Drawing Tools
The Path Tool and Pencil Tool of the RadDiagram enable you to create various types of polyline and "free-hand-drawn" shapes runtime. You can activate them through the ActiveTool property.
Path Tool - this tool allows you to draw polyline shapes. It is not active by default.
Pencil Tool - this tool allows you to perform free hand drawing thus creating various custom shapes. It is not active by default.
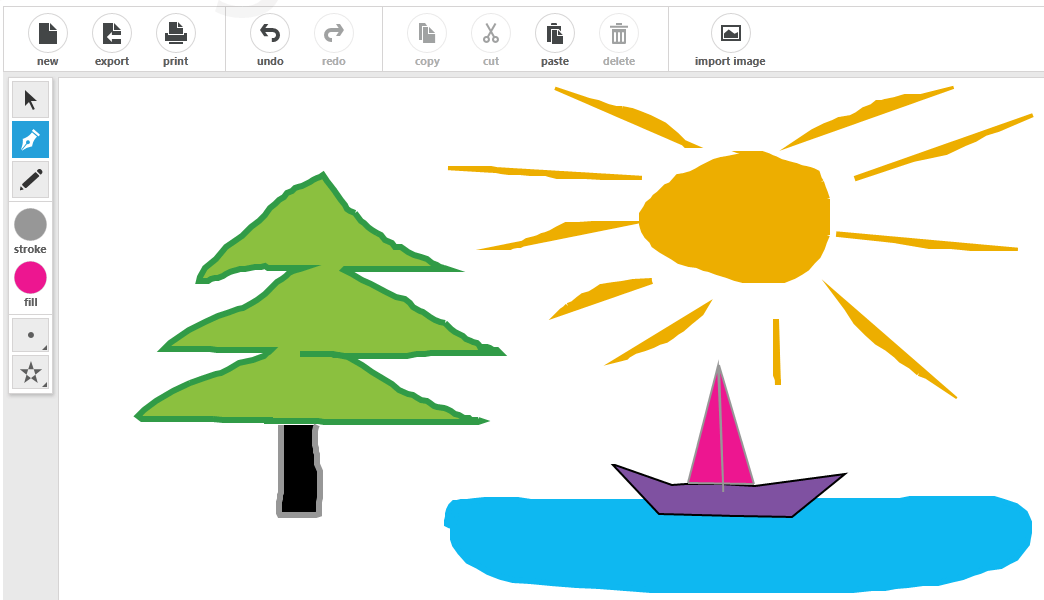
You can examine the full power of this feature in the Diagrams Drawing demo.

Getting Started
In order to use the Path Tool or Pencil Tool in the RadDiagram, you have to set the ActiveTool property. Its default value is PointerTool.
private void Button_Click_PathTool(object sender, RoutedEventArgs e)
{
this.diagram.ActiveTool = Telerik.Windows.Diagrams.Core.MouseTool.PathTool;
}
private void Button_Click_PencilTool(object sender, RoutedEventArgs e)
{
this.diagram.ActiveTool = Telerik.Windows.Diagrams.Core.MouseTool.PencilTool;
}
Private Sub Button_Click_PathTool(sender As Object, e As RoutedEventArgs)
Me.diagram.ActiveTool = Telerik.Windows.Diagrams.Core.MouseTool.PathTool
End Sub
Private Sub Button_Click_PencilTool(sender As Object, e As RoutedEventArgs)
Me.diagram.ActiveTool = Telerik.Windows.Diagrams.Core.MouseTool.PencilTool
End Sub
When the Path Tool is active you click on the RadDiagram and this way you create the polyline points. When you need to finish the drawing you just have to press the Enter key. When the Pencil Tool is active you click the Mouse Left Button Down and move the mouse, this way draw your custom shape. On Mouse Up the shape is added to the Shapes collection of the RadDiagram.
Customizing Drawing Tools
You are able to set the Fill, Stroke, StrokeThickness of the shapes you draw via the following attached properties:
xmlns:primitives="clr-namespace:Telerik.Windows.Controls.Diagrams.Primitives;assembly=Telerik.Windows.Controls.Diagrams"
<telerik:RadDiagram x:Name="diagram" primitives:DrawingAdorner.Fill="Blue"
primitives:DrawingAdorner.Stroke="Orange"
primitives:DrawingAdorner.StrokeThickness="5">
When you use Path Tool you can choose the way the polylines are intersected via the FillRule property:
FillRule takes one of the following values: EvenOdd or NonZero. For more information about the FillRule you can visit this MSDN article.
primitives:DrawingAdorner.FillRule="EvenOdd"
The IsShapeFilled and IsShapeClosed properties determine whether the shapes will have Fill and whether the first and last editing points of the shape you draw will be automatically linked.
primitives:DrawingAdorner.IsShapeClosed="False"
primitives:DrawingAdorner.IsShapeFilled="False"