Multi-Column Headers
The multi-column headers of the TreeList represent a tree-like structure where one or more columns can be grouped together by a common header.
That common header in turn can be a child of another upper MultiColumn header which can also span both columns and other headers. For a runnable example, refer to the demo on implementing multi-column headers in the TreeList.
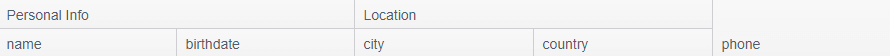
columns: [
{
title: "Personal Info",
columns: [
{ field: "name" },
{ field: "birthdate" }
]
},
{
title: "Location",
columns: [
{ field: "city" },
{ field: "country" }
]
},
{
field: "phone"
}]The previous example will present the following output.