Cloud Storage
Google Cloud Storage allows world-wide storage and retrieval of any amount of data at any time. It can be used for a range of scenarios including serving website content, storing data for archival and disaster recovery, or distributing large data objects to users via direct download.
Enable APIs
For the purposes of this article, you will have to enable the Google Cloud Storage API and Google Cloud Storage JSON API. Please read the Getting Started for more information on how you can achieve that.
Step 1: Create the WPF Application
Create a standard WPF application and add 3 RadButtons and a RadListBox to it. The first button will list all of the files uploaded in our storage. The second button will upload a file and the third one will delete the selected file in the RadListBox.
Example 1: Defining the view
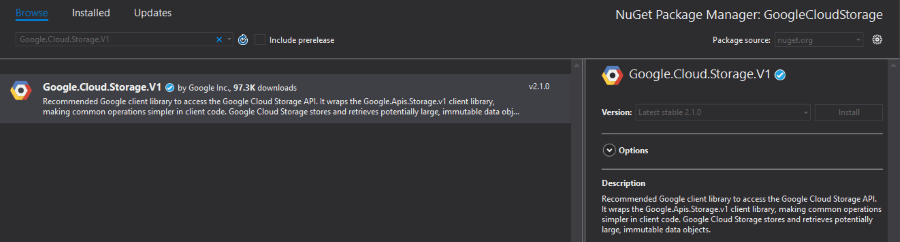
Step 2: Install the NuGet package
Open the NuGet Package Manager and install the Google.Cloud.Storage.V1 package.

Step 3: Define the ViewModel
The next step is to create the ViewModel. It will need an StorageClient object which will be used for uploading, deleting and listing files. We also need to implement all of the commands that the RadButtons are bound to.
Example 2: Defining the ViewModel
In order to locate your project id, please read the Locate the project ID help article.
Step 4: Define the OpenFileDialogService
The only thing left is to define the interface through which we are opening the RadOpenFileDialog. We also need to define the implementation of that interface which will simply open a RadOpenFileDialog and return the path of the opened file.
Example 3: Defining the OpenFileDialogService and IFileDialogService
All that is left is to set the DataContext to our ViewModel and pass an instance of the OpenFileDialogService.
Example 4: Set the DataContext
Figure 1: Example after uploading a file and listing it in the Office2016 theme
