MVVM Support
With RadChat control you could easily utilize the Model-View-ViewModel (MVVM) pattern. This could be achieved through the ItemsSource property that can be bound/set to a collection of any data items that should be then converted into chat items.
This help article will demonstrate how to use RadChat in MVVM scenarios.
First, create a sample class used to hold the needed information for the chat items:
public class SimpleChatItem
{
public Author Author { get; set; }
public string Text { get; set; }
}
Create a ViewModel containing a collection of your SimpleChatItem items. You could also bind the Chat's Author property that represents the end user typing in the input field.
public class ViewModel : NotifyPropertyChangedBase
{
private Author me;
public ViewModel()
{
string suffix = Device.RuntimePlatform == Device.UWP ? "Assets/" : null;
this.Me = new Author() { Name = "human", Avatar = suffix + "sampleAvatar.png"};
this.Bot = new Author() { Name = "Bot", Avatar = suffix + "sampleBot.png"};
this.Items = new ObservableCollection<SimpleChatItem>();
// Simulate async data loading
Device.StartTimer(TimeSpan.FromMilliseconds(500), () =>
{
this.Items.Add(new SimpleChatItem { Author = this.Bot, Text = "Hi." });
this.Items.Add(new SimpleChatItem { Author = this.Bot, Text = "How can I help you?" });
return false;
});
}
public Author Me
{
get
{
return this.me;
}
set
{
if (this.me != value)
{
this.me = value;
this.OnPropertyChanged(nameof(this.Me));
}
}
}
public Author Bot { get; set; }
public IList<SimpleChatItem> Items { get; set; }
}
The next step is to create a Converter class of type IChatItemConverter in order to convert the data items into chat messages and vice versa:
public class SimpleChatItemConverter : IChatItemConverter
{
public ChatItem ConvertToChatItem(object dataItem, ChatItemConverterContext context)
{
SimpleChatItem item = (SimpleChatItem)dataItem;
TextMessage textMessage = new TextMessage()
{
Data = dataItem,
Author = item.Author,
Text = item.Text
};
return textMessage;
}
public object ConvertToDataItem(object message, ChatItemConverterContext context)
{
ViewModel vm = (ViewModel)context.Chat.BindingContext;
return new SimpleChatItem { Author = vm.Me, Text = (string)message, };
}
}
And finally, all that is left is to add the RadChat control to your page with previously defined ItemsSource and ItemConverter properties:
<ContentView.Resources>
<ResourceDictionary>
<local:SimpleChatItemConverter x:Key="SimpleChatItemConverter" />
</ResourceDictionary>
</ContentView.Resources>
<telerikConversationalUI:RadChat x:Name="chat"
Author="{Binding Me}"
ItemsSource="{Binding Items}"
ItemConverter="{StaticResource SimpleChatItemConverter}">
<telerikConversationalUI:RadChat.BindingContext>
<local:ViewModel />
</telerikConversationalUI:RadChat.BindingContext>
</telerikConversationalUI:RadChat>
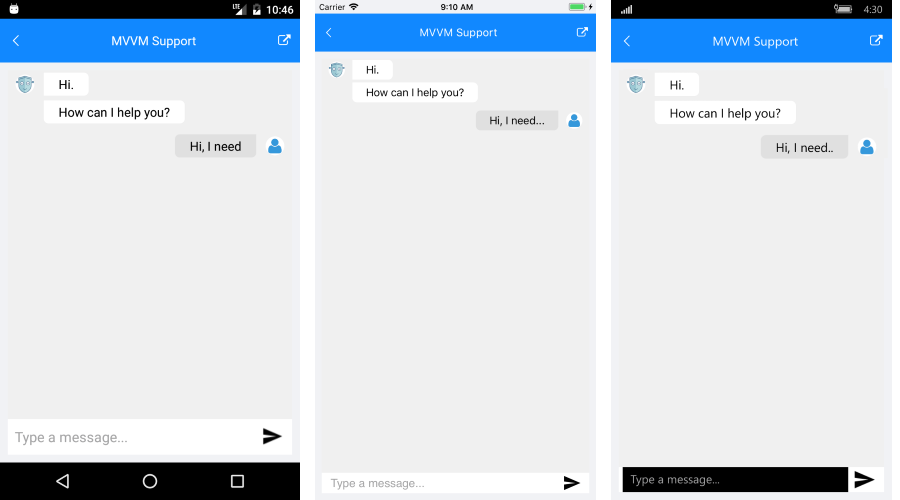
Figure 1: RadChat in MVVM setup