Localization
RadDataGrid supports localization (the translation of application resources into localized versions for the specific cultures or into customized resources). In order to apply the localization you need to update the TelerikLocalizationManager.Manager by either creating a custom localization manager or set its ResourceManager property.
Custom TelerikLocalizationManager
You should create a custom class that inherits from TelerikLocalizationManager and override the GetString() method:
public class CustomTelerikLocalizationManager : TelerikLocalizationManager
{
public override string GetString(string key)
{
if (key == "FilterText")
{
return "filtre";
}
if (key == "FilterUISectionText")
{
return "filtre par";
}
if (key == "Contains")
{
return "contient";
}
return base.GetString(key);
}
}
Eventually, you should set it as the TelerikLocalizationManager.Manager:
TelerikLocalizationManager.Manager = new CustomTelerikLocalizationManager();
this.InitializeComponent();
You should set the custom manager before the InitializeComponent() method is invoked otherwise the default values will be applied to the RadDataGrid.
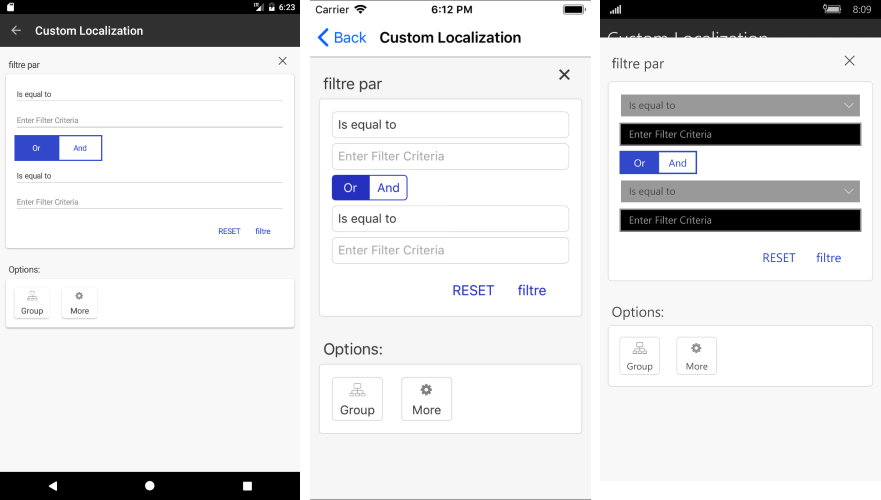
Figure 1 shows the appearance of the filtering component within the RadDataGrid after the custom localization manager is applied.
Figure 1: Custom Localization Manager

Custom ResourceManager
The second option for applying localization is through setting a custom ResourceManager:
TelerikLocalizationManager.Manager.ResourceManager = DataGridResource.ResourceManager;
this.InitializeComponent();
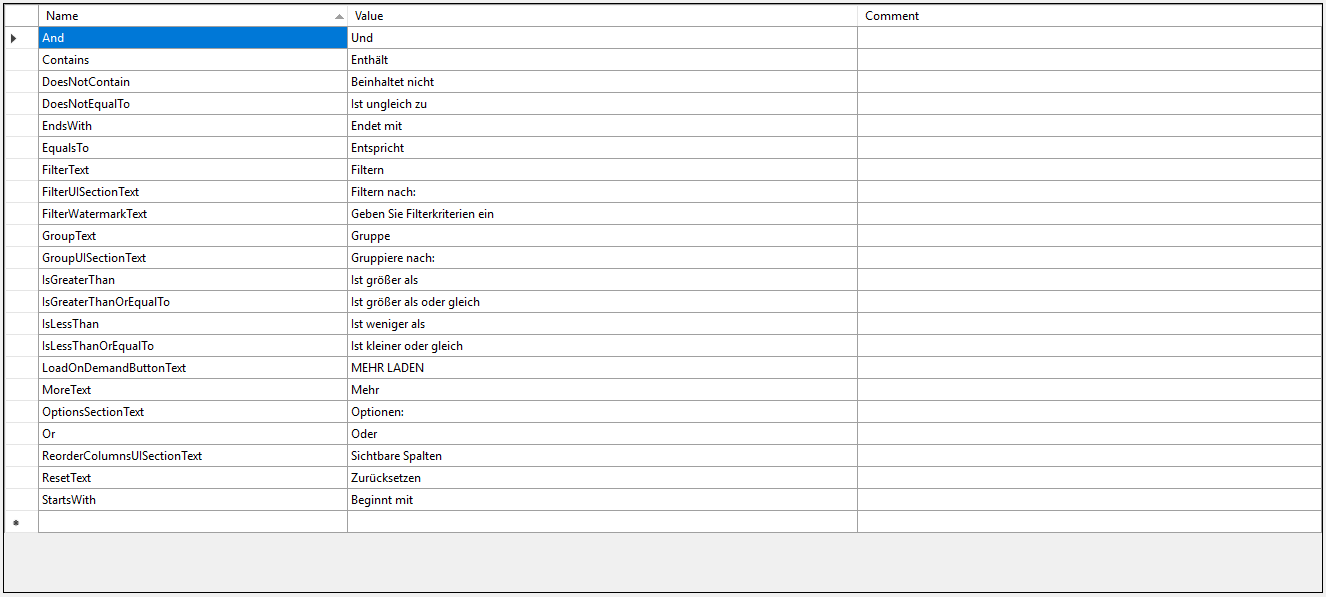
You should add different resource files according to the different languages/cultures which you would like to use. Figure 2 shows an example of a custom resource file used for German:
Figure 2: Custom Resource File for German language

The resource file ends with "de.resx" and is automatically used when the language of your device is set to German.
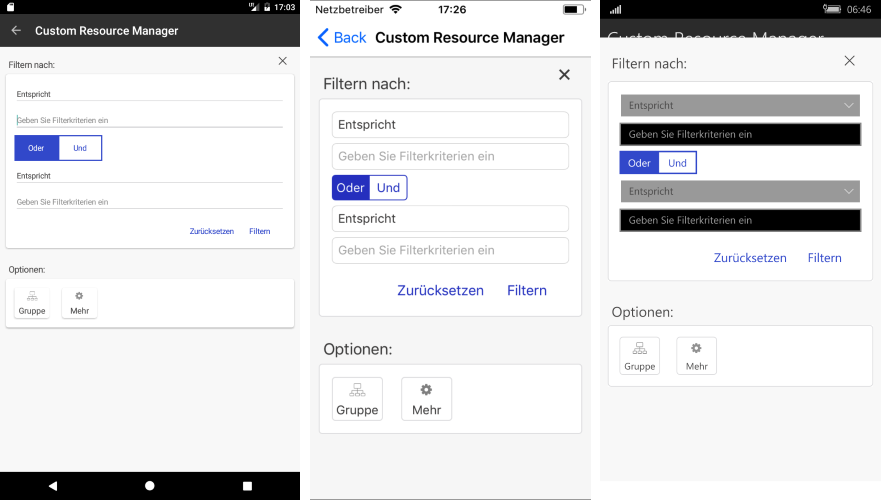
Figure 3 shows the appearance of the filtering control when the localization is applied:
Figure 3: Custom Resource File for German language

You can check working localization examples in the DataGrid/Localization folder within the SDK Browser application.
You can directly explore the code in the SDKBrowser Examples repository on GitHub.
Localization Keys
| Localization Key | Default Value | Related to |
|---|---|---|
| And | And | Filtering UI |
| Contains | Contains | Filter by option in Filtering UI |
| DoesNotContain | Does not contain | Filter by option in Filtering UI |
| DoesNotEqualTo | Is not equal to | Filter by option in Filtering UI |
| EndsWith | Ends with | Filter by option in Filtering UI |
| EqualsTo | Is equal to | Filter by option in Filtering UI |
| FilterText | FILTER | Filtering UI |
| FilterUISectionText | Filter by: | Filtering UI |
| FilterWatermarkText | Enter Filter Criteria | Filtering UI |
| GroupText | Group | Group option in Filtering UI |
| GroupUISectionText | Group by: | More options in Filtering UI |
| IsGreaterThan | Is greater than | Filter by option in Filtering UI |
| IsGreaterThanOrEqualTo | Is greater than or equal to | Filter by option in Filtering UI |
| IsLessThan | Is less than | Filter by option in Filtering UI |
| IsLessThanOrEqualTo | Is less than or equal to | Filter by option in Filtering UI |
| LoadOnDemandButtonText | LOAD MORE | Load on Demand feature |
| MoreText | More | More button in Filtering UI |
| OptionsSectionText | Options: | Filtering UI |
| Or | Or | Filtering UI |
| ReorderColumnsUISectionText | Visible Columns: | More options in Filtering UI |
| ResetText | RESET | Filtering UI |
| StartsWith | Starts with | Filter by option in Filtering UI |
| UngroupText | Ungroup | Reset grouping button in Filtering UI |