RadAutoComplete control has been replaced with RadAutoCompleteView and will be removed from the suite soon. You can read about the differences between both components and how to migrate to the new RadAutoCompleteView in the kb article here: Replace AutoComplete with AutoCompleteView
Suggestion Items Customization
SuggestionItemTemplate
Whenever the default templates does not fit a particular scenario customers can use the SuggestionItemTemplate property to define a custom template.
- SuggestionItemTemplate (DataTemplate): Gets or sets the template that will be used to create each of the suggestions.
Example
This example will demonstrate how to set a custom template for the RadAutoComplete suggestion items.
Here is a sample view model that will be used as data source for the suggestions:
public class BusinessObject
{
public BusinessObject(string name, string imageSource)
{
this.Name = name;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string ImageSource { get; set; }
}
public class ViewModel
{
public ViewModel()
{
this.Source = new List<BusinessObject>()
{
new BusinessObject("Freda Curtis", "available32.png"),
new BusinessObject("Jeffery Francis", "away32.png"),
new BusinessObject("Eva Lawson", "available32.png"),
new BusinessObject("Emmett Santos", "away32.png"),
new BusinessObject("Theresa Bryan", "away32.png"),
new BusinessObject("Jenny Fuller", "available32.png"),
new BusinessObject("Terrell Norris", "away32.png"),
new BusinessObject("Eric Wheeler", "busy32.png"),
new BusinessObject("Julius Clayton", "available32.png"),
new BusinessObject("Alfredo Thornton", "busy32.png"),
new BusinessObject("Roberto Romero", "busy32.png"),
new BusinessObject("Orlando Mathis", "available32.png"),
new BusinessObject("Eduardo Thomas", "away32.png"),
new BusinessObject("Harry Douglas", "available32.png"),
new BusinessObject("Parker Blanton", "available32.png"),
new BusinessObject("Leanne Motton", "busy32.png"),
new BusinessObject("Shanti Osborn", "available32.png"),
new BusinessObject("Merry Lasker", "busy32.png"),
new BusinessObject("Jess Doyon", "away32.png"),
new BusinessObject("Kizzie Arjona", "busy32.png"),
new BusinessObject("Augusta Hentz", "available32.png"),
new BusinessObject("Tasha Trial", "away32.png"),
new BusinessObject("Fredda Boger", "busy32.png"),
new BusinessObject("Megan Mowery", "available32.png"),
new BusinessObject("Hong Telesco", "away32.png"),
new BusinessObject("Inez Landi", "busy32.png"),
new BusinessObject("Taina Cordray", "available32.png"),
new BusinessObject("Shantel Jarrell", "busy32.png"),
new BusinessObject("Soo Heidt", "available32.png"),
new BusinessObject("Rayford Mahon", "away32.png"),
new BusinessObject("Jenny Omarah", "away32.png"),
new BusinessObject("Denita Dalke", "available32.png"),
new BusinessObject("Nida Carty", "available32.png"),
new BusinessObject("Sharolyn Lambson", "away32.png"),
new BusinessObject("Niki Samaniego", "available32.png"),
new BusinessObject("Rudy Jankowski", "away32.png"),
new BusinessObject("Matha Whobrey", "busy32.png"),
new BusinessObject("Jessi Knouse", "available32.png"),
new BusinessObject("Vena Rieser", "away32.png"),
new BusinessObject("Roosevelt Boyce", "available32.png"),
new BusinessObject("Kristan Swiney", "away32.png"),
new BusinessObject("Lauretta Pozo", "busy32.png"),
new BusinessObject("Jarvis Victorine", "away32.png"),
new BusinessObject("Dane Gabor", "busy32.png")
};
}
public List<BusinessObject> Source { get; set; }
}
Here is how to setup the RadAutoComplete control:
<telerikInput:RadAutoComplete x:Name="AutoComplete"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
VerticalOptions="Start"
Watermark="Search here...">
<telerikInput:RadAutoComplete.BindingContext>
<local:ViewModel />
</telerikInput:RadAutoComplete.BindingContext>
<telerikInput:RadAutoComplete.SuggestionViewHeight>
<OnPlatform x:TypeArguments="x:Double"
Android="200"
WinPhone="400"
iOS="400" />
</telerikInput:RadAutoComplete.SuggestionViewHeight>
<telerikInput:RadAutoComplete.SuggestionItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Margin="5"
FontSize="24"
Text="{Binding Item.Name}"
TextColor="Black" />
<Image Grid.Column="1"
Margin="5"
HeightRequest="20"
Source="{Binding Item.ImageSource}"
WidthRequest="20" />
</Grid>
</DataTemplate>
</telerikInput:RadAutoComplete.SuggestionItemTemplate>
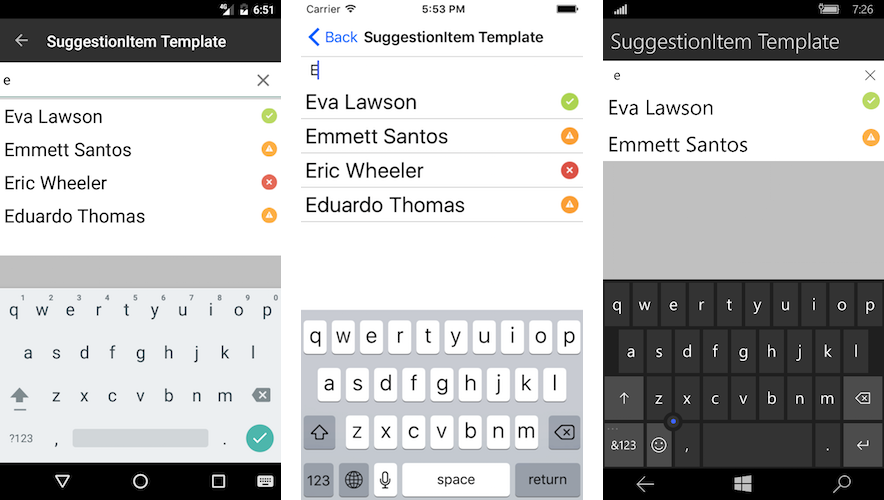
</telerikInput:RadAutoComplete>
Where:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
Here is the result:

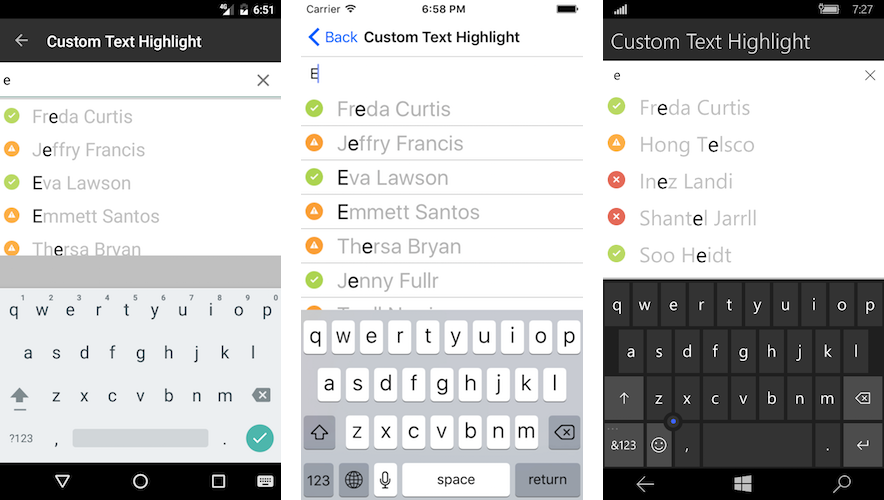
Custom Highlight
With custom template the highlight of the matching strings in the auto-complete suggestions is lost. We have provided a special RadAutoCompleteLabel for scenarios that require highlight. Customers can use this label directly in the SuggestionItemTemplate and its text will be automatically set.
Example
<telerikInput:RadAutoComplete.SuggestionItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Margin="5"
HeightRequest="20"
Source="{Binding Item.ImageSource}"
VerticalOptions="Center"
WidthRequest="20" />
<telerikInput:RadAutoCompleteLabel Grid.Column="1"
Margin="5"
FontSize="24"
HighlightColor="Black"
TextColor="Silver"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</telerikInput:RadAutoComplete.SuggestionItemTemplate>
Where:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
Here is the result: