UniformGrid
The UniformGrid arranges its items in rows and columns using the same size for each item.
RadUniformGrid is the class that represents this panel.
The panel calculates the size for the items based on the available space and the number of rows and columns. If no rows and columns are specified, their number is automatically calculated based on the available space.
Defining RadUniformGrid with automatically calculated rows and columns
<telerik:RadUniformGrid>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 1" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 2" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 3" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 4" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 5" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 6" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
</telerik:RadUniformGrid>

Setting Rows and Columns
The number of rows and column of the UniformGrid can be manually adjusted by setting the Rows and Columns properties of RadUniformGrid.
Defining RadUniformGrid with manually set columns count only
<telerik:RadUniformGrid Columns="1">
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 1" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 2" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 3" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 4" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 5" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 6" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
</telerik:RadUniformGrid>

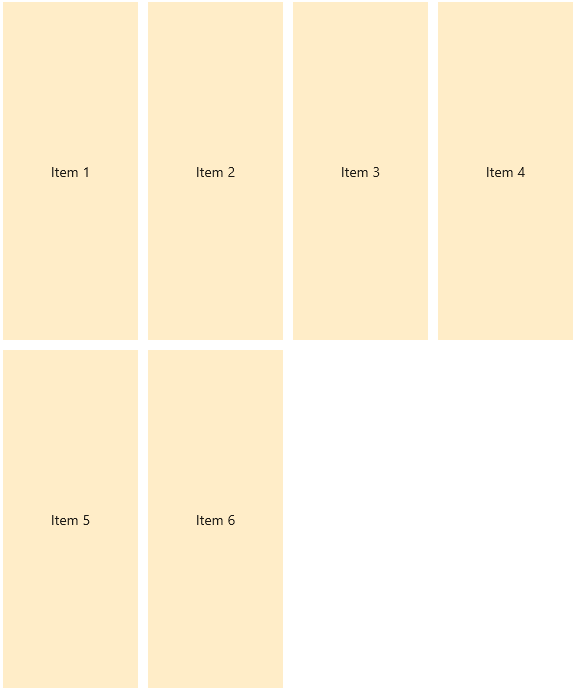
Defining RadUniformGrid with manually set columns and rows count
<telerik:RadUniformGrid Columns="4" Rows="2">
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 1" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 2" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 3" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 4" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 5" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 6" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
</telerik:RadUniformGrid>

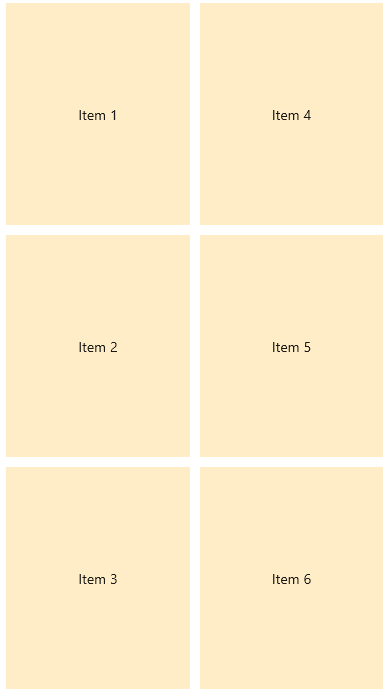
Changing the Arrangement Direction
By default the panel orders its items from right to left, row by row. This can be changed by setting the ChildrenFlow property to Vertical. The vertical flow will order the items from top to bottom, column by column.
Setting the arrangement direction
<telerik:RadUniformGrid ChildrenFlow="Vertical">
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 1" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 2" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 3" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 4" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 5" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Background="#FFEDC8" Margin="5">
<TextBlock Text="Item 6" TextAlignment="Center" VerticalAlignment="Center"/>
</Border>
</telerik:RadUniformGrid>

Telerik UI for WinUI Support and Learning Resources
- Telerik UI for WinUI UniformGrid Homepage
- Telerik UI for WinUI API Reference
- Getting Started with Telerik UI for WinUI Components
- Telerik UI for WinUI UniformGrid Forums