Getting Started with the Circular ProgressBar
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core Circular ProgressBar and highlights the major steps in the configuration of the component.
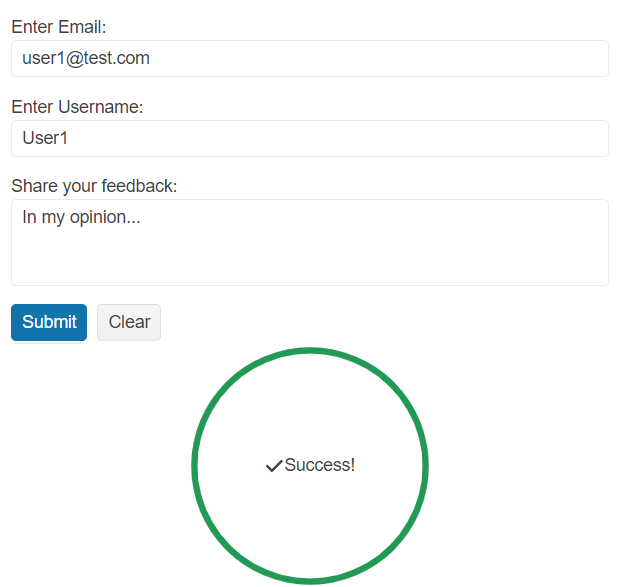
You will initialize a hidden Circular ProgressBar that will be displayed when a Form is completed and validated successfully. Next, you will learn how to reference the client-side instance of the component and control its behavior by using the available API methods. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following either of these guides:
Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
Manually configuring an existing project as described in the First Steps on Windows or First Steps on Mac articles.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the View content by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<h4>Submit your feedback</h4>
<div class="main-container">
<div class="form-container">
</div>
<div class="progressbar-container">
</div>
</div>
@addTagHelper *, Kendo.Mvc
<h4>Submit your feedback</h4>
<div class="main-container">
<div class="form-container">
</div>
<div class="progressbar-container">
</div>
</div>
2. Initialize the Circular ProgressBar
Use the Circular ProgressBar HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the Circular ProgressBar element. - The
Value()option specifies the initial component value (a number between 0 and 100).
Set display: none; to the div container that wraps the component to ensure that it is hidden when the page loads.
@using Kendo.Mvc.UI
<div class="progressbar-container" style="display: none;">
@(Html.Kendo().CircularProgressBar()
.Name("form-progressbar")
.Value(0)
)
</div>
@addTagHelper *, Kendo.Mvc
<div class="progressbar-container" style="display: none;">
<kendo-circularprogressbar name="form-progressbar" value="0">
</kendo-circularprogressbar>
</div>
3. Configure the Form Component
The next step is to create a basic Form component with three required fields and handle the Submit and ValidateField Form events. For more information on how to subscribe to these events, refer to the Form Events article.
@using Kendo.Mvc.UI
<div class="form-container">
@(Html.Kendo().Form<Kendo.Mvc.Examples.Models.Form.UserViewModel>()
.Name("formExample")
.Events(ev => ev.Submit("onSubmit").ValidateField("onValidateField"))
.HtmlAttributes(new { action = "Index", method = "POST" })
.Items(i =>
{
i.Add()
.Field(f => f.Email)
.InputHtmlAttributes(new { @type="email", @required="required" })
.Label(l => l.Text("Enter Email:"));
i.Add()
.Field(f => f.UserName)
.InputHtmlAttributes(new {@required="required" })
.Label(l => l.Text("Enter Username:"));
i.Add()
.Field(f => f.Feedback)
.InputHtmlAttributes(new { @required="required" })
.Label(l => l.Text("Share your feedback:"))
.Editor(e => e.TextArea().Rows(3));
})
)
</div>
@addTagHelper *, Kendo.Mvc
@model Kendo.Mvc.Examples.Models.Form.UserViewModel
<div class="form-container">
<kendo-form name="formExample" form-data="@Model" on-validate-field="onValidateField" on-submit="onSubmit" action="Index" method="POST">
<form-items>
<form-item field="Email" html-attributes='new Dictionary<string, object> { { "required", "required" }, { "type", "email" } }'>
<item-label text="Enter Email:">
</form-item>
<form-item field="UserName" html-attributes='new Dictionary<string, object> { { "required", "required" } }'>
<item-label text="Enter Username:">
</form-item>
<form-item field="Feedback" html-attributes='new Dictionary<string, object> { { "required", "required" } }'>
<item-label text="Share your feedback:">
<textarea-editor rows="3"></textarea-editor>
</form-item>
</form-items>
</kendo-form>
</div>
<script>
function onValidateField(e){
// Form ValidateField event handler.
}
function onSubmit(e) {
// Form Submit event handler.
