WPF TimePicker Overview
Thank you for choosing Telerik RadTimePicker!
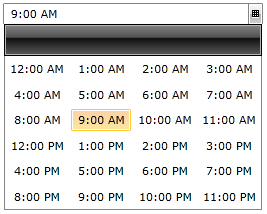
RadTimePicker is a convenient way to get rid of boring time parsing and data validation. RadTimePicker is an easy and simple, but yet essential control to improve end-user experience. Moreover, you can control the layout of the popup that shows time values as well as to use the rich data model in WPF to populate content dynamically.
The RadTimePicker is part of Telerik UI for WPF, a professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Key Features
The RadTimePicker control derives from the RadDateTimePicker control and inherits most of its features. This is a list with short descriptions of the top-of-the-line features of the Telerik RadTimePicker control:
Powerful Data-binding: The WPF RadTimePicker control can be bound to various datasource types, such as Object, XML and WCF services.
Keyboard Navigation: RadTimePicker supports the standard browser navigation paradigm. Once the control has focus, you can press the Down Arrow key to show the calendar. The users can go forward/backward over the individual times by pressing the arrow keys. Pressing the ESC button will close the picker.
Advanced Parser: You can enter any number or string in the input field of RadTimePicker and the entered value will be transformed to a valid time.
Styling and Appearance: RadTimePicker can be fully customized. There are also several pre-defined themes that can be used to style the control. Read more
Enhanced Routed Events Framework: To help your code become even more elegant and concise, we implemented an Enhanced Routed Events Framework for the controls from the UI for WPF suite. This gives you more freedom when you design your applications since you can write instance handlers as well as class handlers for the routed events of our controls. Read more
Watermark: The TimePicker control allows the user to define and use watermarks in the time field. Read more
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the RadTimePicker demo at: https://demos.telerik.com/wpf/
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF TimePicker Homepage
- Get Started with the Telerik UI for WPF TimePicker
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF TimePicker Forums
- Telerik UI for WPF Knowledge Base