Layout
The RadStepProgressBar control is arranged horizontally by default which means that the steps are ordered from left to right. Additionally, the control can be arranged vertically from top to bottom. The flow direction can also be reversed - right to left or bottom to top.
Setting Orientation
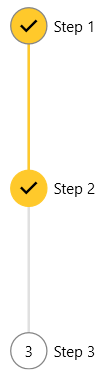
To change the orientation of the control, set the Orientation property. The orientation can be Horizontal or Vertical.
<telerik:RadStepProgressBar SelectedIndex="1" Orientation="Vertical">
<telerik:RadStepProgressBarItem Content="Step 1" />
<telerik:RadStepProgressBarItem Content="Step 2" />
<telerik:RadStepProgressBarItem Content="Step 3" />
</telerik:RadStepProgressBar>

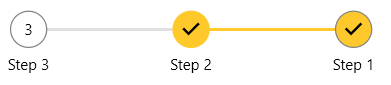
To change the horizontal flow direction, set the FlowDirection property. This property is applicable only in Horizontal orientation.
<telerik:RadStepProgressBar SelectedIndex="1" FlowDirection="RightToLeft">
<telerik:RadStepProgressBarItem Content="Step 1" />
<telerik:RadStepProgressBarItem Content="Step 2" />
<telerik:RadStepProgressBarItem Content="Step 3" />
</telerik:RadStepProgressBar>

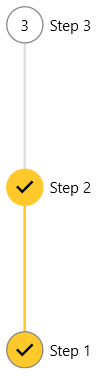
To change the vertical flow direction, set the ReverseVerticalDirection property to True. This property is applicable only in Vertical orientation.
<telerik:RadStepProgressBar SelectedIndex="1" ReverseVerticalDirection="True" Orientation="Vertical">
<telerik:RadStepProgressBarItem Content="Step 1" />
<telerik:RadStepProgressBarItem Content="Step 2" />
<telerik:RadStepProgressBarItem Content="Step 3" />
</telerik:RadStepProgressBar>

Setting Spacing Between Steps
The default spacing between two adjacent steps is 100px. To change this, set the StepSpacing property of RadStepProgressBar.
<telerik:RadStepProgressBar StepSpacing="250">
<telerik:RadStepProgressBarItem Content="Step 1" />
<telerik:RadStepProgressBarItem Content="Step 2" />
<telerik:RadStepProgressBarItem Content="Step 3" />
</telerik:RadStepProgressBar>