}
</script>
4. Display the Circular ProgressBar
Now, you can implement the client-side logic that will validate the Form and display the Circular ProgressBar if all fields are completed successfully.
-
Prevent the default action of the Form
Submitevent and call thevalidate()method to validate the fields when the Form is submitted. If method returnstrue(the Form is valid), add the following logic:- Use the jQuery
show()method to show the hidden container that holds the Circular ProgressBar. - Get a reference to the Circular ProgressBar and trigger its
redraw()method to redraw it when it is displayed. - Set the Circular ProgressBar value to
100through itsvalue()method. As a result, the component will indicate the task completion.
Also, you can set the
opacityCSS property to the Form container during the progress loading for a better look and feel.<script> function onSubmit(e) { e.preventDefault(); $(".form-container").css("opacity", "0.3"); if(e.sender.validate()) { $(".progressbar-container").show(); $("#form-progressbar").data("kendoCircularProgressBar").redraw(); $("#form-progressbar").data("kendoCircularProgressBar").value(100); } setTimeout(function(){ $(".form-container").css("opacity", "1"); },1000); } </script> - Use the jQuery
-
In the Form
ValidateFieldevent handler, check the validation state of the field and use the jQueryhide()method to hide thedivcontainer that holds the Circular ProgressBar if it isfalse. This way, the Circular ProgressBar will be hidden when any Form field is invalid.<script> function onValidateField(e) { if(!e.valid) { $(".progressbar-container").hide(); } } </script> -
Handle the
clickevent of the FormClearbutton and hide the Circular ProgressBar container when the values of the Form fields are cleared.<script> $(document).ready(function(){ $(".k-form-clear").on("click", function(){ $(".progressbar-container").hide(); }); }); </script>
5. Customize the Appearance of the Circular ProgressBar
To enhance the appearance of the Circular ProgressBar, use the CenterTemplate() option when using the HtmlHelper version of the component and the center-template attribute when using the TagHelper configuration, to specify the desired content that will be displayed in the center of the progress bar.
@using Kendo.Mvc.UI
<div class="progressbar-container" style="display: none;">
@(Html.Kendo().CircularProgressBar()
.Name("form-progressbar")
.Value(0)
.CenterTemplate("<span class='k-icon k-i-check'></span>Success!")
)
</div>
@addTagHelper *, Kendo.Mvc
<div class="progressbar-container" style="display: none;">
<kendo-circularprogressbar name="form-progressbar" value="0"
center-template="<span class='k-icon k-i-check'></span>Success!">
</kendo-circularprogressbar>
</div>
In additon, you can adjust the default Circular ProgressBar color through the Colors configuration when using the HtmlHelper component definition and the <colors> child tag when using the TagHelper definition.
@using Kendo.Mvc.UI
<div class="progressbar-container" style="display: none;">
@(Html.Kendo().CircularProgressBar()
.Name("form-progressbar")
.Value(0)
.CenterTemplate("<span class='k-icon k-i-check'></span>Success!")
.Colors(c =>
{
c.Add().Color("#229954").From(0).To(100);
})
)
</div>
@addTagHelper *, Kendo.Mvc
<div class="progressbar-container" style="display: none;">
<kendo-circularprogressbar name="form-progressbar" value="0"
center-template="<span class='k-icon k-i-check'></span>Success!">
<colors>
<color from="0" to="100" color="#229954"/>
</colors>
</kendo-circularprogressbar>
</div>
6. (Optional) Reference Existing Circular ProgressBar Instances
You can reference the Circular ProgressBar instance that you have created, as demonstrated in Step 4, and build on top of its existing configuration:
-
Use the
Name()option of the component to establish a reference.<script> $(document).ready(function() { var progressBarReference = $("#form-progressbar").data("kendoCircularProgressBar"); // progressBarReference is a reference to the existing Circular ProgressBar instance of the helper. }); </script> -
Use the Circular ProgressBar client-side API to control the behavior of the widget. In this example, you will use the
setOptions()method to change the current color of the Circular ProgressBar dynamically (for example, when a button is clicked), and theredraw()method to redraw the component with the updated color.@(Html.Kendo().Button() .Name("btn") .Content("Update Circular ProgressBar color") .Events(ev => ev.Click("onBtnClick")))@addTagHelper *, Kendo.Mvc <kendo-button name="btn" on-click="onBtnClick"> Update Circular ProgressBar color </kendo-button><script> function onBtnClick() { var progressBarReference = $("#form-progressbar").data("kendoCircularProgressBar"); progressBarReference.setOptions({color: "#02b8fa"}); progressBarReference.redraw(); } </script>
For more information on referencing specific helper instances, see the Methods and Events article.
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground:
- Sample code with the Circular ProgressBar HtmlHelper
- Sample code with the Circular ProgressBar TagHelper