetRotationAngle(double rotationAngle, bool adjustCellIndex = false)