Test Studio recording process recognizes the dialogs generated from the automated application and detects how the user handles the dialog. These actions are represented as a single step in the test.
In this article you can find out more about dialog handling in Test Studio tests divided in few sections:
All sample web pages used in this article are from the W3School platform.
Handling a dialog is automatically recorded in Test Studio test taking your actions as baseline. Each different dialog is handled via a separate step, which introduces various properties related to the specifics of the dialog - for example, download/upload file path or text, username, etc. When the tested page prompts any dialog, handle it as you would do without Test Studio and Test Studio recorder will add the step for you.
Tip
If you experience any troubles with recording or executing the dialog steps, check if there is an available update in the Latest Browser Support section and apply it before you proceed.
JavaScript generates three type of popup messages and these are as follows:
-
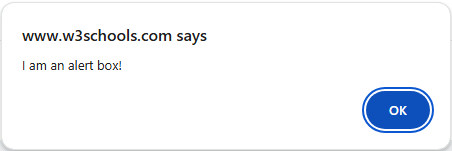
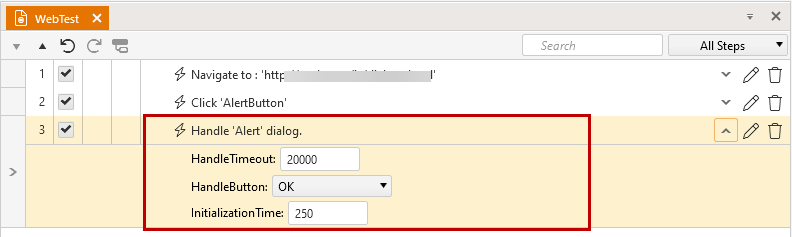
Alert - often used if some information is to be shared to the user. The user has the only option to click 'OK'.

-
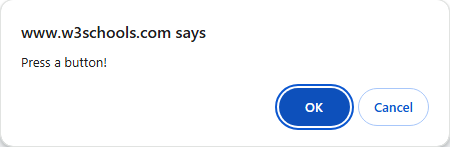
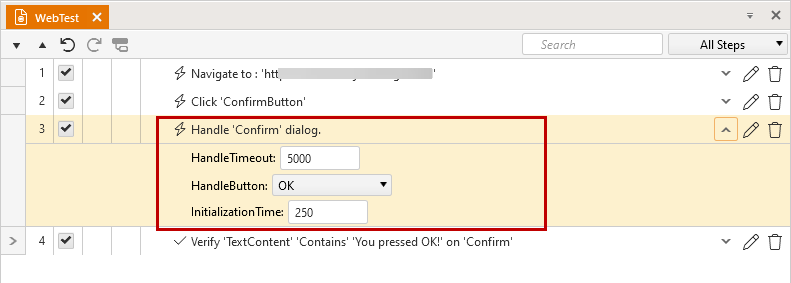
Confirm - often used when the user needs to verify or accept something. The user has the option to click either "OK" or "Cancel" to handle the dialog.

-
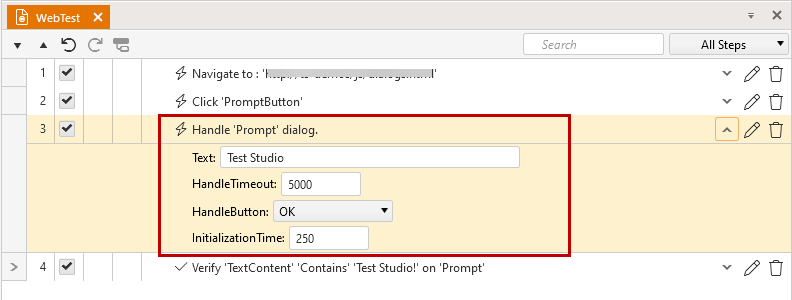
Prompt - often used if the user should submit a value before entering a page. The user has the option to enter the input value and then to click either "OK" or "Cancel".

To try out these types of dialogs you can use the 'Try It Yourself' buttons on each example for the W3School JavaScript Popup Boxes page. Here are the steps recorded in a test for each of the dialog boxes.

