Header Template
In RadTimePicker it is possible to customize the built-in text and template of the Header and HeaderTemplate.
The next example will demonstrate the necessary steps in order to customize the Header and HeaderTemplate of the RadTimePicker control.
Please note that if you are using NoXaml dlls, you need to base your style on the default one for the theme. You can read more about that in the Styling the Controls article.
Example 1: Define Style targeting RadClock
Example 2: Set Header property
Example 3: Set HeaderTemplate property
Example 4: Set RadTimePicker's ClockStyle property
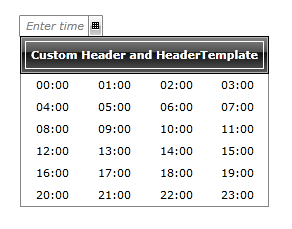
Figure 1: RadTimePicker with styled header