Hosting the Telerik Reporting REST Service in ASP.NET Core in .NET 8+ with Minimal API
This article guides you how to host a Reporting REST Service in order to expose the Reports Generation Engine to an ASP.NET Core in .NET 8+ Web Application with Minimal APIs.
Check the Minimal APIs article for general details on the approach. The guide is separated into sections for readability reasons. Along with the steps, it elaborates on the concepts and theory behind each step.
Prerequisites
- Visual Studio 2022, version 17+
- .NET 8 SDK or higher
Using the REST Service Project Template
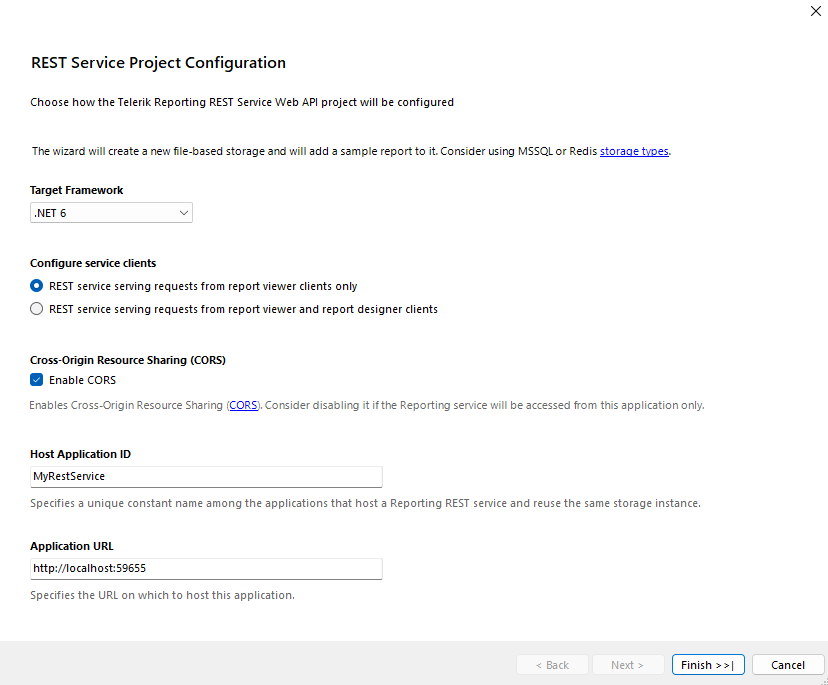
In Visual Studio open the Add New Project dialog and select Telerik Reporting REST Service project template. After clicking Create a menu pops up that allows you to configure the following properties of the REST Service: target framework, service clients (report viewer and report designer), Cross-Origin Resource Sharing, Host Application ID, and Application URL.

Set the Target Framework to .NET 8 or higher.
Once you have configured the rest of the options to your liking, click Finish and a new project, containing all the necessary files and packages to host the Telerik Reporting REST service instance, will be added to your solution.
Manually configuring the Telerik.Reporting REST Service
Creating a Sample ASP.NET Core in .NET 8+ Project
First, you need to create a new ASP.NET Core project:
- Open Visual Studio 2022.
- From the File menu, select New > Project.
- In the Create a new project dialog select ASP.NET Core Web App project template and click Next.
- In the Configure your new project dialog choose a name and location for the project and click Next.
- In the Additional information dialog select from the drop down .NET 8.0 (Long-term support) or a higher .NET version. If you configure the project for HTTPS make sure to have a proper certificate assigned. Click on Create.
Add Report Definitions
In this tutorial, the resulting service will use the sample report definitions deployed with the Telerik Reporting product installer:
- Find the sample reports in {Telerik Reporting installation path}\Report Designer\Examples.
- Add a new folder to your solution called
Reportsand copy all sample reports into it. - Later in the tutorial we will make sure that the ReportsController is able to resolve the definitions for the requested reports from this project folder.
It is recommended to use declarative definitions (TRDP/TRDX/TRBP) authored using the Standalone Report Designer or the Web Report Designer in order to take advantage of their design-time tooling because the VS integrated report designer tooling is still not available in .NET 8+ projects.
Add the Required Dependencies
This guide applies the recommended NuGet package references approach to add the dependencies:
- Reference the Telerik.Reporting.Services.AspNetCore package.
- Optionally, to enable the Office OpenXML document formats (XLSX, DOCX and PPTX) as export options, reference the Telerik.Reporting.OpenXmlRendering NuGet package.
The recommended way of adding the necessary dependencies is to use the Progress Telerik proprietary NuGet feed and reference the dependencies as NuGet packages. This would also add the indirect dependencies to your project bringing easier dependency management. Alternatively, the assemblies are available in the
\Bin\net8.0\and\Bin\netstandard2.0\folders of Telerik Reporting installation directory. However, this would require to manually add all indirect dependencies listed in .NET Support - Requirements section and also the following dependency package: Microsoft.AspNetCore.Mvc.NewtonsoftJson version 5.0.0 and DocumentFormat.OpenXML version 2.7.2.0 or above. Note that you need the last reference only to enable the Office OpenXML document formats. The Reporting engine relies on the GDI+ API which is available on the Windows OS. On Linux and macOS we use the SkiaSharp 2D Graphics Library based on Google's Skia Graphics Library.
Setup the Program.cs file as a starting point of the Reporting REST Service project with Minimal APIs
When the Minimal API approach for hosting the Reporting REST Service is used, exceptions thrown by the service are propagated to and displayed in the Report Viewer. If this is undesired, set up the service using the 'Controllers' approach - Hosting the Reporting REST Service in ASP.NET Core with Controllers
Modify the Program.cs file in the project to enable the Reports Service functionality.
-
Call the
AddNewtonsoftJsonextension method on the IMvcBuilder object to enable the NewtonsoftJson serialization:builder.Services.AddNewtonsoftJson(); -
Set up the ReportServiceConfiguration by invoking the
AddTelerikReportingextension method on the IMvcBuilder object. In the code below, the first argument will represent the HostAppId of the ReportServiceConfiguration object, while the second is the path that will be passed to the UriReportSourceResolver:var reportsPath = Path.Combine(builder.Environment.ContentRootPath, "Reports"); builder.Services.AddTelerikReporting("ReportingNet", reportsPath); -
Register the Telerik Reporting Minimal API by invoking the
UseTelerikReportingextension method on the WebApplication object. The application must also enable the endpoint routing middleware added by the UseRouting method:app.UseTelerikReporting(); app.UseRouting();
Adding Connection Strings to the Configuration
The report generation engine can retrieve SQL Connection Strings and specific Report Generation Engine Settings that provide flexibility of the deployed application. It utilizes the IConfiguration interface for this purpose.
The .NET applications use a key-value JSON-based file named by default appSettings.json. The default ReportingEngineConfiguration will be initialized from appSettings.json or appsettings.{EnvironmentName}.json.
All Reporting-related configurations should be placed in the JSON configuraion file - (add one in the project root if such does not exist). For example, the ConnectionStrings setting should be configured in JSON-based format like this:
{
"ConnectionStrings": {
"Telerik.Reporting.Examples.CSharp.Properties.Settings.TelerikConnectionString": "Data Source=.\\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=true"
}
}
The above type of connection string lacks information about the data provider and will use System.Data.SqlClient as provider invariant name. When it's necessary to specify a different data provider, the following notation is also supported:
{
"ConnectionStrings": {
"Telerik.Reporting.Examples.CSharp.Properties.Settings.TelerikConnectionString": {
"connectionString": "Data Source=.\\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=true",
"providerName": "System.Data.SqlClient"
}
}
}
The two types of connection string notations specified above can coexist in a single ConnectionStrings section.
The last supported type of ConnectionStrings configuration uses an array to provide information about each connection string:
{
"ConnectionStrings": [
{
"name": "Telerik.Reporting.Examples.CSharp.Properties.Settings.TelerikConnectionString",
"connectionString": "Data Source=.\\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=true",
"providerName": "System.Data.SqlClient"
}
]
}
Test the Service Implementation
To ensure that the service operates, run the application and navigate to either of the General REST Service API URLs {applicationRoot}/api/reports/formats or {applicationRoot}/api/reports/version.
The first should return a JSON representing the supported rendering extensions, and the second - the version of the Reporting REST Service.
Enable Cross-Origin Resource Sharing (CORS) (Optional)
You may need to enable Cross-Origin Resource Sharing (CORS), for example, if the Reporting REST Service is used from clients hosted in different domains.
Add the following service to the Program.cs file to add a new CORS policy for the REST Service:
builder.Services.AddCors(corsOption => corsOption.AddPolicy(
"ReportingRestPolicy",
corsBuilder =>
{
corsBuilder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
}
));
Activate the above policy for the application by adding the code below in the application configuration part of the Program.cs file:
app.UseCors("ReportingRestPolicy");
Demo project
A full example can be found in the installation folder of Telerik Reporting:
C:\Program Files (x86)\Progress\Telerik Reporting 2025 Q4\Examples\CSharp\.NET 8\ReportingRestServiceCorsDemo\CSharp.Net8.ReportingRestServiceCorsDemo