Labels
Since the Q2 2015 release the RadHeatMap control supports cell labels. Users can enable them by using the RadHeatMap.CellLabelSettings property. It is of type HeatMapCellLabelSettings which sets or gets the settings that are used to create the labels for each cell. The HeatMapCellLabelSettings class exposes the following properties:
- FontFamily: Gets or sets the font family of the control.
- FontWeight: – Gets or sets the weight or thickness of the specified font.
- FontSize: – Gets or sets the default font size.
- Foreground: - Gets or sets a brush that describes the foreground color.
- LabelTemplate: – Gets or sets a DataTemplate that is applied to the labels.
It is important to keep in mind that the default LabelTemplate is set in such a way that the performance of the control is the greatest possible.We use an internal class called LightTextBlock which allows the RadHeatmap to resize its cells faster than when using native TextBlock components.
Example
For demonstration purposes we will use a simple class that will represent one cell of the RadHeatMap control. This class will expose three properties:
- Row: А string property which gets or sets the row name of the corresponding cell.
- Column: А string property which gets or sets the column name of the corresponding cell.
- Value: Аn integer property which gets or sets the value of the corresponding cell.
public class PlotInfo
{
public string Row { get; set; }
public string Column { get; set; }
public double Value { get; set; }
}
public partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
var data = new List<PlotInfo>();
for (int r = 0; r <= 20; r++)
{
for (int c = 0; c <= 20; c++)
{
var pi = new PlotInfo
{
Row = string.Format("Row {0}", r),
Column = string.Format("Col {0}", c),
Value = r + c
};
data.Add(pi);
}
}
this.heatMap.DataContext = data;
}
}
<telerik:RadHeatMap x:Name="heatMap"
CellBorderColor="Black"
CellBorderThickness="1">
<telerik:RadHeatMap.Definition>
<telerik:CategoricalDefinition RowGroupMemberPath="Row"
ColumnGroupMemberPath="Column"
ValuePath="Value"
ItemsSource="{Binding}" />
</telerik:RadHeatMap.Definition>
<telerik:RadHeatMap.CellLabelSettings>
<telerik:HeatMapCellLabelSettings Foreground="Yellow" />
</telerik:RadHeatMap.CellLabelSettings>
</telerik:RadHeatMap>
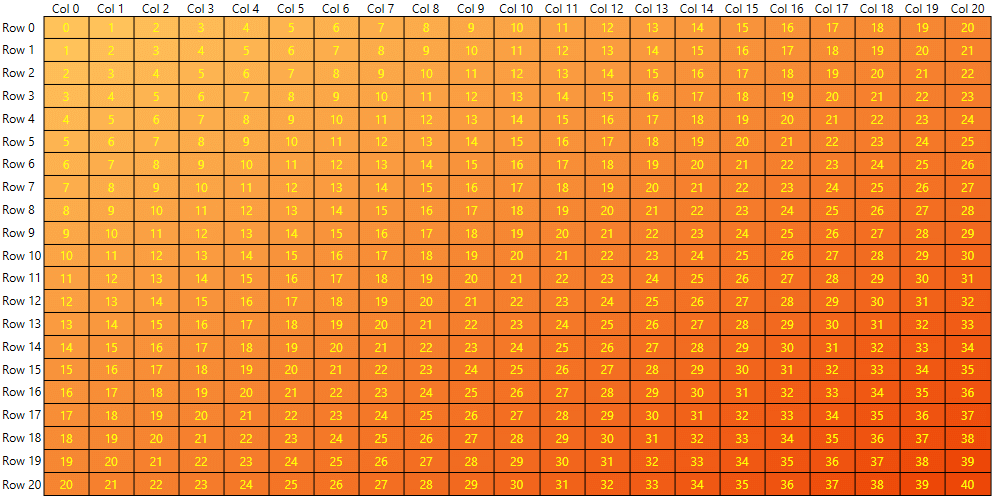
The final look of the example will be similar to the following picture: