ItemTemplateSelector
RadSlideView control exposes an ItemTemplateSelector property which you can use to apply different template to each item depending on a specific condition.
This article will show you how you can utilize this property to achieve divergent appearance for the different items within your Telerik SlideView control.
TemplateSelector Implementation
Let's assume you have a RadSlideView bound to a collection of multiple Product objects and the appearance of each item depends on a specific property of the business object.
public class Product
{
public string Name { get; set; }
public double Price { get; set; }
public bool InStock { get; set; }
}
Add the following ViewModel class:
public class ViewModel
{
public ObservableCollection<Product> Products { get; set; }
public ViewModel()
{
this.Products = new ObservableCollection<Product>()
{
new Product() {Name="Product 1", Price = 21.5, InStock = true},
new Product() {Name="Product 2", Price = 44.3, InStock = false},
new Product() {Name="Product 3", Price = 33, InStock = true}
};
}
}
Then, as you need to apply different template to the item based on the value of the InStock property, you have to create a custom class that inherits from DataTemplateSelector. This class will return different DataTemplate according to whether the value is true or false:
public class SlideViewItemTemplateSelector : DataTemplateSelector
{
public DataTemplate InStockTemplate { get; set; }
public DataTemplate NotAvailableTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var product = item as Product;
if (product != null && product.InStock)
return InStockTemplate;
else return NotAvailableTemplate;
}
}
The next step is to define the needed templates inside the Resources of your page:
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="Label.TextColor" Value="#404040"/>
</Style>
<local:SlideViewItemTemplateSelector x:Key="SlideViewItemTemplateSelector">
<local:SlideViewItemTemplateSelector.InStockTemplate>
<DataTemplate>
<StackLayout Padding="50, 30">
<StackLayout Orientation="Horizontal">
<Label Text="Name: " />
<Label Text="{Binding Name}" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Price: " />
<Label Text="{Binding Price}" />
</StackLayout>
<Label Text="In Stock" FontAttributes="Italic" TextColor="#007ACC" />
</StackLayout>
</DataTemplate>
</local:SlideViewItemTemplateSelector.InStockTemplate>
<local:SlideViewItemTemplateSelector.NotAvailableTemplate>
<DataTemplate>
<StackLayout Padding="50, 30">
<StackLayout Orientation="Horizontal">
<Label Text="Name: " />
<Label Text="{Binding Name}" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Price: " />
<Label Text="{Binding Price}" />
</StackLayout>
<Label Text="This item is currently not available" FontAttributes="Italic" TextColor="Red" />
</StackLayout>
</DataTemplate>
</local:SlideViewItemTemplateSelector.NotAvailableTemplate>
</local:SlideViewItemTemplateSelector>
</ResourceDictionary>
</ContentView.Resources>
Declare a simple SlideView and set its ItemsSource and ItemTemplateSelector properties:
<telerikPrimitives:RadSlideView x:Name="slideView"
ItemsSource="{Binding Products}"
ItemTemplateSelector="{StaticResource SlideViewItemTemplateSelector}">
</telerikPrimitives:RadSlideView>
All that is left is to set the BindingContext to the ViewModel:
this.slideView.BindingContext = new ViewModel();
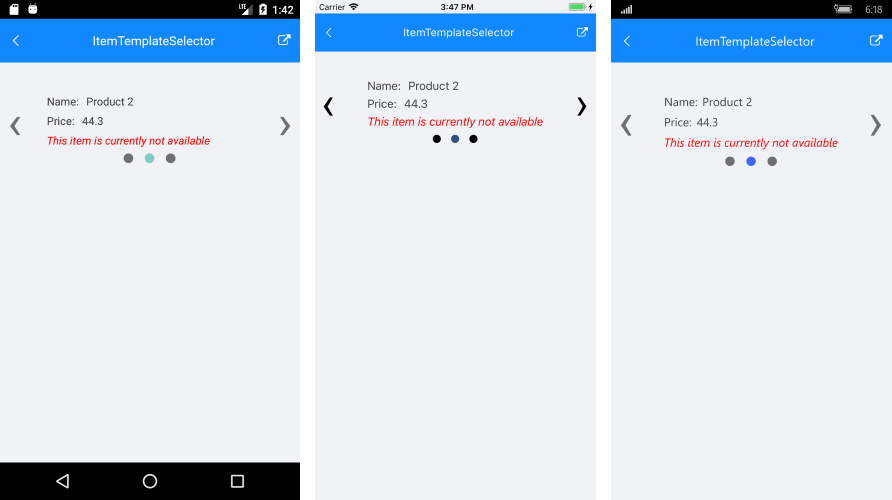
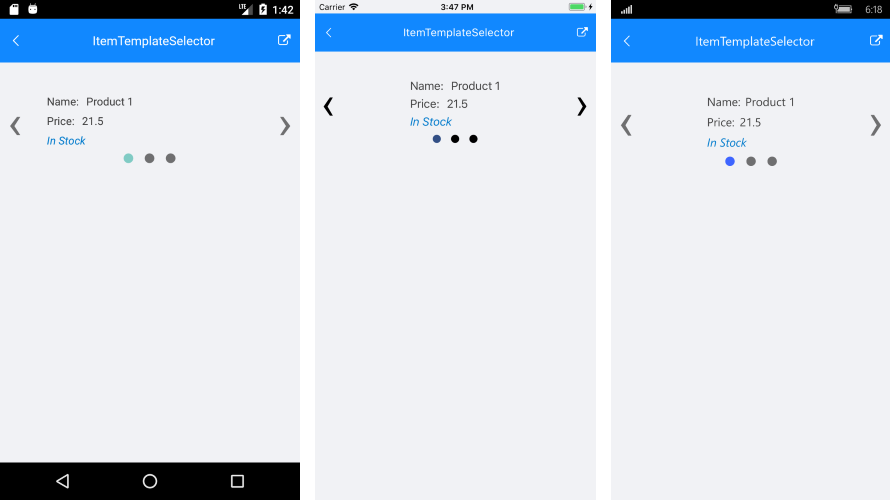
Here is how RadSlideView looks with both templates applied:
Figure 1: RadSlideView with InStockTemplate applied

Figure 2: RadSlideView with NotAvailableTemplate applied