ItemTemplate
RadSlideView can be populated with various types of objects (string, int, any business objects, etc.). You can customize the visualization of the views in the ItemsSource of the control using its ItemTemplate property. The template could contain any view that you can use to display the data.
Additionally, you can select different visualization for each item via the ItemTemplateSelector property.
Еxample
The following example shows how to populate the ItemsSource with business items and customize their appearance.
First, create a sample MyItem class:
public class MyItem
{
public string Content { get; set; }
}
Add a ViewModel containing a collection of MyItem objects:
public class ViewModel
{
public ObservableCollection<MyItem> Views { get; set; }
public ViewModel()
{
this.Views = new ObservableCollection<MyItem>()
{
new MyItem() { Content = "View 1" },
new MyItem() { Content = "View 2" },
new MyItem() { Content = "View 3" },
};
}
}
Then, add the SlideView definition with a sample ItemTemplate applied:
<telerikPrimitives:RadSlideView x:Name="slideView" ItemsSource="{Binding Views}">
<telerikPrimitives:RadSlideView.ItemTemplate>
<DataTemplate>
<ContentView>
<Label Text="{Binding Content}" TextColor="#007ACC"
HorizontalTextAlignment="Center"
VerticalOptions="CenterAndExpand" />
</ContentView>
</DataTemplate>
</telerikPrimitives:RadSlideView.ItemTemplate>
</telerikPrimitives:RadSlideView>
All that is left is to set the BindingContext to the ViewModel:
slideView.BindingContext = new ViewModel();
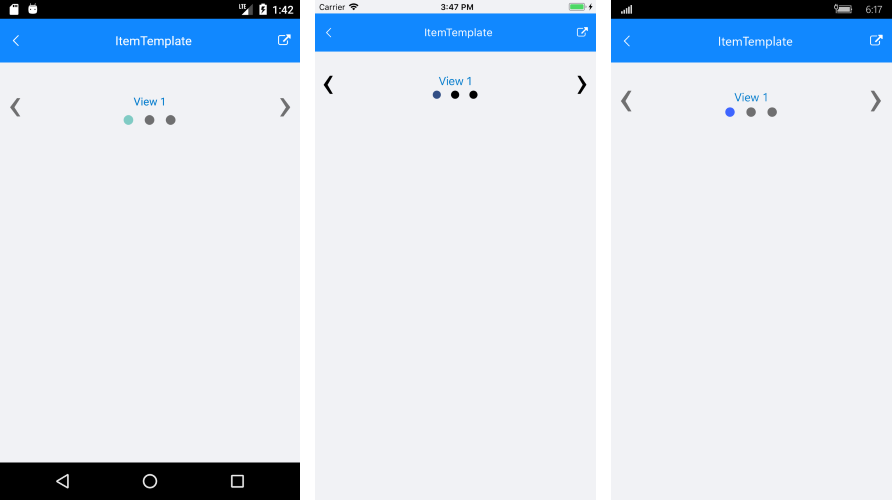
Here is the result:
Figure 1: RadSlideView with ItemTemplate applied