Progress® Telerik® UI for JSP
This article demonstrates how to download and install Progress Telerik UI for JSP and run a sample application.
To read more about the benefits of using Progress Telerik UI for JSP, please visit the product overview page.
Getting Started
Download and Install
Start by downloading the controls. The distribution files contain the following:
-
\js—These are the Kendo UI minified JavaScript files. -
\styles—The Kendo UI minified CSS files and background images used by the themes. -
\wrappers\jsp\kendo-taglib—The Progress Telerik UI for JSP jar files. -
\wrappers\jsp\spring-demos—A sample JSP Spring MVC application.
Sample Application Setup
Meet the Requirements
- Java Development Kit (JDK), latest recommended version
- Eclipse for Enterprise Developers (J2EE support)—Luna, Kepler, or later
- Maven support for Eclipse (M2E)
- Configured server, tested with Tomcat 7
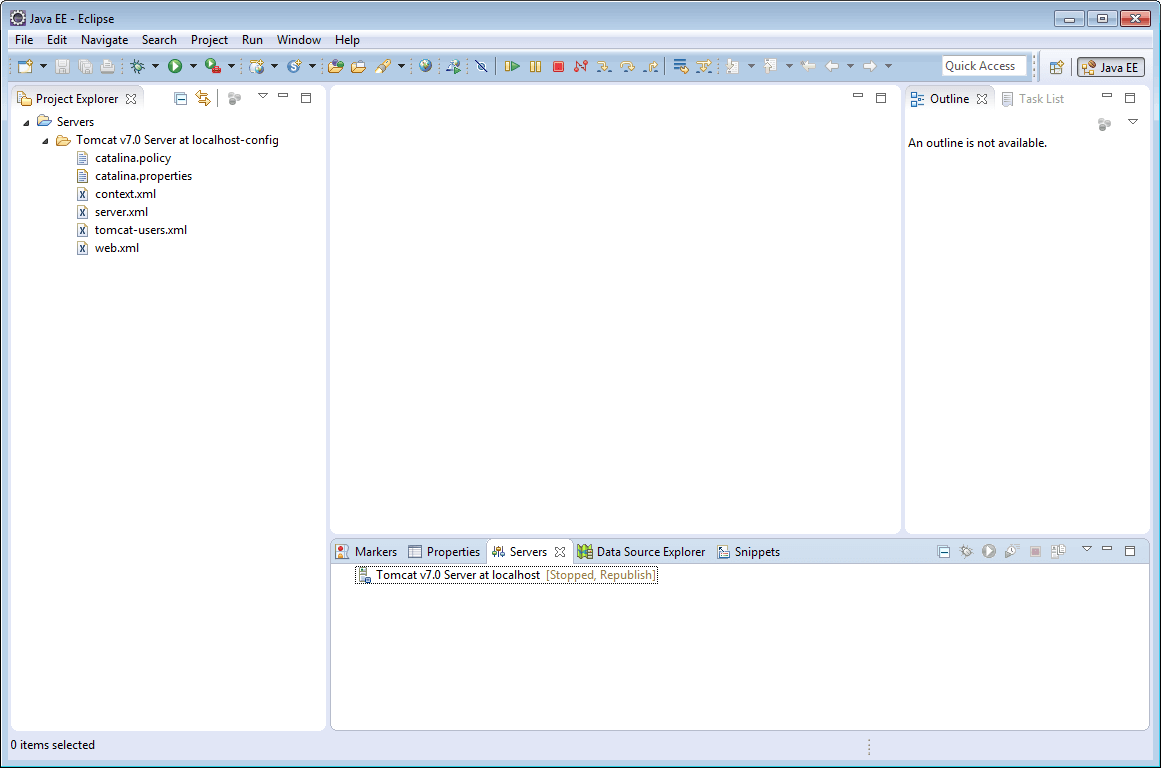
Figure 1: Eclipse with Tomcat7 configured

Find a sample a JSP Spring MVC application in the \wrappers\jsp\spring-demos folder.
Run the Application
Step 1 Extract the Progress Telerik UI for JSP package.
Step 2 Start Eclipse.
Step 3 Choose File > Import.
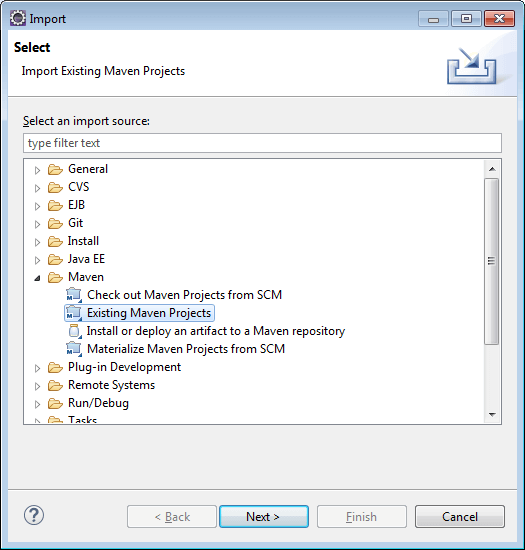
Step 4 Choose Maven > Existing Maven Projects. Click Next. If you do not see that option, make sure your Eclipse has Maven support installed.
Figure 2: Eclipse with Tomcat7 configured

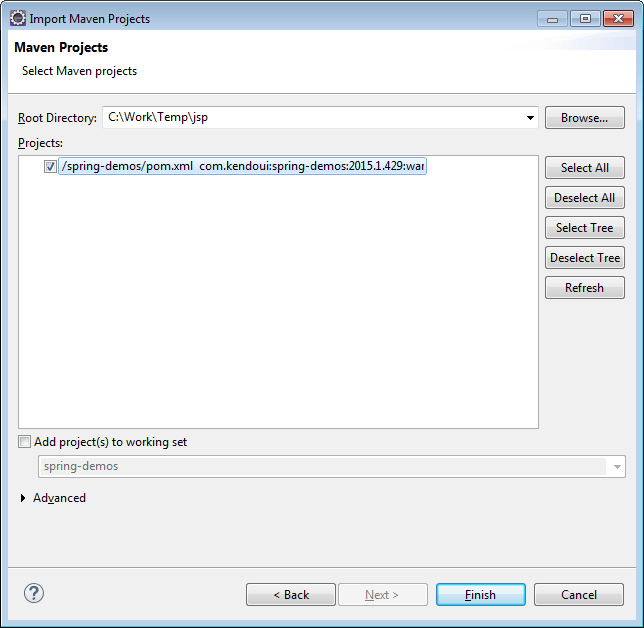
Step 5 Browse to the location where you extracted Progress Telerik UI for JSP. Then pick "wrappers\jsp\spring-demos" for "Root Directory". Click "Finish".
Figure 3: Import of the Kendo UI JSP demos

Step 6 Right-click spring-demos in the Eclipse Project Explorer. Pick Properties.
Step 7 In the properties window pick Project Facets or other Eclipse package that contains Tools for developers working with Java and Web applications.
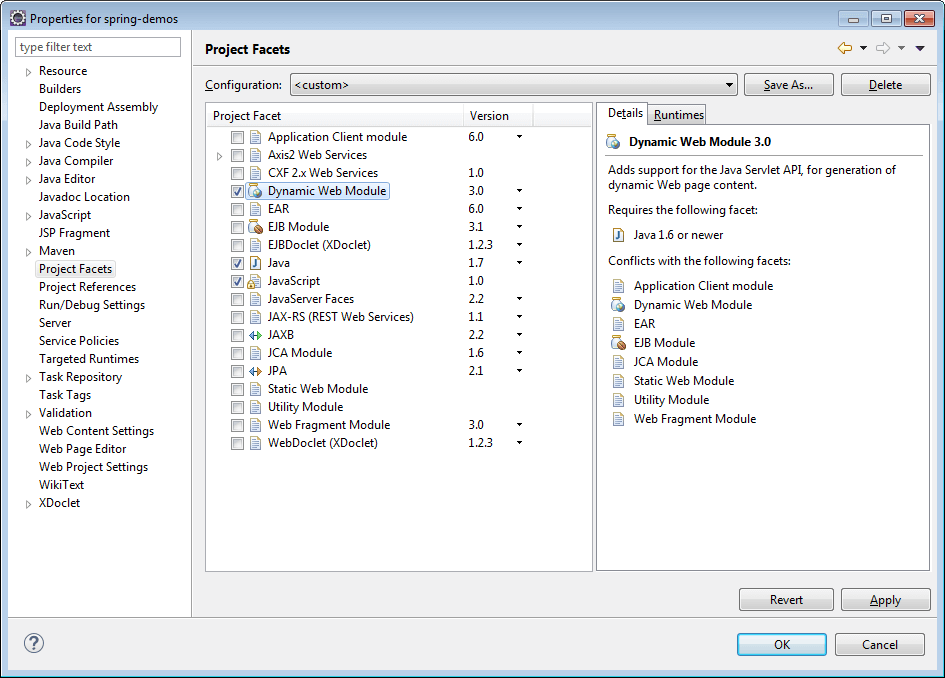
Step 8 From the "Project Facets" menu select "Dynamic Web Module".
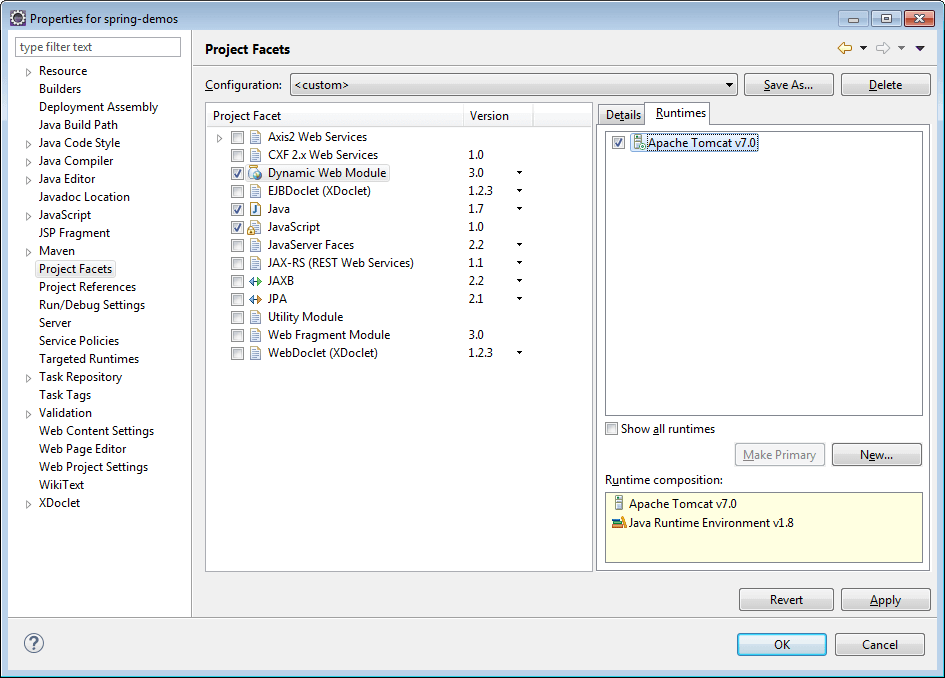
Figure 4: Project facets

Step 9 Click the Runtimes tab. Pick a runtime—Tomcat7, for example.
Figure 5: Project facets—Tomcat 7

Step 10 Click OK to close the Properties window.
Step 11 Right-click spring-demos in the Eclipse Project Explorer. Pick Run As > Run on server.
Add Kendo UI
Follow the steps below to add Kendo UI to your JSP application.
Step 1 Create a new Dynamic Web Project from Eclipse or open an existing one.
Step 2 Add \wrappers\jsp\kendo-taglib\kendo-taglib-[version].jar to project's /WebContent/WEB-INF/lib folder.
Step 3 Copy the Kendo UI JavaScript files from the \js folder of the installation to the WebContent/resources/js folder of your application.
If you intend to use CDN services, skip steps 3, 4, and 5, and check the section on CDN below.
Step 4 Copy the Kendo UI CSS files from the \styles folder of the installation to the WebContent/resources/styles folder of your application. If you want to use only one theme copy only its theme file (e.g. default-main.css), the theme folder (e.g. Default Main).
Step 5 Add a JSP page.
1. Right-click the WebContent folder.
2. Select New > JSP file.
3. Enter a file name and click Finish.
Step 6 Configure your page to include the Kendo UI web JavaScript and CSS files to the page, as shown in the example below.
<link href="resources/styles/kendo.default-main.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="resources/js/kendo.web.min.js"></script>
Step 6 Configure your page to include the Kendo UI DataViz JavaScript and CSS files.
Important
If you want to use Kendo UI web and data visualization widgets at the same time, include
kendo.all.min.jsinstead ofkendo.web.min.jsandkendo.dataviz.min.js. You can also create a custom JavaScript file by using the Custom Download Builder.
<link href="resources/styles/kendo.default-main.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="resources/js/kendo.dataviz.min.js"></script>
Step 7 Add taglib mapping to the Kendo UI tags.
<%@taglib prefix="kendo" uri="https://www.telerik.com/kendo-ui/jsp/tags"%>
Step 8 Use any Kendo UI HtmlHelper extension.
<kendo:datePicker name="datePicker"></kendo:datePicker>
Use CDN Services
You are also able to include the JavaScript and CSS files from CDN. Do not forget to specify the version, e.g. 2012.2.710.
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/9.0.0/default/default-main.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="https://kendo.cdn.telerik.com/<VERSION>/js/kendo.all.min.js"></script>
Note that sinse R3 2022 the CDN distribution needs to be activated using a license file. For more info check Using Script License File.
Trial Version and Commercial License
This Progress Telerik UI for JSP library is a commercial UI library. You are welcome to explore its full functionality and get technical support from the team when you register for a free 30-day trial. To use it commercially, you need to purchase a license. Feel free to review the Progress Telerik UI for JSP License Agreement to get acquainted with the full terms of use.
Support Options
For any issues you might encounter while working with Progress Telerik UI for JSP, use any of the available support channels:
- Kendo UI Professional license holders and active trialists can take advantage of our outstanding customer support delivered by the developers building the library. To submit a support ticket, use the Progress Telerik UI for JSP dedicated support system.
- Progress Telerik UI for JSP forums are part of the free support you can get from the community and from the Progress Telerik UI for JSP team on all kinds of general issues.
- Progress Telerik UI for JSP feedback portal and Progress Telerik UI for JSP roadmap provide information on the features in discussion and also the planned ones for release.
- Progress Telerik UI for JSP uses GitHub Issues as its bug tracker and you can submit any related reports there.
- You may still need a tailor-made solution for your project. In such cases, go straight to Progress Services.
Learning Resources
Next Steps
To gain more practice on Progress Telerik UI for JSP, watch the video tutorials on the Kendo UI YouTube Channel:
- Get Started with Telerik UI for JSP: Episode 1
- Get Started with Telerik UI for JSP: Episode 2
- Get Started with Telerik UI for JSP: Episode 3
- Get Started with Telerik UI for JSP: Episode 4
For more examples on how to use Kendo UI with JSP wrappers, visit the GitHub repository with the collected Kendo UI examples on using JSP.