Filtering Behavior
The main functionality of the RadAutoCompleteBox control is its filtering mechanism which filters the collection that is bound to the ItemsSource of the control based on the input in its TextBox. This article will explain the benefits of the built-in AsyncFilteringBehavior and will demonstrate how to implement a custom FilteringBehavior.
Async Filtering Behavior
When it comes to filtering a huge amount of data the performance is that what really matters. Now with the Q2 2014 release version of UI for WPF, RadAutoCompleteBox provides a new built-in AsyncFilteringBehavior which solves that scenario really easy and makes the filtering of huge amount of items unnoticeable. Unlike the default FilteringBehavior the new AsyncFilteringBehavior performes the filtering operation on a different threads if possible and helps you to achieve a better user experience.
The behavior should be set up the following way:
RadAutoCompleteBox with AsyncFilteringBehavior
<telerik:RadAutoCompleteBox>
<telerik:RadAutoCompleteBox.FilteringBehavior>
<telerik:AsyncFilteringBehavior />
</telerik:RadAutoCompleteBox.FilteringBehavior>
</telerik:RadAutoCompleteBox>
Custom Filtering Behavior
Customizing the logic behind this filtering mechanism is a simple task and only requires the creation of a custom FilteringBehavior which could implement any custom filtering logic. The next example will demonstrate how to create a custom FilteringBehavior in order to achieve a functionality that populates the DropDown portion of the control with the entire ItemsSource collection when no match is found.
Before proceeding with this tutorial you should get familiar with Binding To Object.
-
First you will need to create a custom class that inherits the default FilteringBehavior of the AutoCompleteBox control:
Custom class that inherits the default FilteringBehavior
public class MyCustomFilteringBehavior : FilteringBehavior { } -
After that you will need to override its FindMatchingItems() method with a custom logic that will return the entire items collection when no match is found:
Overriding FindMatchingItems
public class MyCustomFilteringBehavior : FilteringBehavior { public override IEnumerable<object> FindMatchingItems(string searchText, IList items, IEnumerable<object> escapedItems, string textSearchPath, TextSearchMode textSearchMode) { var result = base.FindMatchingItems(searchText, items, escapedItems, textSearchPath, textSearchMode) as IEnumerable<object>; if (string.IsNullOrEmpty(searchText) || !result.Any()) { return ((IEnumerable<object>)items).Where(x => !escapedItems.Contains(x)); } return result; } } -
Finally all you need to do is set the newly created behavior to the FilteringBehavior of the AutoCompleteBox control. The xaml of the control should look like this:
Setting the newly created behavior
<telerik:RadAutoCompleteBox ItemsSource="{Binding Countries, Source={StaticResource ViewModel}}" DisplayMemberPath="Name" TextSearchMode="StartsWith" WatermarkContent="Enter Country Name" FilteringBehavior="{StaticResource CustomFilteringBehavior}"/>
Find a runnable project of the previous example in the WPF Samples GitHub repository.
The next screenshots show the finally result:


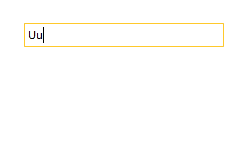
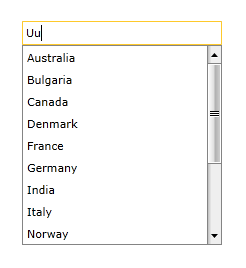
With the custom FilteringBehavior (the DropDown portion is populated although no matches were found):

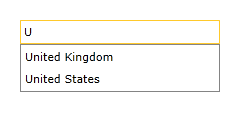
Without the custom FilteringBehavior (the default FilteringBehavior) (the DropDown portion is not populated because no matches were found):