Creating New Telerik UI for ASP.NET Core Projects
This article demonstrates how to create a new Telerik UI for ASP.NET Core application by using the templates that come with the Telerik Extensions for Visual Studio. The newly created project will have the required setup that enables you to immediately start using the Telerik UI for ASP.NET Core components.
To use the project templates, you start the Create New Project Wizard provided by the Telerik UI for ASP.NET Core Visual Studio Extensions. With the project templates, you can quickly deploy popular components like Grid and Menu or even entire applications. You don't need to manually add the client-side resources—the Create New Project Wizard handles this task for you.
Getting the Wizard
To use the Create New Project Wizard, install the Telerik UI for ASP.NET Core Extension.
If you have an older version of the Telerik Extensions for Visual Studio and you want to create a new Telerik UI for ASP.NET Core project with version 2023.1.314 (R1 2023 SP1), or a newer version of the components, you must first update the Telerik Extension. To download and install the latest version of the Telerik Extensions, follow the Installing from Visual Studio Marketplace instructions.
Using the Wizard
The exact steps to start the wizard may vary between the different Visual Studio versions. The following instructions describe the steps for Visual Studio 2022.
To create a new Telerik UI for ASP.NET Core application, use the Create New Project Wizard. The wizard detects all installed versions of Telerik UI for ASP.NET Core and lists them in the Version dropdown—this enables you to apply the desired version to your project.
To start the wizard, use either of the following approaches:
-
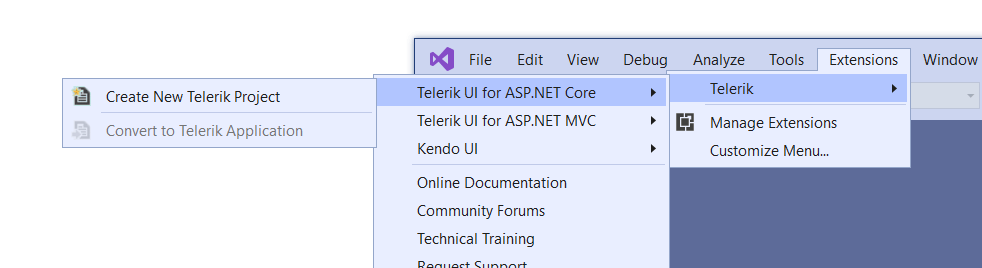
Using the Visual Studio 2022 Extensions menu:
- Go to Extensions > Telerik > Telerik UI for ASP.NET Core.
- Click Create New Telerik Project.

-
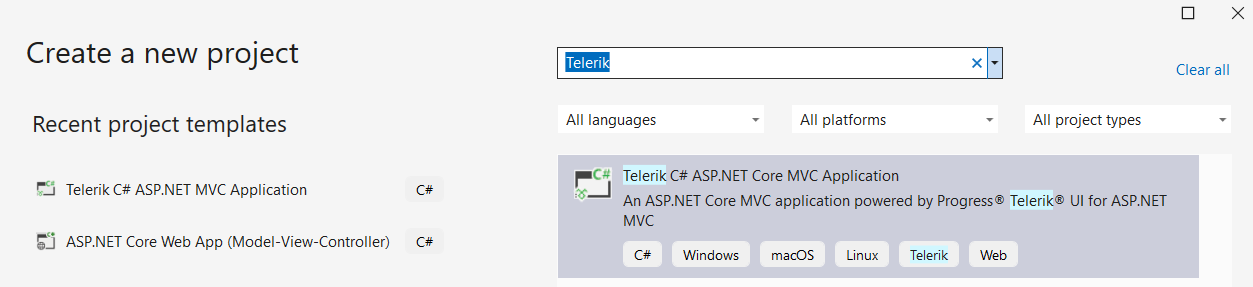
Using the Project menu:
- Click File > New > Project.
- Type Telerik in the Search for templates textbox. Click on the Telerik C# ASP.NET Core MVC Application.

Configuring the Project
With the Create New Project Wizard you can select the desired:
- Target framework
- Tag or HTML Helpers
- Telerik UI Version
- Project Template
- Visual Theme
Essentials

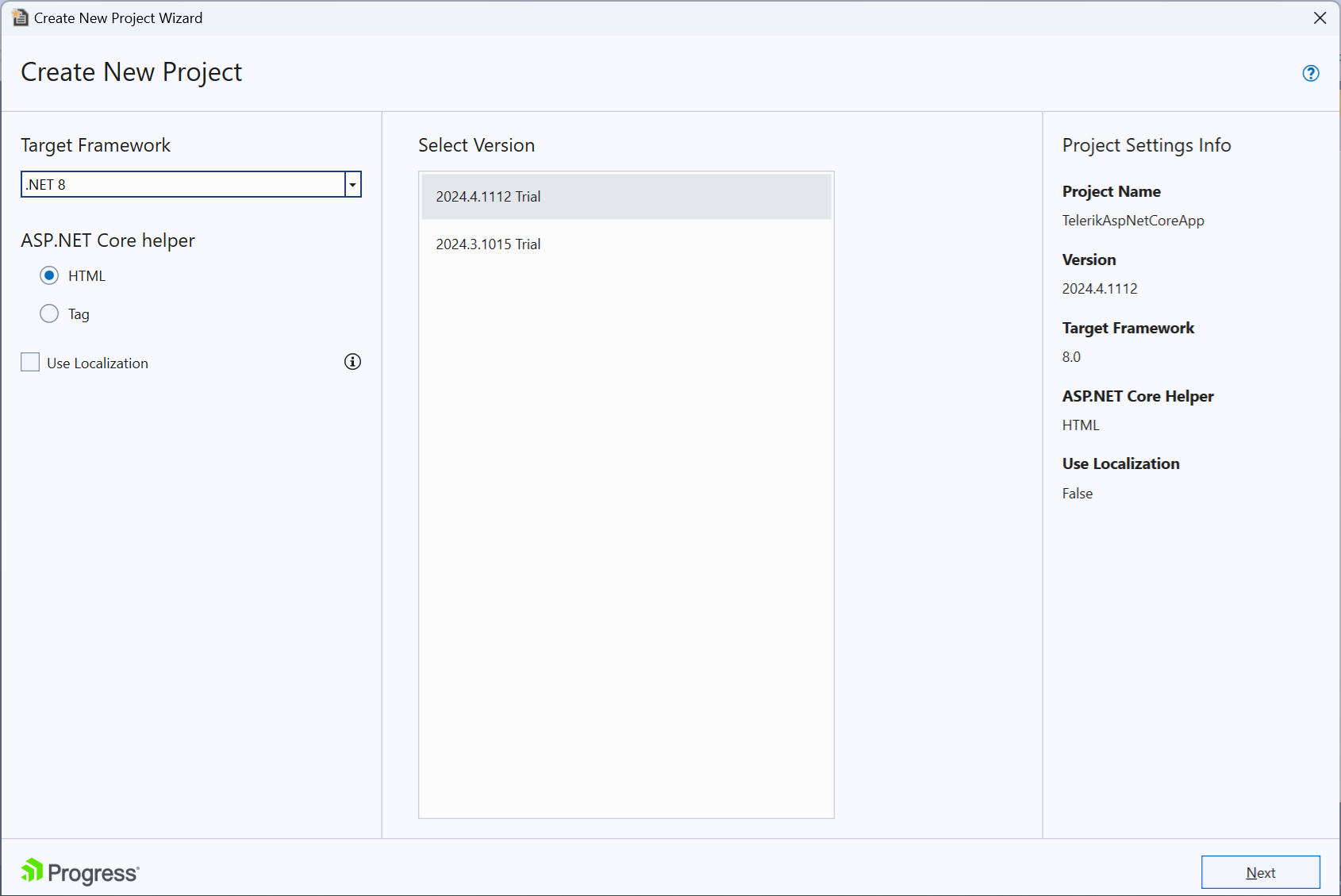
Target Framework
The Create New Project Wizard allows you to select a target Framework.
Note
If the target Framework dropdown is disabled check the troubleshooting section.
ASP.NET Core helper
You can choose if you want the template project to use HtmlHelpers or TagHelpers in its Views. In this article, we use the HTML option.
Select Version
The Project wizard allows you to select the desired version of UI for ASP.NET Core. If a newer version is available but it is not downloaded on the machine, you can get it without exiting the wizard.
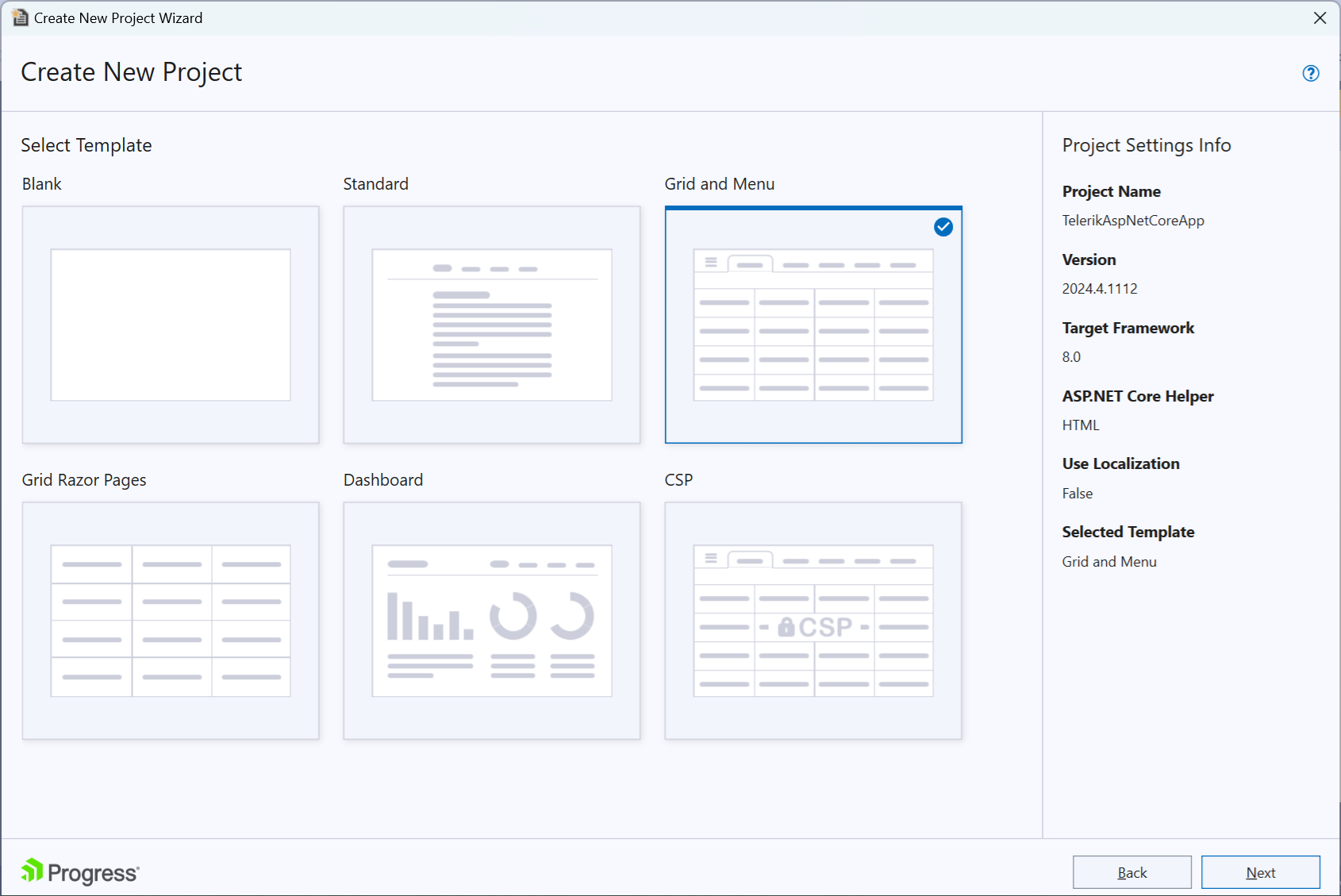
Available Templates
The following project templates are available:

| Project | Description |
|---|---|
| Blank | The Blank template has the package references and the client-side resources loaded in the |
| Standard |
The Standard template features:
|
| The Content Security Policy (CSP) |
Content Security Policy (CSP) template features:
|
| Grid and Menu |
The Grid and Menu template features:
|
| Grid Razor Pages | The Grid Razor Pages template includes everything from the Blank Project. It features an editable grid in |
| Dashboard |
The Dashboard template features:
|
| Admin |
The Admin is a Razor Pages template configured with TagHelpers. It features:
|
Themes
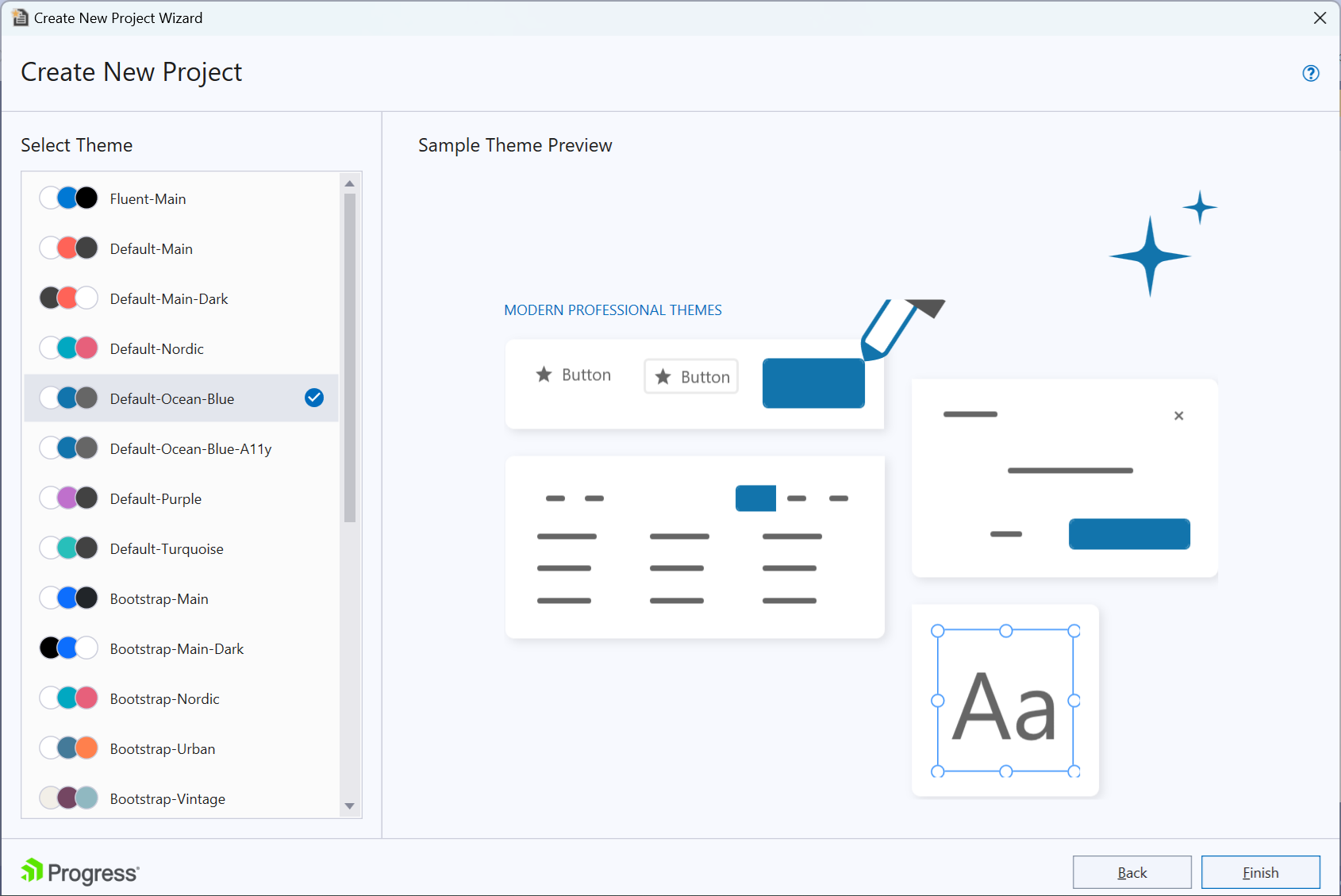
The Select Theme option allows you to preview the available Kendo UI themes and select the desired one. After selecting a theme, the project will include only the files that are required by the selected theme in the _Layout.cshtml.

Creating the Application
After configuring the settings of the project, click Finish to start creating the new Telerik UI for ASP.NET Core application.
As a result, the wizard:
- Creates a new ASP.NET Core application.
- Adds CDN references for the Kendo UI styles and scripts to the
_Layout.cshtmlfile of the project. Copies all Kendo UI editor templates.
Adds a package reference to the
Telerik.UI.for.AspNet.CoreNuGet package.
The wizard creates a Templates folder in the root of the application. By default, the Templates folder is not visible and is not included in the project. To display it, select the Show All Files button in the Solution Explorer of Visual Studio.