Splash Screen Manager
RadSplashScreenManager is the class that is used to control the splash screen. The manager allows you to change the splash screen settings and show/hide it.
Showing and Closing Splash Screen
To show the splash screen, call the RadSplashScreenManager.Show method. This will open a window hosting a RadSplashScreen control. You can replace the RadSplashScreen by using the alternative oveload of the Show method where you can pass a type representing the control that should be displayed.
Example 1: Showing a splash screen
RadSplashScreenManager.Show();
Example 2: Closing a splash screen
RadSplashScreenManager.Close();
Settings
RadSplashScreenManager provides several properties that allow you to set up the splash screen.
StartupPosition: A property of type Point that enables you to set the startup position of the splash screen window. If left empty, the splash screen is positioned in the center of the screen.
ShowAnimation: A property of type RadAnimation that allows you to set the animation used when the window is opening.
-
HideAnimation: A property of type RadAnimation that allows you to set the animation used when the window is closing.
Read more about this in the Animations article.
IsSplashScreenActive: A read-only property of type bool that indicates if the splash screen is active (opened). If you intend to show the splash screen a second time, check if the property is False otherwise an exception is thrown.
SplashScreenDataContext: A property of type object that is set as the DataContext of the control shown in the splash screen window. You can use it to get the default SplashScreenDataContext object or replace it with any other object.
All those settings should be set before the Show method call.
Example 3: Applying manager settings
RadSplashScreenManager.StartupPosition = new Point(100, 100);
RadSplashScreenManager.SplashScreenDataContext = "This is the new data context.";
RadSplashScreenManager.ShowAnimation = new ScaleAnimation() { MinScale = 0.1, MaxScale = 0.9, Duration = TimeSpan.FromSeconds(2) };
RadSplashScreenManager.HideAnimation = new ScaleAnimation() { MinScale = 0.9, MaxScale = 0.1, Duration = TimeSpan.FromSeconds(2) };
if (!RadSplashScreenManager.IsSplashScreenActive)
{
RadSplashScreenManager.Show();
}
SplashScreenDataContext
The default value of the RadSplashScreenManager.SplashScreenDataContext property is an object of type SplashScreenDataContext. This model contains information about the screen's UI and it is passed as a DataContext to the RadSplashScreen control. You can use it to alter the RadSplashScreen settings.
SplashScreenDataContext provides the following settings:
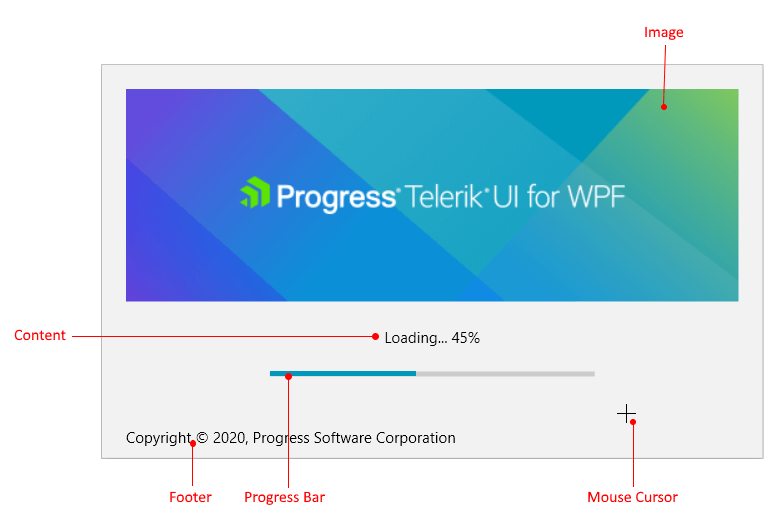
ImagePath: Allows you to set the a string path to the image file that will be shown in the splash screen.
Content: Allows you to change the string content of the splash screen. You can use this property to define a custom text like "Loading" or something similar.
Footer: Allows you to define an additional text shown in the bottom part of the control.
MouseCursor: Allows you to change the mouse cursor shown when you hover the splash screen.
IsProgressBarVisible: Allows you to control the visibility of the progress bar element in the control.
IsIndeterminate: Allows you to define whether the progress bar is in indeterminate state or it shows progress.
MinValue: Allows you to set the minimum value of the progress bar.
MaxValue: Allows you to set the maximum value of the progress bar.
ProgressValue: Allows you to set the current value of the progress bar.
HorizontalContentAlignment: Allows you to set the HorizontalAlignment of the ContentPresenter that shows the Content. Available since the 2020.1.316 latest internal build version.
HorizontalFooterAlignment: Allows you to set the HorizontalAlignment of the ContentPresenter that shows the footer. Available since the 2020.1.316 latest internal build version.
ImageStretch: Allows you to set the Stretch of the image. Available since the 2020.1.316 latest internal build version.
ImageWidth: Allows you to set the Width of the image. Available since the 2020.1.316 latest internal build version.
ImageHeight: Allows you to set the Height of the image. Available since the 2020.1.316 latest internal build version.
Read more about the progress visualization in the Progress Bar article.
Example 4: Applying splash screen settings
var dataContext = (SplashScreenDataContext)RadSplashScreenManager.SplashScreenDataContext;
dataContext.ImagePath = "/SplashScreenWPFApplication;component/Images/splash-screen-image.png";
dataContext.Content = "Loading... 45%";
dataContext.IsIndeterminate = false;
dataContext.MinValue = 0;
dataContext.MaxValue = 100;
dataContext.ProgressValue = 45;
dataContext.Footer = "Copyright © 2020, Progress Software Corporation";
dataContext.MouseCursor = Cursors.Cross;
if (!RadSplashScreenManager.IsSplashScreenActive)
{
RadSplashScreenManager.Show();
}

You can see how to replace the RadSplashScreen and the SplashScreenDataContext in the Getting Started article.