Typing Indicator
The TypingIndicator functionality of Conversational UI can be used to indicate that a participant (or participants) is currently typing.
By default, the TypingIndicator is not visible. As soon as its Authors (or ItemsSource) collection is updated, it is displayed with a text message indicating the authors’ names.
The text message is built according to the count of authors like this:
- If the collection of Authors contains 1 item: “[Author name] is typing”;
- If there are two authors: “[Author1 name] and [Author2 name] are typing”;
- In case of three authors: “[Author1 name], [Author2 name] and [Author3 name] are typing”;
- In case of more authors: [Author1 name], [Author2 name] and 2 others are typing”;
When the Authors (or ItemsSource) collection is cleared, the TypingIndicator is hidden.
In addition, by setting Text property the text message could be replaced with any other of your choice.
Adding a TypingIndicator
In order to add a typing indicator just set TypingIndicator property of RadChat control:
<telerikConversationalUI:RadChat x:Name="chat">
<telerikConversationalUI:RadChat.TypingIndicator>
<telerikConversationalUI:TypingIndicator x:Name="typingIndicator" />
</telerikConversationalUI:RadChat.TypingIndicator>
</telerikConversationalUI:RadChat>
There are two ways to display the typing indicator:
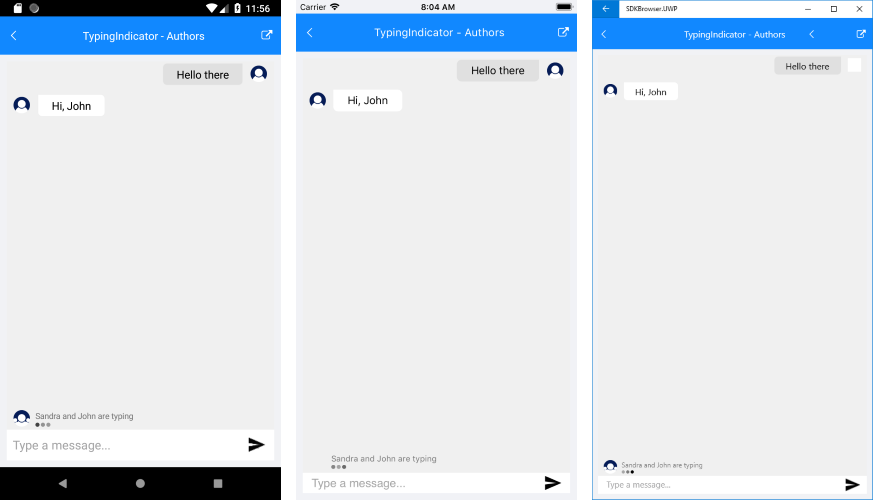
Using Authors collection:
You can use directly Authors collection which is of type ObservableCollection
var author1 = new Author { Name = "Sandra" };
var author2 = new Author { Name = "John" };
chat.Author = author2;
chat.Items.Add(new TextMessage { Author = author2, Text = "Hello there" });
chat.Items.Add(new TextMessage { Author = author1, Text = "Hi, John" });
typingIndicator.Authors.Add(author1);
typingIndicator.Authors.Add(author2);
Task.Delay(3000).ContinueWith(t =>
{
Device.BeginInvokeOnMainThread(() =>
{
this.typingIndicator.Authors.Clear();
this.chat.Items.Add(new TextMessage { Author = author2, Text = "What are you doing today?" });
this.chat.Items.Add(new TextMessage { Author = author1, Text = "Do you have any plans for the afternoon?" });
});
});
And the result is:

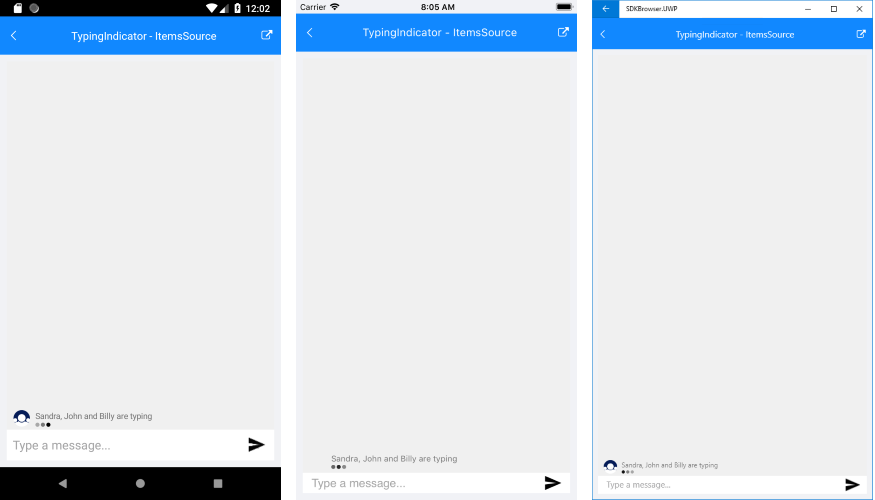
Using ItemsSource collection:
If you prefer the MVVM pattern, you can use ItemsSource property of the TypingIndicator - ItemsSource property could be bound/set to a collection of any data items that should be then converted into Author items.
First, create a sample Participant class which will hold the details for the participants in the conversation:
public class Participant
{
public int ID { get; set; }
public string ShortName { get; set; }
public string Avatar { get; set; }
public bool IsAdmin { get; set; }
}
Create a ViewModel containing a collection of your Participant items:
public class ViewModel
{
public ViewModel()
{
var author1 = new Participant { ID = 1, ShortName = "Sandra", IsAdmin = true };
var author2 = new Participant { ID = 2, ShortName = "John" };
var author3 = new Participant { ID = 3, ShortName = "Billy" };
this.TypingParticipants = new ObservableCollection<Participant>();
Device.StartTimer(TimeSpan.FromMilliseconds(500), () =>
{
this.TypingParticipants.Add(author1);
this.TypingParticipants.Add(author2);
this.TypingParticipants.Add(author3);
return false;
});
}
public IList<Participant> TypingParticipants { get; set; }
}
The next step is to create a Converter class of type IAuthorConverter in order to convert the data items into Authors:
public class ChatParticipantConverter : IAuthorConverter
{
public Author ConvertToAuthor(object dataItem, AuthorConverterContext context)
{
Participant participant = (Participant)dataItem;
return new Author()
{
Name = participant.ShortName,
Avatar = participant.Avatar,
Data = participant
};
}
}
And finally, all that is left is to add the RadChat control to your page with previously defined ItemsSource and ItemConverter properties of the TypingIndicator:
<ContentView.Resources>
<local:ChatParticipantConverter x:Key="ChatParticipantConverter" />
</ContentView.Resources>
<telerikConversationalUI:RadChat x:Name="chat">
<telerikConversationalUI:RadChat.TypingIndicator>
<telerikConversationalUI:TypingIndicator x:Name="typingIndicator"
ItemsSource="{Binding TypingParticipants}"
ItemConverter="{StaticResource ChatParticipantConverter}"/>
</telerikConversationalUI:RadChat.TypingIndicator>
</telerikConversationalUI:RadChat>
And here is result: