Getting Started with WPF ExpressionEditor
This tutorial will walk your through the creation of a sample application containing RadExpressionEditor and will show you how to:
Use RadExpressionEditor in your project;
Utilize RadExpressionEditor with other controls.
Adding Telerik Assemblies Using NuGet
To use RadExpressionEditor when working with NuGet packages, install the Telerik.Windows.Controls.Expressions.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Expressions
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Data
- Telerik.Windows.Documents
- Telerik.Windows.Documents.Core
- Telerik.Windows.Documents.Flow
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Adding RadExpressionEditor to the project
- Create a new project;
If you are using .NET 6 and later, please note that instead of the Telerik.Windows.Documents.dll you need to use the new Telerik.Windows.Controls.RichTextBox.dll assembly.
In case you use Implicit Styles, please make sure all the needed resource dictionaries are merged:
- System.Windows.xaml
- Telerik.Windows.Controls.xaml
- Telerik.Windows.Controls.Expressions.xaml
- Telerik.Windows.Controls.Navigation.xaml
- Telerik.Windows.Documents.xaml
- Define RadExpressionEditor as demonstrated below:
Example 1
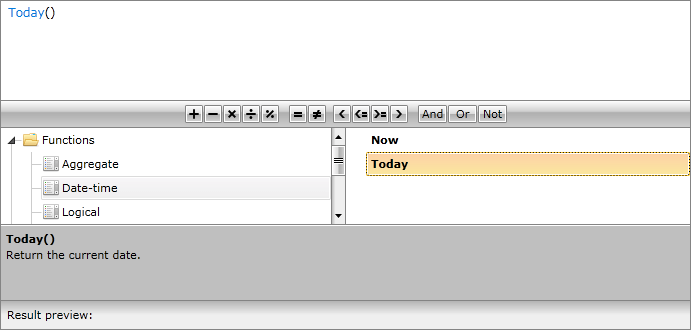
Now, when running the application, RadExpressionEditor will be displayed:

Binding RadExpressionEditor
The scenario we will try to create here would be to implement RadExpressionEditor as an advanced manual filter for RadGridView. For that purpose, we will firstly create a new class Employee with a couple of exposed properties and a method creating sample data:
Example 2
In our case we will create a simple ViewModel taking care for the connection between the model and view. It will be set as DataContext of the application.
Example 3
Once we declared the business object and the corresponding ViewModel, we can define RadExpressionEditor and bind it appropriately.
Example 4
The functionality for defining a filter for RadGridView will be implemented in the handler of ExpressionChanged event:
Example 5
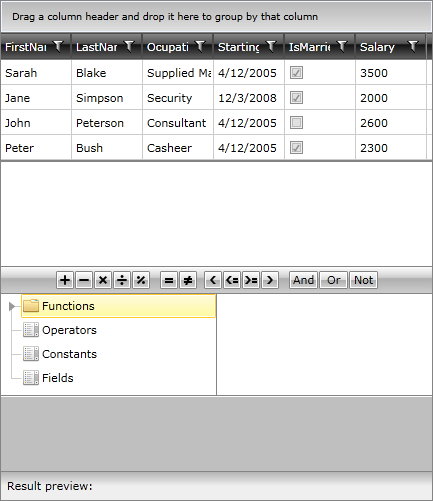
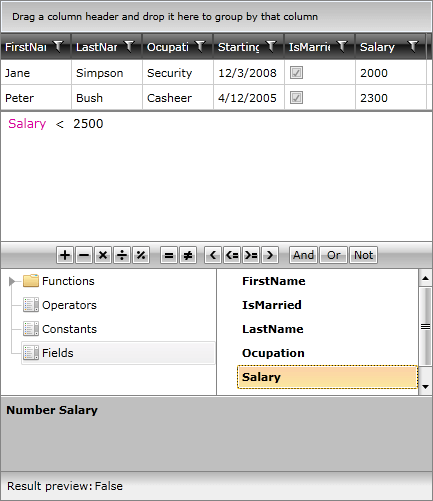
On running the application and testing the functionality of adding a filter descriptor for RadGridView, you should see a similar result:


Still, using the Calculation Panel and the items in each Category, you are empowered to create far more complex filtering expressions.
You can access ExpressionEditor.Expression.Type.
RadExpressionEditor provides support for dynamic objects with ICustomTypeProvider or ICustomTypeDescriptor implementation. It will scan the object's properties and show them in the Fields list.
Customizing the editor
You can edit the template of the control, extend its default editor and use your custom version of it to serve your requirements. The default editor for the ExpressionEditor is an ExpressionTextBox.
Pasting
By default pasting in the editor is not supported. This is the behavior as the inner ExpressionTextBox is configured to not accept returns. You can resolve this with the following approach ensuring the pasting will be executed in code:
Example 7
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadExpressionEditor, you will need to merge the following resources:
- System.Windows.xaml
- Telerik.Windows.Controls.xaml
- Telerik.Windows.Controls.Expressions.xaml
- Telerik.Windows.Controls.Navigation.xaml
- Telerik.Windows.Documents.xaml
Example 8 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 8: Merge the ResourceDictionaries
Alternatively, you can use the theme of the control via the StyleManager.
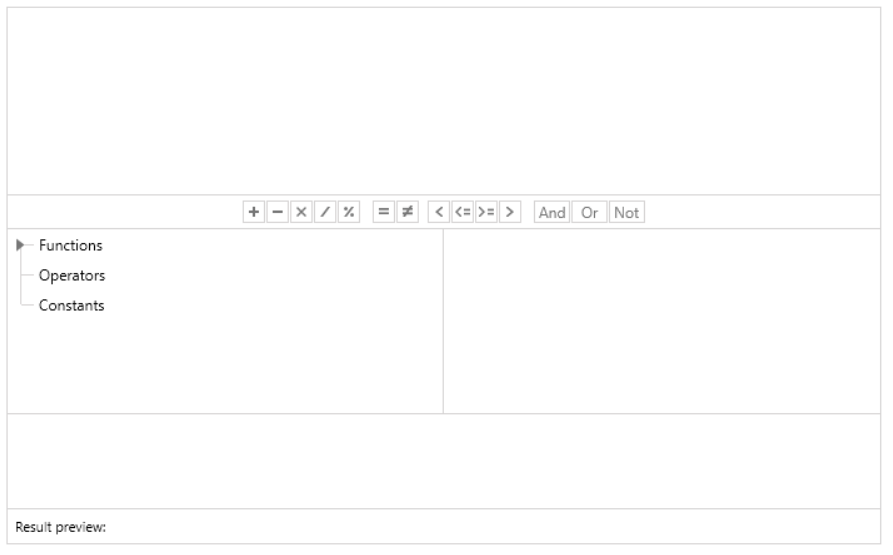
Figure 14 shows a RadExpressionEditor with the Windows8 theme applied.
Figure 14: RadExpressionEditor with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF ExpressionEditor Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement