Filtering
RadDataGrid supports both programmatic filtering and such applied through the UI - Filtering UI.
Programmatic Filtering
Programmatic filtering is achieved by adding different filter descriptors in the FilterDescriptor collection of the control. The following descriptor types are supported:
- TextFilterDescriptor
- NumericalFilterDescriptor
- DateTimeFilterDescriptor
- BooleanFilterDescriptor
- CompositeFilterDescriptor
- DelegateFilterDescriptor
All FilterDescriptors are located in the Telerik.XamarinForms.Common.Data namespace:
xmlns:common="clr-namespace:Telerik.XamarinForms.Common.Data;assembly=Telerik.XamarinForms.Common"
Text Filter Descriptor
Properties:
- PropertyName: Gets or sets the name of the property that is used to retrieve the value to filter by.
- Operator: Gets or sets the TextOperator value that defines how the Value member is compared with each value from the items source.
- Value: Gets or sets the value used in the comparisons. This is the right operand of the comparison.
- IsCaseSensitive: Gets or sets a value that determines whether the text comparisons will be case-sensitive. Default value is true.
To use TextFilterDescriptor you need to add its instance to the RadDataGrid.FilterDescriptors collection and to set its PropertyName property to associate it with the property from your custom objects. Then through the Operator and Value properties you need to set the filter condition and the value to compare. You can also take advantage of the IsCaseSensitive property to determine if the text comparisons will be case-sensitive or not.
<common:TextFilterDescriptor PropertyName="Country"
Operator="StartsWith"
IsCaseSensitive="False"
Value="En"/>
Numerical Filter Descriptor
Represents a Descriptor which filters by property of numerical data type. It exposes the following properties.
- PropertyName: Gets or sets the name of the property that is used to retrieve the value to filter by.
- Value: Gets or sets the value used in the comparisons. This is the right operand of the comparison.
- Operator: Gets or sets the NumericalOperator value that defines the boolean logc behind the left and right operand comparison.
<common:NumericalFilterDescriptor PropertyName="StadiumCapacity"
Operator="IsLessThan"
Value="80000"/>
DateTime Filter Descriptor
The DateTimeFilterDescriptor is a Descriptor which filters by property of System.DateTime data type. It exposes the following properties:
- PropertyName: Gets or sets the name of the property that is used to retrieve the value to filter by.
- Value: Gets or sets the value used in the comparisons. This is the right operand of the comparison.
- Operator: Gets or sets the NumericalOperator value that defines the boolean logic behind the left and right operand comparison.
<common:DateTimeFilterDescriptor PropertyName="Established"
Operator="IsLessThan"
Value="1900/01/01"/>
Boolean Filter Descriptor
The BooleanFilterDescriptor is a Descriptor which filters by property of System.Boolean data type. It exposes the following properties:
- PropertyName: Gets or sets the name of the property that is used to retrieve the value to filter by.
- Value: Gets or sets the value used in the comparisons. This is the right operand of the comparison.
<common:BooleanFilterDescriptor PropertyName="IsChampion"
Value="true"/>
Composite Filter Descriptor
The CompositeFilterDescriptor represents a special FilterDescriptorBase that stores an arbitrary number of other Descriptors instances. The logical AND or OR operator is applied upon all composed filters to determine the result of the PassesFilter routine.
<common:CompositeFilterDescriptor Operator="And">
<common:CompositeFilterDescriptor.Descriptors>
<common:NumericalFilterDescriptor PropertyName="StadiumCapacity"
Operator="IsGreaterThan"
Value="55000"/>
<common:NumericalFilterDescriptor PropertyName="StadiumCapacity"
Operator="IsLessThan"
Value="85000"/>
</common:CompositeFilterDescriptor.Descriptors>
</common:CompositeFilterDescriptor>
Delegate Filter Descriptor
The DelegateFilterDescriptor exposes the following property:
- Filter: Gets or sets the IFilter implementation used to check whether a data item passes the filter or not.
To use a DelegateFilterDescriptor you need to create a class that implements the IFilter interface which will return the Key you want to filter by.
Then you need to add a DelegateFilterDescriptor to the RadDataGrid.FilterDescriptors collection and set its Filter property.
