PdfViewer Toolbar
RadPdfToolbar includes all commands that the RadPdfViewer provides. They can be used as a pre-defined UI toolbar items. You have also the option to include additional toolbar items to the PdfViewerToolbar with a custom command.
Predefined Toolbar Items
RadPdfToolbar contains the following Toolbar items:
- ZoomInToolbarItem
- ZoomOutToolbarItem
- NavigateToNextPageToolbarItem
- NavigateToPreviousPageToolbarItem
- NavigateToPageToolbarItem
- FitToWidthToolbarItem
- ToggleLayoutModeToolbarItem
- SearchToolbarItem
Example
Here is an example how to use the RadPdfViewer Toolbar:
Use the following snippet to define the RadPdfViewer and RadPdfToolbar:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
</Grid.RowDefinitions>
<telerikPdfViewer:RadPdfViewerToolbar PdfViewer="{Binding Source={x:Reference pdfViewer}}"
IsScrollable="True">
<telerikPdfViewer:SearchToolbarItem />
<telerikPdfViewer:ZoomInToolbarItem />
<telerikPdfViewer:ZoomOutToolbarItem />
<telerikPdfViewer:NavigateToNextPageToolbarItem/>
<telerikPdfViewer:NavigateToPreviousPageToolbarItem/>
<telerikPdfViewer:NavigateToPageToolbarItem/>
<telerikPdfViewer:FitToWidthToolbarItem/>
<telerikPdfViewer:ToggleLayoutModeToolbarItem/>
</telerikPdfViewer:RadPdfViewerToolbar>
<telerikPdfViewer:RadPdfViewer x:Name="pdfViewer" Grid.Row="1"/>
</Grid>
In addition to this, you need to add the following namespace:
xmlns:telerikPdfViewer="clr-namespace:Telerik.XamarinForms.PdfViewer;assembly=Telerik.XamarinForms.PdfViewer"
Then add the following code to visualize the pdf document:
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
Assembly assembly = typeof(PdfToolbar).Assembly;
string fileName = assembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("pdfviewer-overview.pdf"));
Stream stream = assembly.GetManifestResourceStream(fileName);
return stream;
});
this.pdfViewer.Source = streamFunc;
The snippet above shows one of the approaches for loading a pdf document inside RadPdfViewer just for the purpose of the example. For more details on various ways for loading the document check Key Features: Pdf Document Visualization topic.
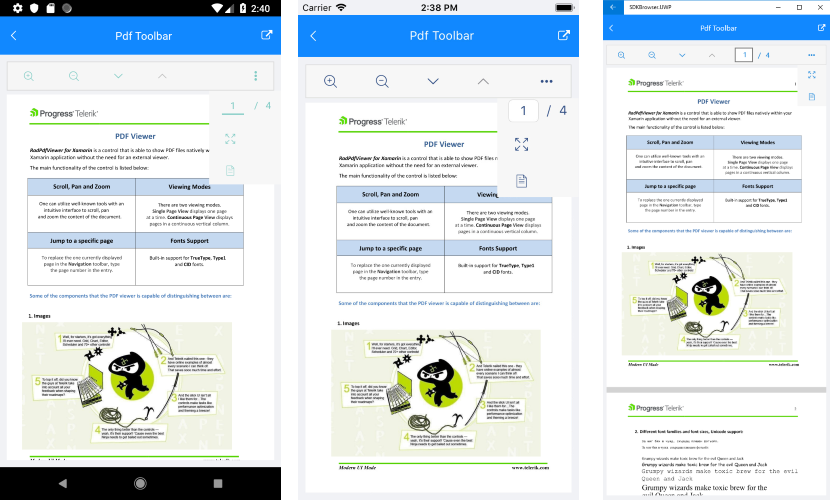
This is the result:

A sample PdfViewer Toolbar example is available in PdfViewer -> Features folder of the SDK Browser application.
You can directly explore the code in the SDK Samples Browser repository on GitHub.
Custom Toolbar Item
You can easily add custom toolbar items to the PdfToolbar bound with a custom command. This is implemented by creating a PdfViewerToolbarItemBase object with Text and Command properties applied and adding it to the PdfViewerToolbar Items collection.
Below you can find an example showing how to add a custom ToolbarItem with a sample command bound to it. The command is used just to display a message with the PdfDocument file size.
First, add the PdfViewer and the PdfToolbar controls to your page:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
</Grid.RowDefinitions>
<telerikPdfViewer:RadPdfViewerToolbar PdfViewer="{Binding Source={x:Reference pdfViewer}}"
IsScrollable="True">
<telerikPdfViewer:PdfViewerToolbarItemBase Text=""
FontFamily="{StaticResource IconsFontFamily}"
Command="{Binding DisplayFileSizeCommand}" />
<telerikPdfViewer:ZoomInToolbarItem />
<telerikPdfViewer:ZoomOutToolbarItem />
<telerikPdfViewer:NavigateToNextPageToolbarItem/>
<telerikPdfViewer:NavigateToPreviousPageToolbarItem/>
<telerikPdfViewer:NavigateToPageToolbarItem/>
<telerikPdfViewer:FitToWidthToolbarItem/>
<telerikPdfViewer:ToggleLayoutModeToolbarItem/>
</telerikPdfViewer:RadPdfViewerToolbar>
<telerikPdfViewer:RadPdfViewer x:Name="pdfViewer" Grid.Row="1"
Document="{Binding Document, Mode=OneWayToSource}" />
</Grid>
The text of the custom ToolbarItem is set to one of the provided with Telerik UI for Xamarin font icons. For more details on this check Telerik Font Icons topic.
Then, load a sample pdf document in code-behind:
this.BindingContext = new ViewModel();
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
Assembly assembly = typeof(CustomToolbarItem).Assembly;
string fileName = assembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("pdfviewer-overview.pdf"));
Stream stream = assembly.GetManifestResourceStream(fileName);
return stream;
});
this.pdfViewer.Source = streamFunc;
As you might notice in the previous snippet, there is a ViewModel class set as BindingContext of the page. In the ViewModel you can get a reference to the RadFixedDocument instance through the Document property of the PdfViewer as well as execute the DisplayFileSizeCommand bound to the Command property of the custom ToolbarItem:
public class ViewModel
{
public ViewModel()
{
this.DisplayFileSizeCommand = new Command(this.DisplayFileSizeCommandExecute);
}
public RadFixedDocument Document { get; set; }
public ICommand DisplayFileSizeCommand { get; set; }
protected void DisplayFileSizeCommandExecute(object para)
{
RadFixedDocument document = this.Document;
if (document != null)
{
using (MemoryStream stream = new MemoryStream())
{
PdfFormatProvider formatProvider = new PdfFormatProvider();
formatProvider.Export(document, stream);
double megabytes = ToKiloBytes(stream.Length);
Application.Current.MainPage.DisplayAlert("", "File Size: " + megabytes.ToString("N0") + " KB", "OK");
}
}
}
private static double ToKiloBytes(long bytesCount)
{
return (double)bytesCount / 1024;
}
}
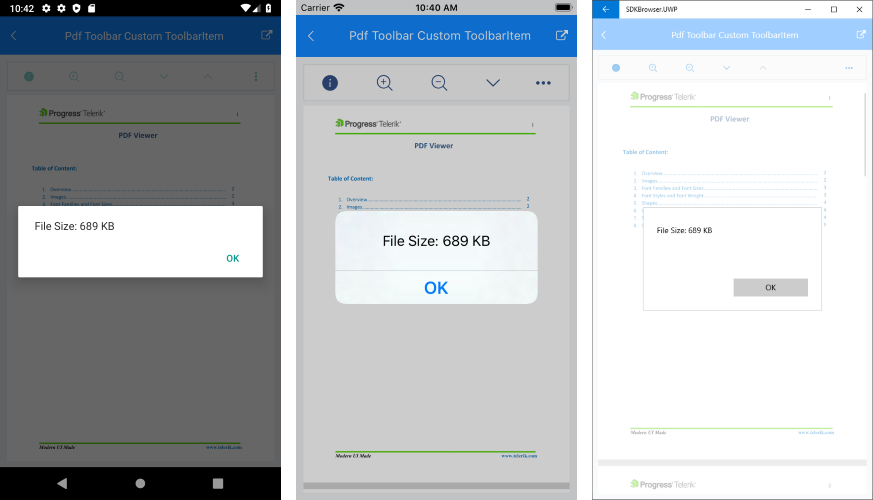
Check below the result on different platforms:

A sample Custom ToolbarItem example is available in PdfViewer -> Features folder of the SDK Browser application.
You can directly explore the code in the SDK Samples Browser repository on GitHub.