Create Menu Button with RadContextMenu and ToggleButton
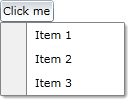
In some scenarios you need to have a button that displays additional options upon clicking. This tutorial will show you how to achieve such drop-down button behavior using only a ToggleButton and a RadContextMenu. The two things you have to do are the following:
Attach a RadContextMenu to the ToggleButton
Bind the IsChecked property of the ToggleButton to the IsOpen property of the RadContextMenu
Here is the final code snippet.
<ToggleButton Content="Click me"
HorizontalAlignment="Left"
IsChecked="{Binding IsOpen, ElementName=radContextMenu, Mode=TwoWay}">
<telerik:RadContextMenu.ContextMenu>
<telerik:RadContextMenu x:Name="radContextMenu" Placement="Bottom">
<telerik:RadMenuItem Header="Item 1" />
<telerik:RadMenuItem Header="Item 2" />
<telerik:RadMenuItem Header="Item 3" />
</telerik:RadContextMenu>
</telerik:RadContextMenu.ContextMenu>
</ToggleButton>
The things you have to make attention to here are: how the RadContextMenu is attached to the ToggleButton and the ElementBinding applied to the ToggleButton's IsChecked property.