Getting Started with WPF Timeline
This topic will walk you through the creating of RadTimeline.
Adding Telerik Assemblies Using NuGet
To use RadTimeline when working with NuGet packages, install the Telerik.Windows.Controls.DataVisualization.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls.dll
- Telerik.Windows.Controls.DataVisualization.dll
- Telerik.Windows.Data.dll
Adding RadTimeline to the Project
You can include the control in your page by either dragging it from the toolbox in Visual Studio or manually creating the control. Example 1 demonstrate how to create RadTimeline in XAML.
Example 1: Creating RadTimeline control
<telerik:RadTimeline PeriodStart="2016/01/01"
PeriodEnd="2016/06/01"
VisiblePeriodStart="2016/01/01"
VisiblePeriodEnd="2016/03/22"
StartPath="Date"
DurationPath="Duration">
<telerik:RadTimeline.Intervals>
<telerik:MonthInterval />
<telerik:WeekInterval />
<telerik:DayInterval />
<telerik:HourInterval />
</telerik:RadTimeline.Intervals>
</telerik:RadTimeline>
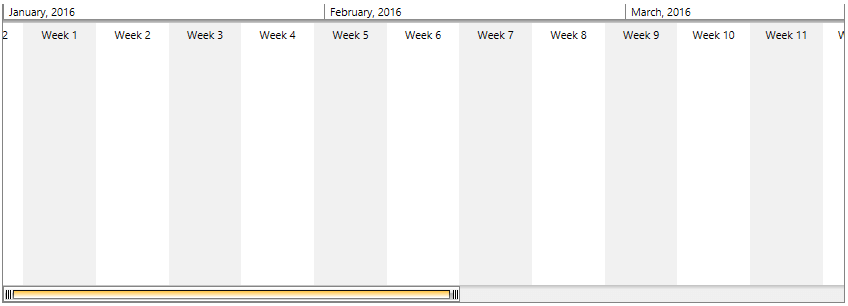
Figure 1: RadTimeline visualization

RadTimeline items
The RadTimeline control presents its data in two types of occurrences(events). The first one is a one-time occurrence which happens once in a time. The second type represents periodical occurrence. It requires a strict Start and End time to be presented.
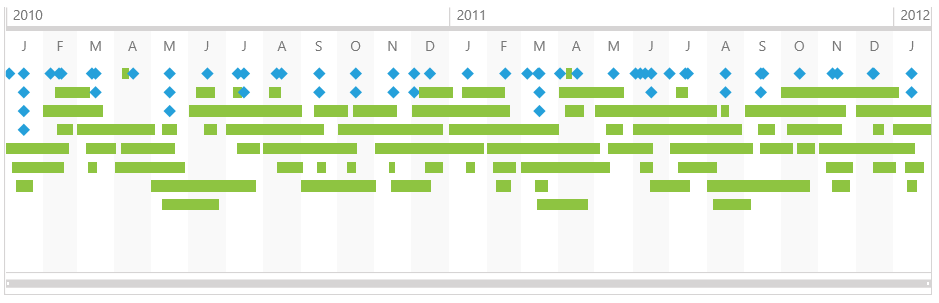
Figure 2: RadTimeline items visualization
More information about how to populate the control with TimelineItems and TimelineInstantItems can be found in the DataBinding help article in our documentation.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadTimeline, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.DataVisualization
Example 2 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 2: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.DataVisualization.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
Figure 2 shows a RadTimeline with the Windows8 theme applied.
Figure 2: RadTimeline with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF Timeline Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement