WPF Timeline Overview
Thank you for choosing RadTimeline!
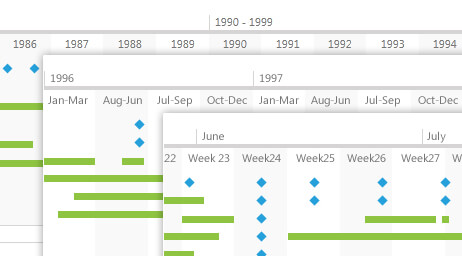
The RadTimeline control is used to visualize a sequence of events over a specified period of time. Its main purpose is to allow intuitive visualization of the events, lightweight scrolling and navigating through the period.
The RadTimeline is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

RadTimeline's key features list:
Intervals - The developer can specify the possible time units for the timeline out of a predefined list of supported time units. The control chooses the best time unit from the collection according to the current zoom level.
Zoom - The user can zoom in and out in order to display a certain sub-period in greater detail or get a better overview of the whole period.
Two types of items - items with duration and instant items (events with no duration).
Item tooltip - The developer can specify a tooltip template for the event items, in order to display their details.
Customizeable templates - you can customize the appearance of the control through TimelineItemTemplate, TimelineInstantItemTemplate and ItemTemplateSelector.
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF Timeline Homepage
- Get Started with the Telerik UI for WPF Timeline
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF Timeline Forums
- Telerik UI for WPF Knowledge Base