Customizing Buttons
RadCollectionNavigator allows you to control the visibility of the command buttons, as well as their style.
Command Buttons Visibility
The CommandButtonsVisibility property allows you to specify, which command buttons are going to be visible. The property is of the type CommandButtonsVisibility, which is a flag enumeration that exposes the following options:
AddDeleteEditNavigationPreviousFirstNextLastAll
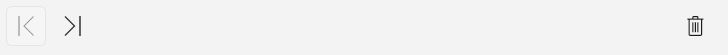
The CommandButtonsVisibility property can contain more than one value. The following example shows how to show only the First, Last and Delete command buttons.
Showing only the First, Last and Delete command buttons
<telerik:RadCollectionNavigator x:Name="collectionNavigator" CommandButtonsVisibility="First, Last, Delete"/>

Command Buttons Style
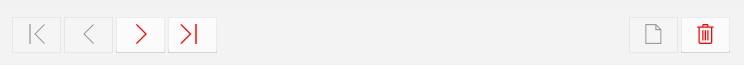
The ButtonsStyle property will let you specify the Style that will be applied to every visible command button. The custom Style needs to target the RadButton element.
Applying custom Style to the command buttons
<Grid>
<Grid.Resources>
<Style x:Key="ButtonsStyle" TargetType="telerik:RadButton">
<Setter Property="Foreground" Value="Red"/>
</Style>
</Grid.Resources>
<telerik:RadCollectionNavigator x:Name="collectionNavigator" ButtonsStyle="{StaticResource ButtonsStyle}"/>
</Grid>