ElementExporting and ElementExported
You have more control over the exportation by utilizing the export events which are fired when you export data from RadGridView.
Export Events Life Cycle
The purpose of the events is to provide you with a mechanism to style or modify the exported data.
When you call the Export method of RadGridView the ElementExporting and ElementExported events are fired.
The ElementExporting event can be cancelled for a particular row or cell. If it is not cancelled, the ElementExported event is fired for the associated RadGridView.
You can subscribe to the events either declaratively or from the code-behind like this:
Example 1: Subscribe to events declaratively:
<telerik:RadGridView x:Name="RadGridView1"
ElementExporting="RadGridView1_ElementExporting"
ElementExported="RadGridView1_ElementExported" />
Example 2: Subscribe to events from the code-behind:
RadGridView1.ElementExporting += RadGridView1_ElementExporting;
RadGridView1.ElementExported += RadGridView1_ElementExported;
AddHandler RadGridView1.ElementExporting, AddressOf RadGridView1_ElementExporting
AddHandler RadGridView1.ElementExported, AddressOf RadGridView1_ElementExported
ElementExporting
The event was introcuded in Q1 2010 SP2 as a direct replacement of the obsolete Exporting event. The event takes argument of type GridViewElementExportingEventArgs which expose the following properties:
- Cancel: Gets or sets a boolean value that indicates whether the event should be canceled or not.
- Context: Gets the data context of the element that is about to be exported. In case the element is Cell the DataContext would be the underlying GridViewDataColumn.
- Element: Gets the current element that is about to be exported.
- Format: Gets the current export format - ExcelMl, Html, etc.
- Value: Gets or sets the value that is about to be exported. You can use it to change a certain element`s value.
- ShouldEncodeValue: Gets or sets a value indicating whether special characters in the cell value will be escaped.
- VisualParameters: Gets the visual export parameters. (Introduced in Q3 2013)
The event argument`s property Element identifies the currently exported element. The possible element types are defined in the ExportElement enumeration:
- Cell
- GroupHeaderCell
- GroupHeaderRow
- GroupHeaderRow
- HeaderRow
- Row
- Table
You can use it in combination with the Cancel property to omit the export of a certain element.
ElementExported
The event takes argument of type GridViewElementExportedEventArgs which expose the following properties:
- Context: Gets the data context of the exported element
- Element: Gets the element that was exported.
- Format: Gets the export format.
- Writer: Gets the StreamWriter. You can use it to write additional information for the exported element.
You can use this event if you want to write additional data to the stream. A common scenario is to add Row Details to the exported data :
Example 4: Add row details to the exported data with ExportFormat.Html
private void RadGridView1_ElementExported(object sender, GridViewElementExportedEventArgs e)
{
if (e.Element == ExportElement.Row)
{
Employee obj = e.Context as Employee;
if (obj != null)
{
e.Writer.Write(String.Format(@"<tr><td style=""background-color:#CCC;"" colspan=""{0}"">",
((IEnumerable<Telerik.Windows.Controls.GridViewColumn>)RadGridView1.Columns).Count()));
e.Writer.Write(String.Format(@"<b>Birth date:</b> {0} <br />", obj.BirthDate));
e.Writer.Write(String.Format(@"<b>Hire date:</b> {0} <br />", obj.HireDate));
e.Writer.Write(String.Format(@"<b>Address:</b> {0} <br />", obj.Address));
e.Writer.Write(String.Format(@"<b>City:</b> {0} <br />", obj.City));
e.Writer.Write(String.Format(@"<b>Notes:</b> {0} <br />", obj.Notes));
e.Writer.Write("</td></tr>");
}
}
}
Private Sub RadGridView1_ElementExported(ByVal sender As Object, ByVal e As GridViewElementExportedEventArgs)
If e.Element = ExportElement.Row Then
Dim obj As Employee = TryCast(e.Context, Employee)
If obj IsNot Nothing Then
e.Writer.Write(String.Format("<tr><td style=""background-color:#CCC;"" colspan=""{0}"">", DirectCast(RadGridView1.Columns, IEnumerable(Of Telerik.Windows.Controls.GridViewColumn)).Count()))
e.Writer.Write(String.Format("<b>Birth date:</b> {0} <br />", obj.BirthDate))
e.Writer.Write(String.Format("<b>Hire date:</b> {0} <br />", obj.HireDate))
e.Writer.Write(String.Format("<b>Address:</b> {0} <br />", obj.Address))
e.Writer.Write(String.Format("<b>City:</b> {0} <br />", obj.City))
e.Writer.Write(String.Format("<b>Notes:</b> {0} <br />", obj.Notes))
e.Writer.Write("</td></tr>")
End If
End If
End Sub
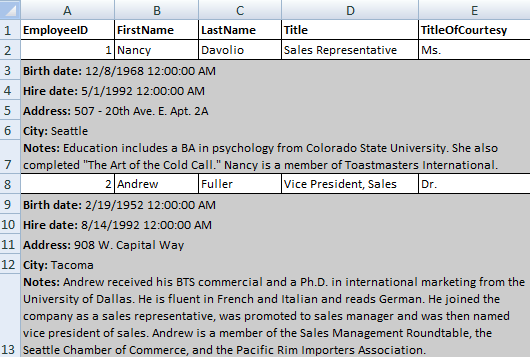
The result is:

DataContext of the Export Elements
Each of the four events exposes a property which holds the DataContext for this particular ExportElement. Here is a breakdown of all the possible contexts:
- GridViewRow: The context of the Row export element.
- GridViewHeaderRow: The context of the HeaderRow export element.
- GridViewDataColumn: The context of the HeaderCell, GroupFooterCell, FooterCell and Cell export elements.
-
GroupingImpl
: The context of the GroupHeaderRow, GroupHeaderCell and GroupFooterRow export elements. - GridViewFooterRow: The context of the FooterRow export element.
You can use these contexts to conditionally style and format the exported elements.
InitializingExcelMLStyles (ExcelML only)
This event will be only raised when exporting with ExportFormat.ExcelML
You can define a Style when InitializingExcelMLStyles event is raised. For example:
Example 6: Define a style:
ExcelMLStyle style = new ExcelMLStyle("0");
style.Alignment.Horizontal = ExcelMLHorizontalAlignment.Automatic;
e.Styles.Add(style);
Alignment:
- Horizontal - you can choose a specific alignment through ExcelMLHorizontalAlignment enumeration.
- Vertical - you can choose a specific alignment through ExcelMLVerticalAlignment enumeration.
- Indent
- Rotate
- ShrinkToFit
- VerticalText
- WrapText
Font:
- Bold
- Color
- FontName
- Italic
- Outline (only for Mac)
- Size
- StrikeThrough
- Underline - you can choose a specific underline through ExcelMLUnderline
Interior:
- Color - You must also set Pattern in order to be applied Interior.Color
- Pattern - you can choose a specific pattern through ExcelMLPattern
- PatternColor - You must also set Pattern in order to be applied Interior.PatternColor
NumberFormat:
- Format
Example 7: Apply a style before exporting:
private void clubsGrid_InitializingExcelMLStyles_1(object sender, ExcelMLStylesEventArgs e)
{
ExcelMLStyle style = new ExcelMLStyle("0");
// Alignment
style.Alignment.Horizontal = ExcelMLHorizontalAlignment.Automatic;
style.Alignment.Vertical = ExcelMLVerticalAlignment.Top;
style.Alignment.Indent = 5;
style.Alignment.Rotate = 0;
style.Alignment.ShrinkToFit = true;
style.Alignment.VerticalText = true;
style.Alignment.WrapText = true;
// Font
style.Font.Bold = true;
style.Font.Color = "Beige";
style.Font.FontName = "Calibri";
style.Font.Italic = true;
style.Font.Outline = true;
style.Font.Shadow = true;
style.Font.Size = 10;
style.Font.StrikeThrough = true;
style.Font.Underline = ExcelMLUnderline.Double;
// Interior
style.Interior.Color = "Green";
style.Interior.Pattern = ExcelMLPattern.Solid;
style.Interior.PatternColor = "#FF0000";
// NumberFormat
style.NumberFormat.Format = "00.00";
e.Styles.Add(style);
}