Getting Started with WPF CollectionNavigator
RadCollectionNavigator’s main purpose is to expose some of the methods of ICollectionView/IEditableCollectionView through its UI and public commands.
RadCollectionNavigator’s Source property accepts IEnumerable values and manages them as follows: If the underlying value implements ICollectionView, the current implementation of its methods is used. If it does not, a new instance of Telerik’s QueryableCollectionView (which implements both interfaces) is initialized, using the Source value as its SourceCollection.
In either case, the used ICollectionView is exposed through the control’s CollectionView property. By binding an ItemsControl’s ItemsSource to this property one can benefit from seamless, MVVM-compatible and data-driven collection processing for any ItemsControls and any collection (even for custom ICollectionView implementations).
Adding Telerik Assemblies Using NuGet
To use RadCollectionNavigator when working with NuGet packages, install the Telerik.Windows.Controls.Data.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
- Telerik.Windows.Data
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Defining RadCollectionNavigator
Examples 1 demonstrate how to utilize the CollectionView exposed by the RadCollectionNavigator.
The MyViewModel class used in Example 1 is defined in Example 4 in the following article.
Example 1: RadCollectionNavigator bound to a ListBox
<Grid x:Name="LayoutRoot"
Background="White">
<Grid.DataContext>
<my:MyViewModel />
</Grid.DataContext>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ListBox
DisplayMemberPath="Name"
SelectedItem="{Binding ElementName=collectionNavigator, Path=CurrentItem, Mode=TwoWay}"
ItemsSource="{Binding ElementName=collectionNavigator, Path=CollectionView}" />
<telerik:RadCollectionNavigator
Source="{Binding Clubs}"
Grid.Row="1"
x:Name="collectionNavigator"/>
</Grid>
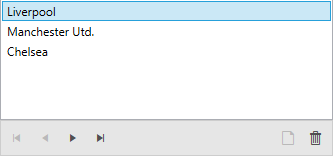
Figure 1: RadCollectionNavigator in the Fluent theme

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Fluent.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadAutoCompleteBox, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
Example 2 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 2: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Fluent;component/Themes/Telerik.Windows.Controls.Data.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
Figure 2 shows a RadCollectionNavigator with the Fluent theme applied.
Figure 2: RadCollectionNavigator with the Fluent theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF CollectionNavigator Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement