Key Features
The purpose of this help article is to show you the key features of the RadButton control.
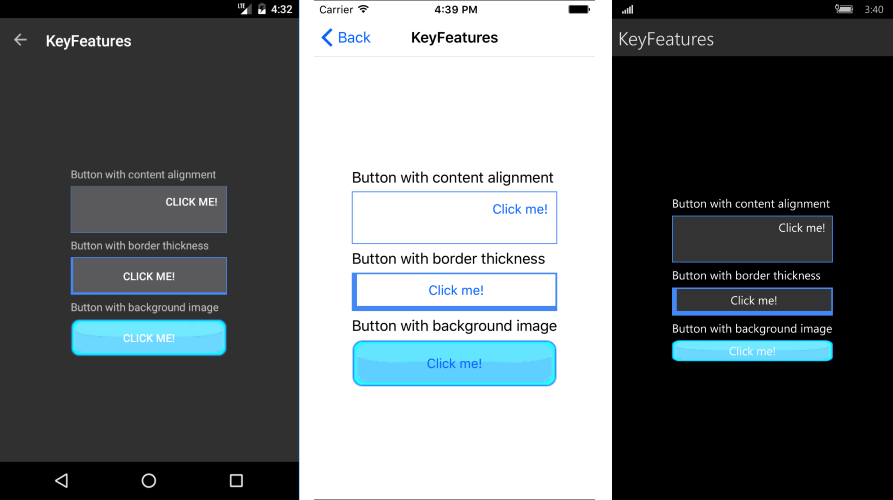
Content Alignment
RadButton exposes HorizontalContentAlignment and VerticalContentAlignment properties of type Xamarin.Forms.TextAlignment which you can use to set different positioning of its content.
Here is a quick example how you can apply these:
<telerikInput:RadButton x:Name="buttonAlignment"
Text="Click me!"
BorderColor="#4488F6"
BorderThickness="1"
HorizontalContentAlignment="End"
VerticalContentAlignment="Start"
WidthRequest="200"
HeightRequest="60" />
Where:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
Border Thickness
The BorderThickness property is of type Xamarin.Forms.Thickness and is used to set the borders’ width. Type Thickness gives you the option to define different border on each side of the Button.
The snippet below demonstrates how BorderThickness could be defined.
<telerikInput:RadButton x:Name="buttonThickness"
Text="Click me!"
BorderThickness="6, 2, 2, 6"
BorderColor="#4488F6" />
Background Image
The BackgroundImage property is of type ImageSource and is used to set a graphic as a background of the RadButton control.
The next snippet shows how you can apply the background image.
<telerikInput:RadButton x:Name="buttonBackground"
Text="Click me!"
BackgroundImage="button_backgroundImage.png" />
In the example buttonBackground.png image is located in each of the application projects (Resources folder in iOS, Resources/Drawable folder in Android, and application root in UWP; each with the appropriate build action set). You can read more on loading and displaying images in Xamarin.Forms here: Xamarin.Forms -> User Interface-> Images.
Here is the end result: