Binding to WCF Service
The purpose of this tutorial is to show you how to populate a RadComboBox with a data from a WCF Service in two ways:
This tutorial uses the Northwind database.
Before proceeding further with this tutorial, you need to create a new application and a RadComboBox declaration in your XAML.
Using Plain Methods Call in the Code-Behind
Add a reference to your WCF Service.
-
Switch to the code-behind and create a new instance of your WCF Service client.
For more information about how to add a reference to a WCF Service and how to create a new instance of a WCF Service client, take a look at the Consuming WCF Service topic.
-
The ComboBox control will be populated with all Products from the Northwind database. In the drop-down list the ProductName and the UnitPrice properties will be displayed. Add the following code which will make the initial load of the objects.
-
You need to declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
-
Find your RadComboBox declaration and set the declared DataTemplate to its ItemTemplate property.
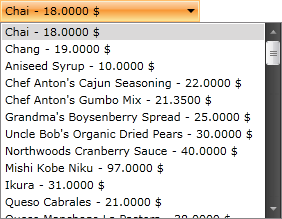
The end result with the data fetched from the service

Using MVVM Approach
This section will show you how to populate your RadComboBox control in a MVVM manner. The RadComboBox will be bound to a data source object, that has a property Products. When the control is loaded, all products from the Products table in the Northwind database are loaded asynchronously.
-
Create a new class named NorthwindDataSource.
Add a reference to your WCF Service
In the NorthwindDataSource class add a reference to an ObservableCollection of Products.
-
In the NorthwindDataSource class add a reference to your WCF Service client:
For more information about how to add a reference to a WCF Service and how to create a new instance of a WCF Service client, take a look at the Consuming WCF Service topic.
-
Add the following code in the constructor of the NorthwindDataSource. It will make the initial load of all Products from the database:
-
Declare the NorthwindDataSource object as a resource in your application.
-
Declare a custom DataTemplate to determine how the items in the drop-down will look like. Add the following DataTemplate declaration in your XAML resources.
-
Update your RadComboBox declaration - set the ItemsSource and ItemTemplate properties.
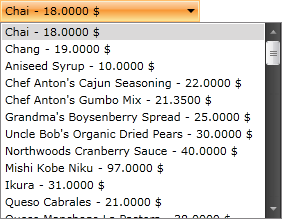
The end result produced by the code above