Getting Started with WPF TimeSpanPicker
This topic will walk you through the creating of RadTimeSpanPicker.
Adding Telerik Assemblies Using NuGet
To use RadTimeSpanPicker when working with NuGet packages, install the Telerik.Windows.Controls.Input.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Adding RadTimeSpanPicker to the Projects
You can include the control in your page by either dragging it from the toolbox in Visual Studio, or manually creating the control. Below is an example of how to create RadTimeSpanPicker in XAML
Example 1: Creating RadTimeSpanPicker
<telerik:RadTimeSpanPicker GenerateDefaultComponents="True"/>
You can also create RadTimeSpanPicker in code-behind:
Example 2: Creating RadTimeSpanPicker in code
RadTimeSpanPicker timeSpanPicker = new RadTimeSpanPicker();
timeSpanPicker.GenerateDefaultComponents = true;
Dim timeSpanPicker As New RadTimeSpanPicker()
timeSpanPicker.GenerateDefaultComponents = True
By setting the GenerateDefaultComponents property to True the control will use the default components for hours, minutes and seconds. If you need to visualize some of the other built-in components or a custom component of your own you could add them as shown below to the TimeSpanComponents collection:
Example 3: Adding TimeSpanComponents
<telerik:RadTimeSpanPicker>
<telerik:RadTimeSpanPicker.TimeSpanComponents>
<telerik:DayTimeSpanComponent/>
<telerik:HourTimeSpanComponent/>
<telerik:MinuteTimeSpanComponent/>
<telerik:SecondTimeSpanComponent/>
<telerik:MillisecondTimeSpanComponent/>
</telerik:RadTimeSpanPicker.TimeSpanComponents>
</telerik:RadTimeSpanPicker>
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadTimeSpanPicker, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
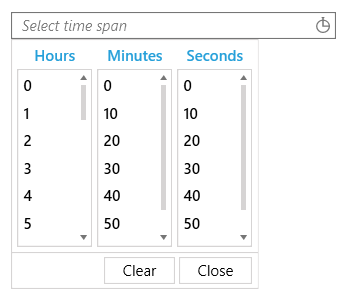
Figure 1 shows a RadTimeSpanPicker with the Windows8 theme applied.
Figure 1: RadTimeSpanPicker with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF TimeSpanPicker Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement