Kendo UI for jQuery PivotGridV2 Overview
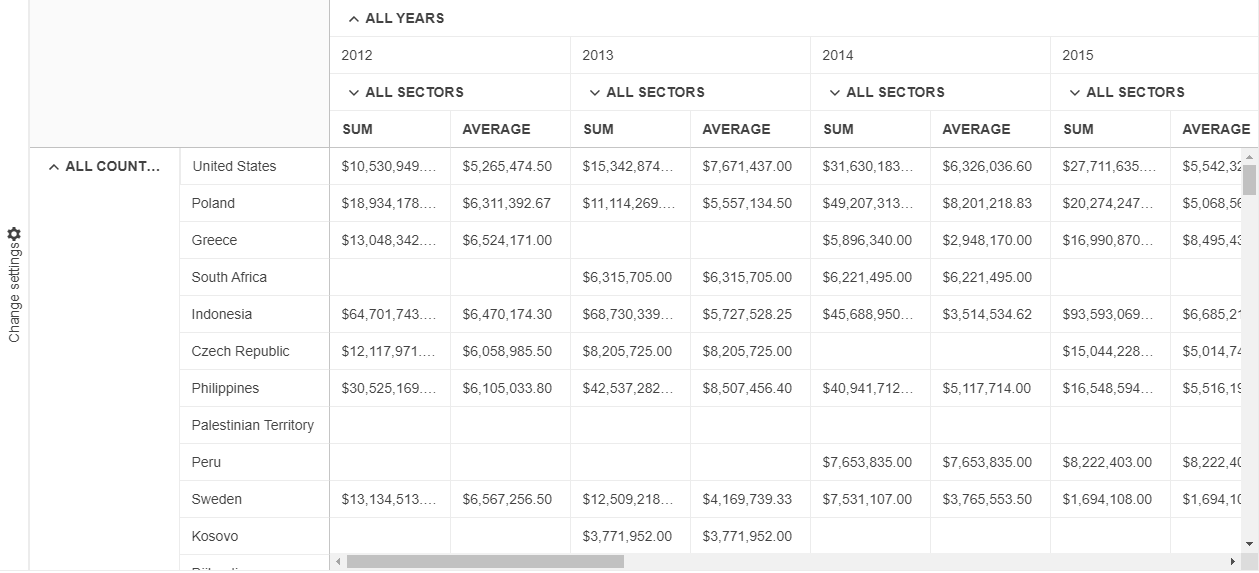
The Kendo UI PivotGridV2 represents multidimensional data in a cross-tabular format.
Compared to the legacy PivotGrid, the new PivotGridV2 offers a brand new design, and its future-proof architecture allows the implementation of many upcoming functionalities. As PivotGridV2 aims to replace the legacy PivotGrid, it is recommended to use the PivotGridV2 in your new projects. For information about the differences between the PivotGrid and PivotGridV2, refer to the Comparison article.
The PivotGridV2 is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Data Binding—The Kendo UI PivotGridV2 supports data binding to an HTTP-accessible Online Analytical Processing (OLAP) cube and to local arrays of data.
- Templates—The Kendo UI PivotGridV2 provides the built-in functionality to change the appearance of the rendered data.
- PDF Export—The PivotGridV2 provides a built-in PDF export functionality.
- Filtering—The PivotGridV2 supports filtering both in the OLAP and flat data-binding scenarios.