WPF HeatMap Overview
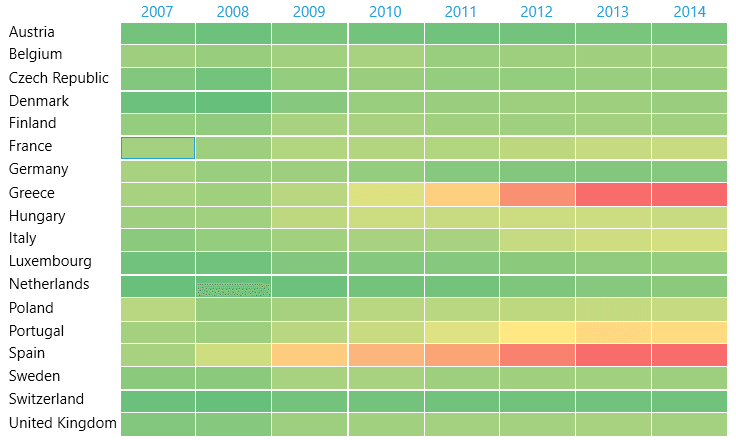
The RadHeatMap control can be used to visualize numeric data in a matrix like representation along two axes. Its purpose is to present the data in colored rectangles where the color of each represents the rectangle's value and makes it quite easy to perceive and compare all values.
The RadHeatMap is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Key Features
Different visualization set up mechanisms: You can visualize the data differently based on the heatmap definition. There are two definitions types - Categorical and Horizontal/Vertical. Read more about this in the Populating With Data article.
-
Colorizers: Each colorizer produces a collection of colors. RadHeatMap applies these colors to its children according to their values. You can choose from the following list of available colorizers to customize the way your HeatMap looks.
HeatMapValueGradientColorizer: Represents a colorizer, which contains a set of GradientStops. It chooses the color to be applied to the RadHeatMap item's value and colorizer's gradient stops. Each GradientStop.Offset value can be absolute or relative (between 0 and 1) depending on the IsAbsolute property value.
HeatMapRangeColorizer: Represents a colorizer, which contains a set of HeatMapRangeColor objects.It chooses the brush to be applied according to the cell's value and the From and To values of each HeatMapRangeColor. The values of each HeatMapRangeColor can be absolute or relative (between 0 and 1) depending on the IsAbsolute property value.
Read more about this in the Colorizers article.
Selection: The control provides a visual selection of items. Read more about this in the Selection article.
Tooltips: RadHeatMap supports tooltips for its items. You can specify a tooltip template and display the details of the item itself. Read more about this in the ToolTip article.
Row/Column Headers customization: You can easily customize the labels inside the row/column headers. Read more about this in the Labels article.
Labels: You can show labels in the cells generated for the plotted data. Read more about this in the Labels article.
Customizable templates: The control allows you to customize the appearance of the control as well as its elements.
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the online demos at demos.telerik.com
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF HeatMap Homepage
- Get Started with the Telerik UI for WPF HeatMap
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF HeatMap Forums
- Telerik UI for WPF Knowledge Base