The CustomFilter implementation:
class CustomFilter : IFilter
{
public bool PassesFilter(object item)
{
if ((item as Club).StadiumCapacity > 60000 && (item as Club).StadiumCapacity <85000)
{
return true;
}
else
{
return false;
}
}
}
Adding the DelegateFilterDescriptor to the RadDataGrid:
grid.FilterDescriptors.Add(new DelegateFilterDescriptor() { Filter = new CustomFilter()});
Filtering UI
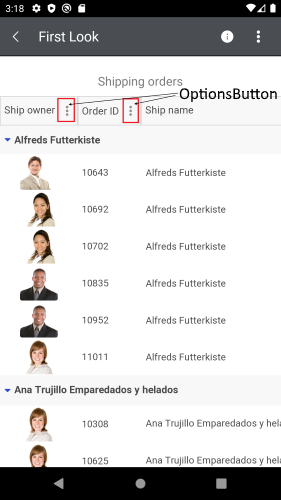
The filtering component(Filtering UI) appears when clicking the options icon (OptionsButton, three dots) on each column's header and it allows the user to easily filter data by column values.
OptionsButton opens the Filtering UI
The image below shows where the OptionsButton is placed

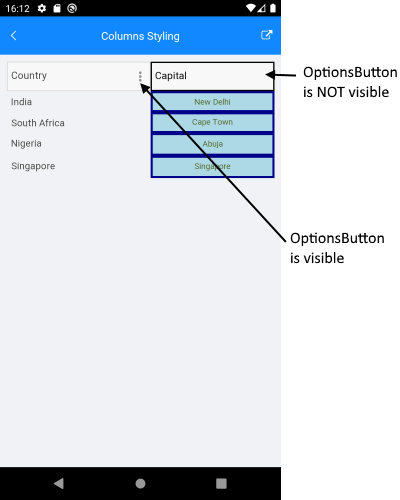
Show/Hide OptionsButton
-
IsOptionsButtonVisible(bool) property indicated whether the OptionsButton is visible. The default value istrue. The property could be set inside theDataGridColumnHeaderStyle.

Example
<telerikGrid:DataGridTextColumn.HeaderStyle>
<telerikGrid:DataGridColumnHeaderStyle BackgroundColor="LightSkyBlue"
IsOptionsButtonVisible="False"
TextColor="Black"
BorderColor="Black"
BorderThickness="2"/>
</telerikGrid:DataGridTextColumn.HeaderStyle>
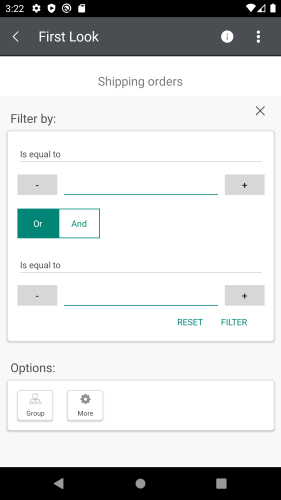
Filtering UI
Here is how the Filtering UI looks:

The Filtering UI exposes the following property:
- UserFilterMode: Defines whether the Filtering UI is enabled/disabled. The available options are Auto/Enabled/Disabled. The default value of the UserFilterMode is Auto.
The following property is used to enable/disable the filtering of a specific column:
- CanUserFilter (bool): Defines a value indicating whether the user can filter the column by using the Filtering UI.
The appearance of the Filtering UI can be customized by inheriting the DataGridFilterControlBase class. For more details on this check How to customize Filtering UI article.
FilterControl Template
From R2 2020 DataGrid allows you to apply filtering to the datagrid column using the FilterControlTemplate property.
- FilterControlTemplate(DataTemplate): Specifies the user defined template used for Filtering UI. The template must contain an instance of the Telerik.XamarinForms.DataGrid.DataGridFilterControlBase class
Example using the TempateColumn
1. The first step is to create the custom Control which will inherit from the DataGridFilterControlBase class:
<telerikDataGrid:DataGridFilterControlBase xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="SDKBrowser.Examples.DataGridControl.FilteringCategory.FilterTemplateExample.PopulationFilter"
xmlns:telerikDataGrid="clr-namespace:Telerik.XamarinForms.DataGrid;assembly=Telerik.XamarinForms.DataGrid">
<StackLayout Margin="10"
Padding="10"
BackgroundColor="LightGray">
<Picker x:Name="descriptorOperatorPicker"
TextColor="Black" />
<Entry x:Name="textEntry" />
</StackLayout>
</telerikDataGrid:DataGridFilterControlBase>
public partial class PopulationFilter : DataGridFilterControlBase
{
public PopulationFilter()
{
InitializeComponent();
}
public FilterDescriptorBase FilterDescriptor { get; set; }
public override FilterDescriptorBase BuildDescriptor()
{
TextFilterDescriptor textDescriptor = new TextFilterDescriptor();
textDescriptor.PropertyName = this.PropertyName;
textDescriptor.Value = this.textEntry.Text;
textDescriptor.Operator = (TextOperator)this.descriptorOperatorPicker.SelectedItem;
return textDescriptor;
}
protected override void Initialize()
{
this.descriptorOperatorPicker.ItemsSource = this.GetOperators();
var textFilterDescriptor = this.FilterDescriptor as TextFilterDescriptor;
if (textFilterDescriptor != null)
{
this.descriptorOperatorPicker.SelectedIndex = (int)textFilterDescriptor.Operator;
this.textEntry.Text = textFilterDescriptor.Value.ToString();
}
else
{
this.descriptorOperatorPicker.SelectedIndex = 0;
if (!string.IsNullOrEmpty(this.textEntry.Text))
{
this.textEntry.Text = null;
}
}
}
private List<TextOperator> GetOperators()
{
var operators = new List<TextOperator>
{
TextOperator.Contains,
TextOperator.DoesNotContain,
TextOperator.StartsWith,
TextOperator.EndsWith,
};
return operators;
}
}
You should override the required methods as shown in the C# snippet above.
2. Use the FilterControlTemplate property to specify the already created component as a filtering control to the template column.
<telerikDataGrid:RadDataGrid x:Name="dataGrid"
ItemsSource="{Binding GridSource}"
AutoGenerateColumns="False"
UserEditMode="Cell">
<telerikDataGrid:RadDataGrid.Columns>
<telerikDataGrid:DataGridNumericalColumn PropertyName="Population" />
<telerikDataGrid:DataGridTemplateColumn HeaderText="City">
<telerikDataGrid:DataGridTemplateColumn.CellContentTemplate>
<DataTemplate>
<Label Text="{Binding Name}"/>
</DataTemplate>
</telerikDataGrid:DataGridTemplateColumn.CellContentTemplate>
<telerikDataGrid:DataGridTemplateColumn.FilterControlTemplate>
<DataTemplate>
<local:PopulationFilter PropertyName="Name"/>
</DataTemplate>
</telerikDataGrid:DataGridTemplateColumn.FilterControlTemplate>
</telerikDataGrid:DataGridTemplateColumn>
</telerikDataGrid:RadDataGrid.Columns>
</telerikDataGrid:RadDataGrid>
The ViewModel used in the example is declared as following:
public class FilteringViewModel
{
public FilteringViewModel()
{
var source = new ObservableCollection<City>();
source.Add(new City("Vratsa", 54150));
source.Add(new City("Mexico City", 22000000));
source.Add(new City("Trieste", 204849));
source.Add(new City("Ottawa", 934243));
source.Add(new City("Caracas", 1943901));
source.Add(new City("Amsterdam", 851573));
source.Add(new City("Pittsburgh", 305704));
source.Add(new City("Athens", 664046));
source.Add(new City("Taipei", 2704974));
source.Add(new City("Marseille", 855393));
source.Add(new City("Pnom Penh", 1501725));
this.GridSource = source;
this.TextOperatorSource = Enum.GetValues(typeof(TextOperator));
this.NumericalOperatorSource = Enum.GetValues(typeof(NumericalOperator));
}
public ObservableCollection<City> GridSource { get; set; }
public IList TextOperatorSource { get; set; }
public IList NumericalOperatorSource { get; set; }
}
And the City custom object:
public class City
{
public City(string name, int population)
{
this.Name = name;
this.Population = population;
}
public string Name { get; set; }
public int Population { get; set; }
}
You can review the FilterTemplateColumn example that shows how to achieve the functionality in the Examples/DataGrid/Filtering folder from the SDK Samples Browser application.