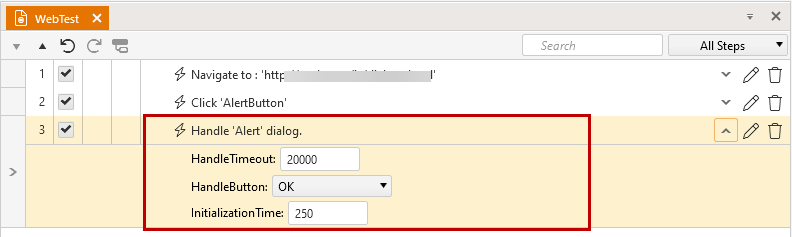
Handle Alert Dialog
|

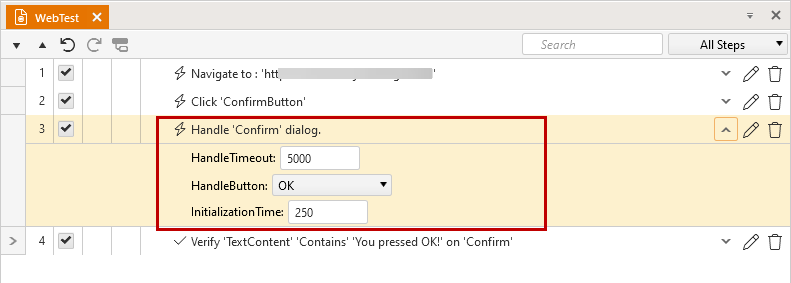
Handle Confirm Dialog
|

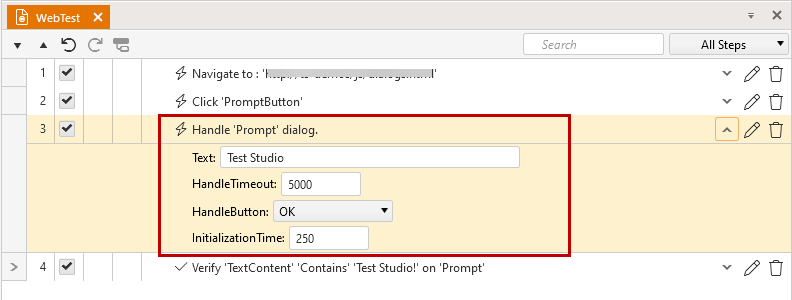
Handle Prompt Dialog
|
Tip
When handling such type of a dialog, usually there is something changed on the page (or remains unchanged depending on the scenario). You can use a verification step to check if the expected outcome after handling the dialog is present.
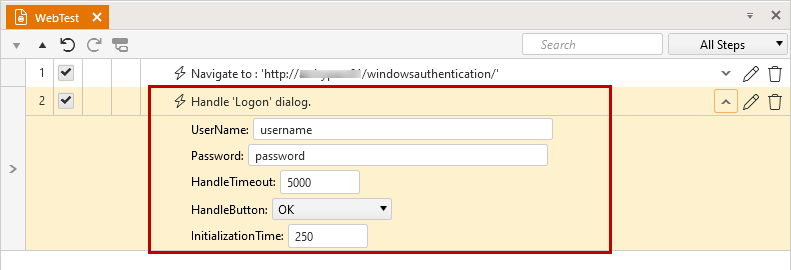
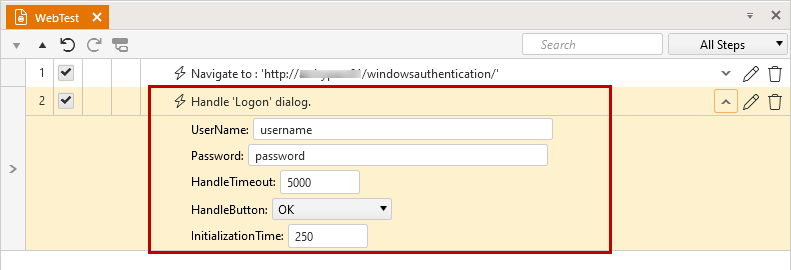
This is an authorization dialog, which requires the user to enter username and password in order to access the requested page. If the logon dialog is canceled or the entered credentials are incorrect, the page returns some sort of an error that the request is not authorized.
Due to the specifics of this dialog and the Test Studio recording process flow, this dialog requires some additional actions to be recorded. These are listed step by step in the below list:
- Start the recording session and navigate to the page.
- The page is not fully loaded until the logon dialog is handled. Thus the Test Studio recorder is not yet started and attached to the browser. Therefore, if you enter any username and password, these does not get recorded in the Test Studio test.
- One option is to enter the valid credentials to login to the page and then manually insert the step to handle the Logon dialog.
- The other option is to first cancel the logon dialog - there is no step added in the test because the recorder is not yet active. Once the page returns the message that access is denied, the Test Studio recorder gets attached to the browser. On manually refreshing the page from the browser, the logon dialog prompts again and this time, while you enter your credentials to access the page, Test Studio records your actions and adds the step in the test.

Handle Logon Dialog
|
The Download and Upload file actions usually require more than one single interaction with the dialog. Test Studio recording process detects the user actions to choose a folder and file and represents these into a single step to handle the dialog.
Note
The user needs to have read/write permissions for the folders in which is the file to upload or save. Check here if you get prompted for insufficient permissions.
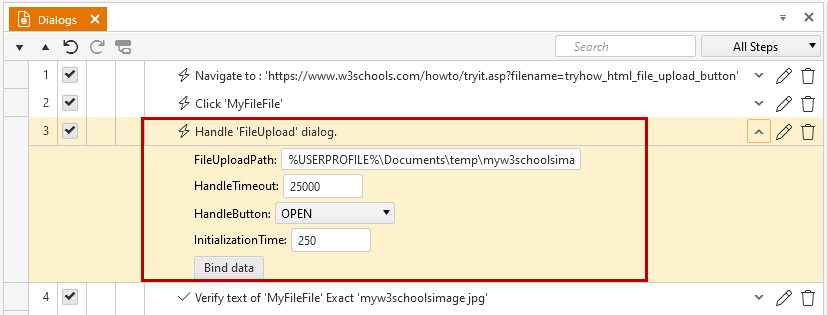
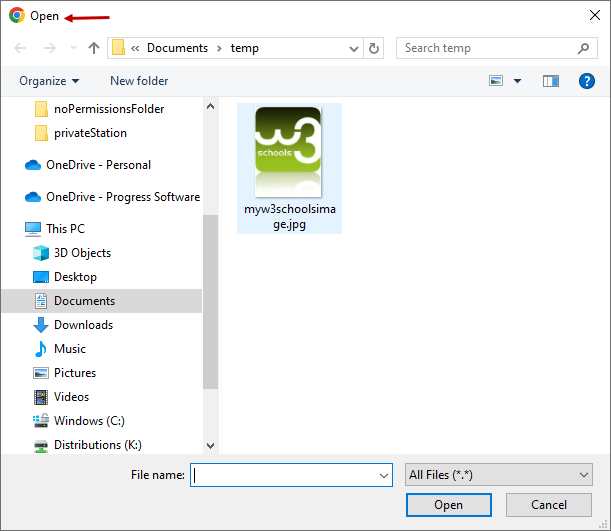
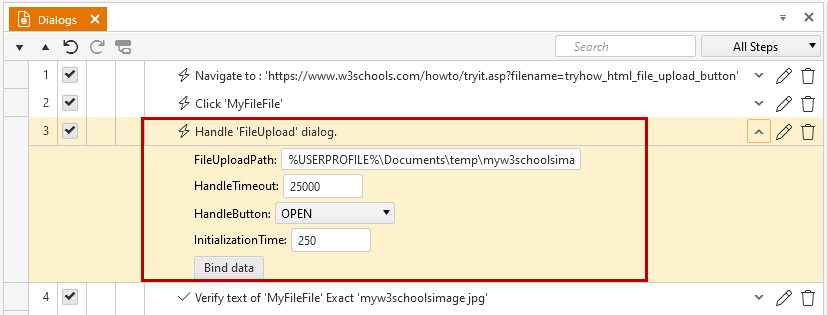
The Upload File opens a Open dialog in Windows File Explorer in which the user browses to a specific folder and selects a specified file to be uploaded.

Test Studio fetches the selected folder and file and automatically populates the complete file path into the Handle Upload dialog step.

Handle Upload Dialog
|
Tip!
If the user selects any system folder which can be replaced with a recognized system variable Test Studio automatically converts the path using the respective system variable
For example, if the user selects a destination folder under the current Windows user folder Test Studio automatically converts the path using the Windows variable %USERPROFILE%.
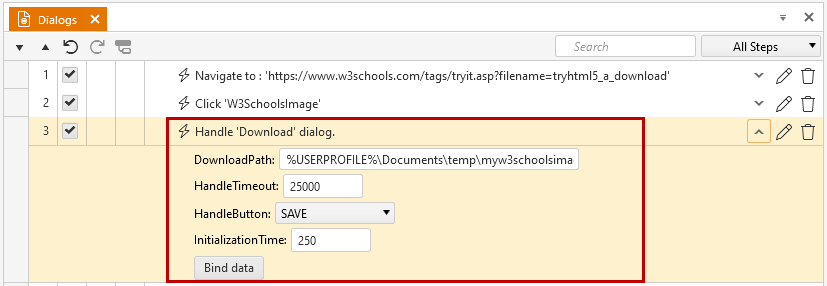
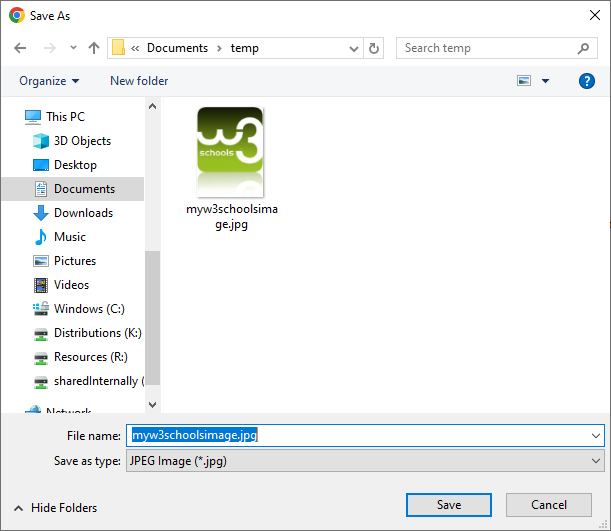
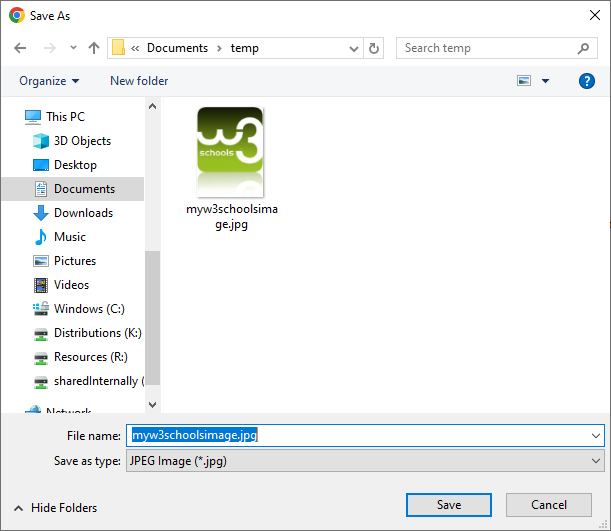
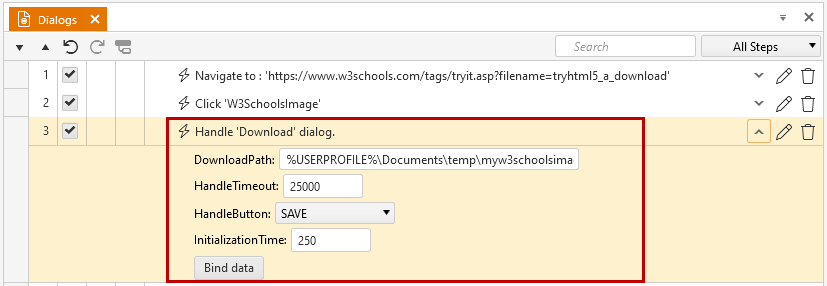
The Download File dialog opens a SaveAs dialog in Windows File Explorer in which the user browses to a specific folder and enters name for the file to be downloaded.

Handling of a download dialog typically requires handling a sequence of dialogs - the browser prompts to download a file and the File Explorer lets you choose the destination path; optionally, handling a prompt message that a file with the same name already exists in the selected folder - the existing file is overwritten in such case. Test Studio fetches all actions taken and automatically records the Handle Download dialog step and populates the complete file path and name.

Handle Download Dialog
|
Tip!
If the user selects any system folder which can be replaced with a recognized system variable Test Studio automatically converts the path using the respective system variable
For example, if the user selects a destination folder under the current Windows user folder Test Studio automatically converts the path using the Windows variable %USERPROFILE%.
The SaveFile and OpenFile actions usually require more than one single interaction with the dialog. Test Studio recording process detects the user actions to choose a folder and file and represents these into a single step to handle the dialog.
Note
The user needs to have read/write permissions for the folders in which is the file to upload or save. Check here if you get prompted for insufficient permissions
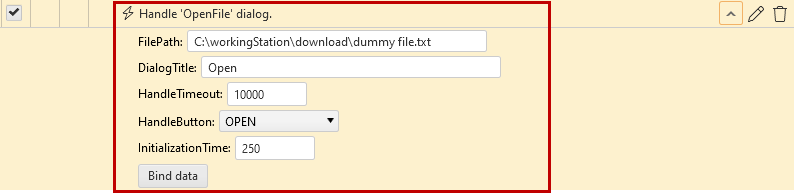
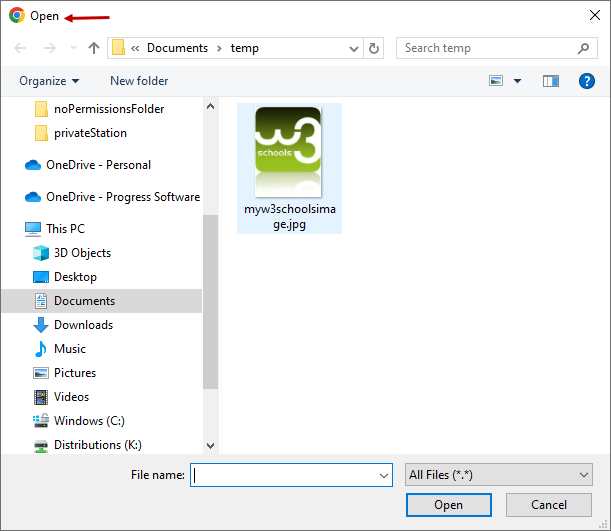
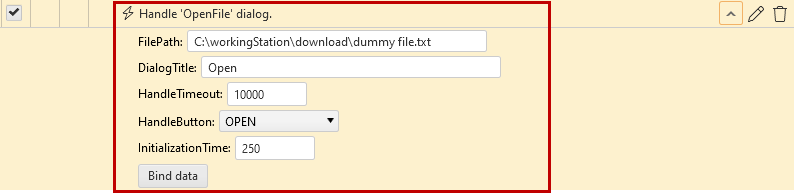
The OpenFile action opens a OpenFile dialog in Windows File Explorer in which the user browses to a specific folder and selects a specified file to be uploaded. Test Studio fetches the selected folder and file and automatically populates the complete file path into the Handle OpenFile dialog step.

Handle OpenFile Dialog
|
Tip!
If the user selects any system folder which can be replaced with a recognized system variable Test Studio automatically converts the path using the respective system variable
For example, if the user selects a destination folder under the current Windows user folder Test Studio automatically converts the path using the Windows variable %USERPROFILE%.
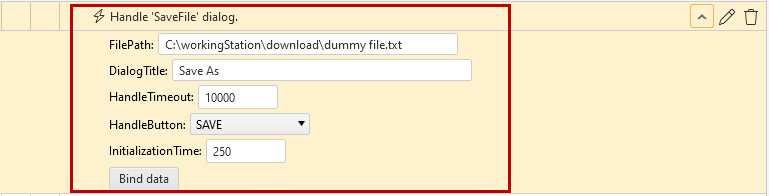
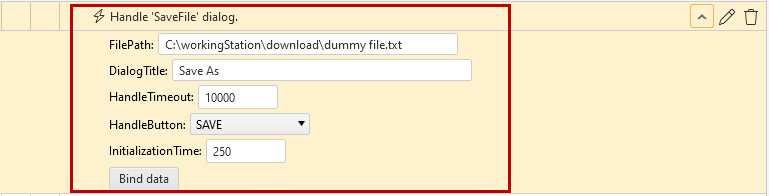
The Download File dialog opens a SaveAs dialog in Windows File Explorer in which the user browses to a specific folder and enters name for the file to be downloaded. Handling the download dialog typically requires interacting with a sequence of dialogs - the application prompts to download a file and the File Explorer lets you choose the destination path. Test Studio fetches all actions taken and automatically records the Handle SaveFile dialog step and populates the complete file path and name.
Note!
Optionally, you may see an additional dialog that a file with the same name already exists in the selected folder where you can choose whether to overwrite the file. This dialog is recognized as a generic type of dialog and needs to be handled only if it appears - this scenario is supported only in a coded step as described here.

Handle SaveFile Dialog
|
Tip!
If the user selects any system folder which can be replaced with a recognized system variable Test Studio automatically converts the path using the respective system variable
For example, if the user selects a destination folder under the current Windows user folder Test Studio automatically converts the path using the Windows variable %USERPROFILE%.
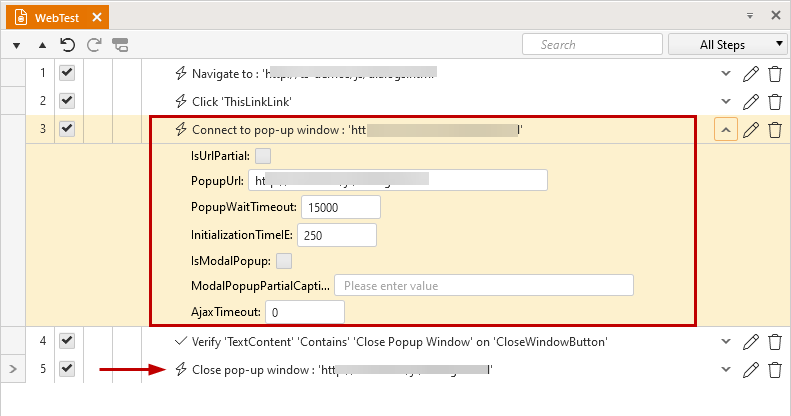
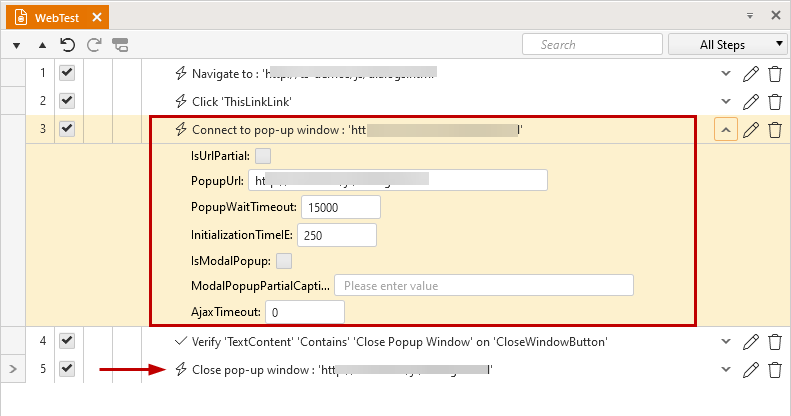
The HTML popup windows or tabs are automatically detected by Test Studio. Depending on the browser these will be open either in a new window (IE), or a new tab (Chrome, Edge, Firefox). In the case when this is a new window, a new Test Studio recorder toolbar is initiated for the new window. In the case when the new page is opened in new tab, Test Studio recorder focus is switched to this new tab until it gets closed.
When recording such scenario Test Studio recorder automatically adds a 'Connect to popup' step when this is detected, then fetches the actions performed in the new window/tab, and once this gets closed, Test Studio adds a 'Close popup' step.

Test Studio uses the URL of the new window/tab to connect to it. If the URL is randomly generated, you can use only part of it by enabling the checkbox 'IsUrlPartial'.
Note
Keeping the two windows/tabs opened and switching multiple times between these is not a supported scenario.
Test Studio predefined step properties for handling dialog and popus are meant to cover common scenarios without any further adjustments. However, you might face any sort of specific case for which you need to fine tune the default step properties. Find out more about these in the below links: