Highlight Behavior
The HighlightBehavior of RadAutoCompleteBox allows you to choose which item of the filtered items by the control to be highlighted depending on a custom logic.
Implementing Custom HighlightBehavior
The following example will demonstrate how to implement a custom HighlightBehavior that will always highlight the last matching item unless the entered text completely matches an item from the ItemsSource of RadAutoCompleteBox. The ItemsSource should contain items of type Item with a Name property used as a DisplayMemberPath.
Firstly you would need to create a custom class that inherits from the default HighlightBehavior of RadAutoCompleteBox:
Creation of custom class
public class MyHighlightBehavior : HighlightBehavior
{
}
Public Class MyHighlightBehavior
Inherits HighlightBehavior
End Class
Next thing you have to do is to override the FindHighlightedIndex() method of the behavior and implement the needed custom logic. For this scenario you will need to return the index of the last item of the filtered items if there isn't exact match:
Overriding FindHighlightedIndex
public override int FindHighlightedIndex(string searchText, System.Collections.IList filteredItems, IEnumerable<object> escapedItems, string textSearchPath, TextSearchMode textSearchMode)
{
var items = filteredItems.OfType<Item>().ToList<Item>();
if (items != null)
{
if (items.Any(x => x.Name == searchText))
{
// there is an exact match
var matchedItem = items.First(x => x.Name == searchText);
// return the index of the matched item
return items.IndexOf(matchedItem);
}
}
// there isn't exact match
// return the index of the last item from the filtered items
return items.Count - 1;
}
Public Overrides Function FindHighlightedIndex(ByVal searchText As String, ByVal filteredItems As System.Collections.IList, ByVal escapedItems As IEnumerable(Of Object), ByVal textSearchPath As String, ByVal textSearchMode As TextSearchMode) As Integer
Dim items = filteredItems.OfType(Of Item)().ToList()
If items IsNot Nothing Then
If items.Any(Function(x) x.Name = searchText) Then
'there is an exact match
Dim matchedItem = items.First(Function(x) x.Name = searchText)
'return the index of the matched item
Return items.IndexOf(matchedItem)
End If
End If
'there isn't exact match
'return the index of the last item from the filtered items
Return items.Count - 1
End Function
If you don't want to highlight any of the filtered items you should return -1 in the FindHighlightedIndex() method.
If the returned index from the FindHighlightedIndex() method goes out of range - no item will be highlighted (the index of the highlighted item will be set to -1).
After the behavior is implemented you have to set it as HighlightBehavior of RadAutoCompleteBox as shown below:
Setting the newly created behavior
<telerik:RadAutoCompleteBox ItemsSource="{Binding Items}"
DisplayMemberPath="Name"
HighlightBehavior="{StaticResource MyHighlightBehavior}" />
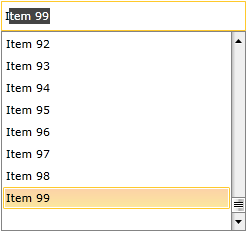
The following figures demonstrate the final result:
Figure 1: When there isn't exact match the last filtered item is highlighted.

Figure 2: When there is exact match the matched item is highlighted.
