Getting Started with WPF ScheduleView
This tutorial will walk you through the creation of a sample application that contains RadScheduleView.
- Assembly References
- Adding RadScheduleView to the Project
- Populating with Data
- Adding ViewDefinitions
- Resources, Grouping
- Setting a Theme
Assembly References
In order to use the RadScheduleView control in your projects, you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Controls.ScheduleView
- Telerik.Windows.Data
Adding Telerik Assemblies Using NuGet
To use RadScheduleView when working with NuGet packages, install the Telerik.Windows.Controls.ScheduleView.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
Adding RadScheduleView to the Project
Before proceeding with adding RadScheduleView to your project, make sure the required assembly references are added to the project.
You can add RadScheduleView manually by writing the XAML code in Example 1. You can also add the control by dragging it from the Visual Studio Toolbox and dropping it over the XAML view.
Example 1: Adding RadScheduleView in XAML
<telerik:RadScheduleView />
In order to use RadScheduleView in XAML you have to add the following namespace declaration:
Example 2: Declaring Telerik Namespace
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
If you run the application, you will see an empty ScheduleView with a message saying that AppointmentsSource should be provided as demonstrated in Figure 1.
Figure1: The empty ScheduleView generated by the code in Example 1

Populating with Data
In order to populate RadScheduleView with data, you should bind its AppointmentsSource property to a collection of Appointment objects. First, create a ViewModel class containing an ObservableCollection of Appointments as shown in Example 3.
Example 3: View Model containing an ObservableCollection of Appointments
public class MyViewModel
{
private ObservableCollection<Appointment> appointments;
public ObservableCollection<Appointment> Appointments
{
get
{
if (this.appointments == null)
{
this.appointments = this.CreateAppointments();
}
return this.appointments;
}
}
private ObservableCollection<Appointment> CreateAppointments()
{
ObservableCollection<Appointment> apps = new ObservableCollection<Appointment>();
var app1 = new Appointment()
{
Subject = "Front-End Meeting",
Start = DateTime.Today.AddHours(9),
End = DateTime.Today.AddHours(10)
};
apps.Add(app1);
var app2 = new Appointment()
{
Subject = "Planning Meeting",
Start = DateTime.Today.AddHours(11),
End = DateTime.Today.AddHours(12)
};
apps.Add(app2);
return apps;
}
}
Public Class MyViewModel
Private m_appointments As ObservableCollection(Of Appointment)
Public ReadOnly Property Appointments() As ObservableCollection(Of Appointment)
Get
If Me.m_appointments Is Nothing Then
Me.m_appointments = Me.CreateAppointments()
End If
Return Me.m_appointments
End Get
End Property
Private Function CreateAppointments() As ObservableCollection(Of Appointment)
Dim apps As New ObservableCollection(Of Appointment)()
Dim app1 As New Appointment() With {
.Subject = "Front-End Meeting",
.Start = DateTime.Today.AddHours(9),
.[End] = DateTime.Today.AddHours(10)
}
apps.Add(app1)
Dim app2 = New Appointment() With {
.Subject = "Planning Meeting",
.Start = DateTime.Today.AddHours(11),
.[End] = DateTime.Today.AddHours(12)
}
apps.Add(app2)
Return apps
End Function
End Class
Now that you have prepared the needed sample data, it is time to bind RadScheduleView to it. For that purpose, you should set the RadScheduleView's AppointmentsSource property to the collection of Appointments.
Example 4 demonstrates how you can bind the AppointmentsSource collection in XAML. The local namespace in the example corresponds to the namespace where MyViewModel resides.
Example 4: Bind RadScheduleView
<Grid.Resources>
<local:MyViewModel x:Key="MyViewModel" />
</Grid.Resources>
<telerik:RadScheduleView DataContext="{StaticResource MyViewModel}" AppointmentsSource="{Binding Appointments}" />
If you run the application at this stage, you will again see an empty ScheduleView with a message saying that a View Definition should be selected as shown in Figure 2.
Figure2: The empty ScheduleView generated by the code in Example 4

Adding ViewDefinitions
Example 5 demonstrates how you can add a DayViewDefinition to the RadScheduleView control:
Example 5: Add DayViewDefinition
<telerik:RadScheduleView DataContext="{StaticResource MyViewModel}" AppointmentsSource="{Binding Appointments}">
<telerik:RadScheduleView.ViewDefinitions>
<telerik:DayViewDefinition />
</telerik:RadScheduleView.ViewDefinitions>
</telerik:RadScheduleView>
You can add more than one ViewDefinition. There are five view definitions available:
- DayViewDefinition
- WeekViewDefinition
- TimelineViewDefinition
- MonthViewDefinition
- AgendaViewDefinition
For additional details, see the ViewDefinitions Overview topic.
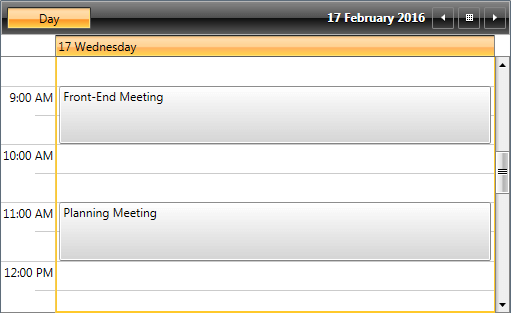
Running the application containing the code from Examples 1 - 5 will result in a populated RadScheduleView, similar to Figure 3.
Figure 3: RadScheduleView bound to a collection of Appointments

Resources, Grouping
Using Resources you can associate additional information with the Appointments. Moreover, you can group the Appointments in RadScheduleView according to the Resources assigned to them. For detailed information on this functionality, see the Resources topic.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For RadScheduleView, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Controls.ScheduleView
Example 8 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 8: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Navigation.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.ScheduleView.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
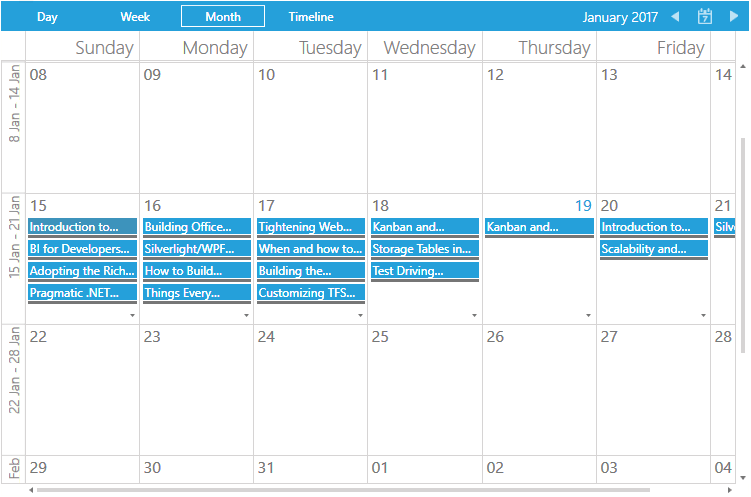
Figure 4 shows RadScheduleView with the Windows8 theme applied.
Figure 4: RadScheduleView with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF ScheduleView Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement