Kendo UI for jQuery Gantt Overview
The Gantt displays a set of tasks and dependencies which are used to visualize project-planning data.
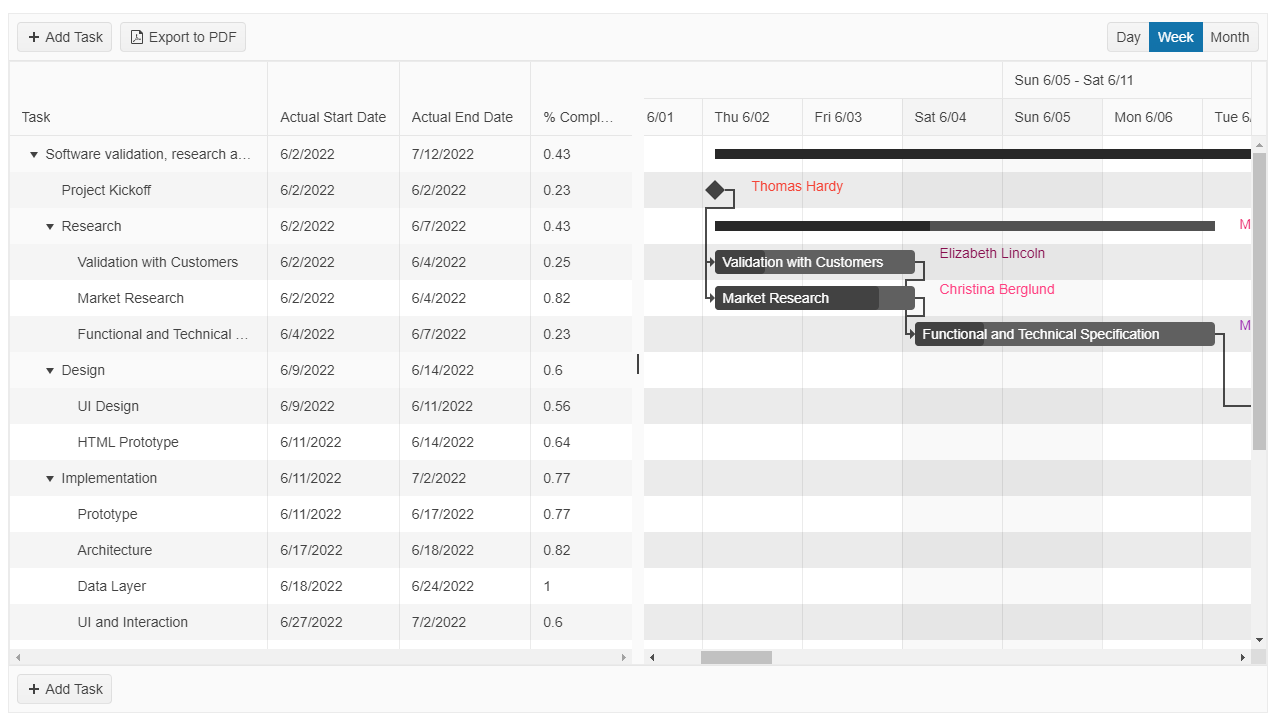
It provides a tree-list section where the user can edit, sort and reorder the tasks in a grid-like fashion, and a time-line section where the tasks and dependencies are visualized under an adjustable time ruler. The user can resize, move, edit, and remove them. The Gantt also supports the display of the time-line section in the day, week, and month views.
The Gantt is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Layout—The Gantt uses a TreeList and a Timeline to visualize its items.
- Data Binding—The component can be bound to either an array of local data or to data coming from a remote service.
- Columns—The Gantt's columns support various features and attributes.
- Planned vs Actual—The Gantt supports the Planned vs Actual feature to track your tasks' deadlines.
- Views—The Gantt supports different timeline views.