Themes
This help article will demonstrate a step by step tutorial how to customize the ControlDefault theme for RadGanttView
- Open Visual Style Builder
- Export the built-in themes in a specific folder by selecting
File>>Export Built-in Themes. - Load a desired theme from the just exported files by selecting
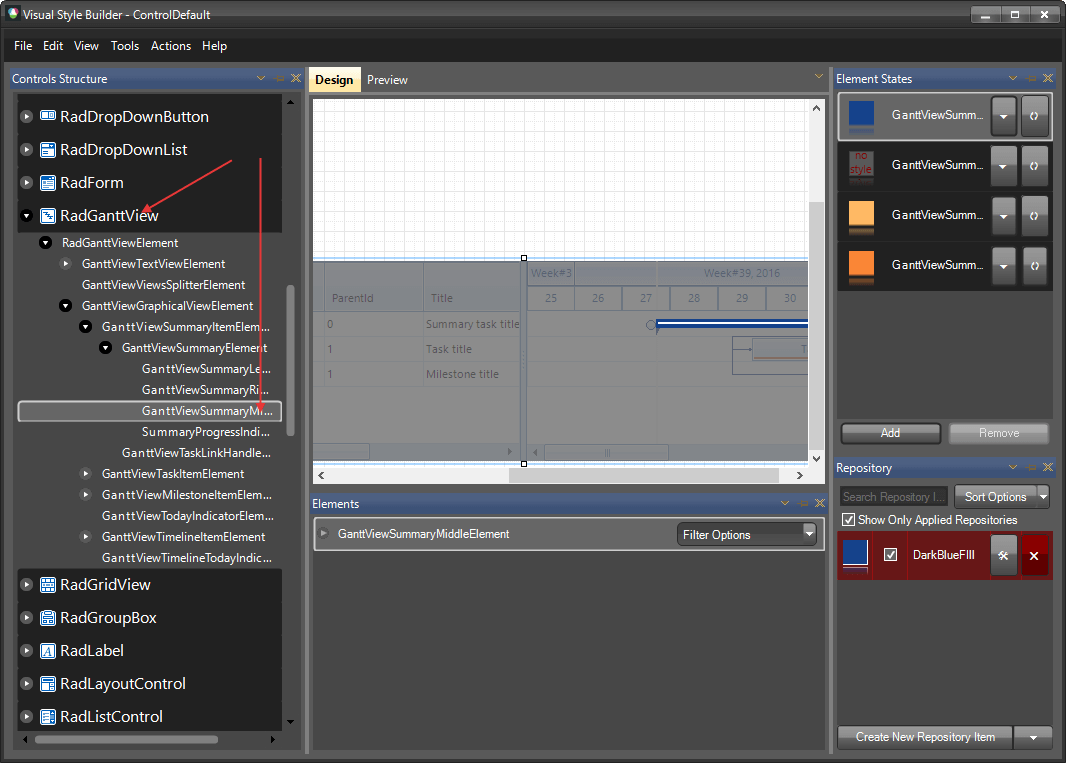
File>>Open Package. Expand RadGanttView and select the
GanttViewSummaryMiddleElement.
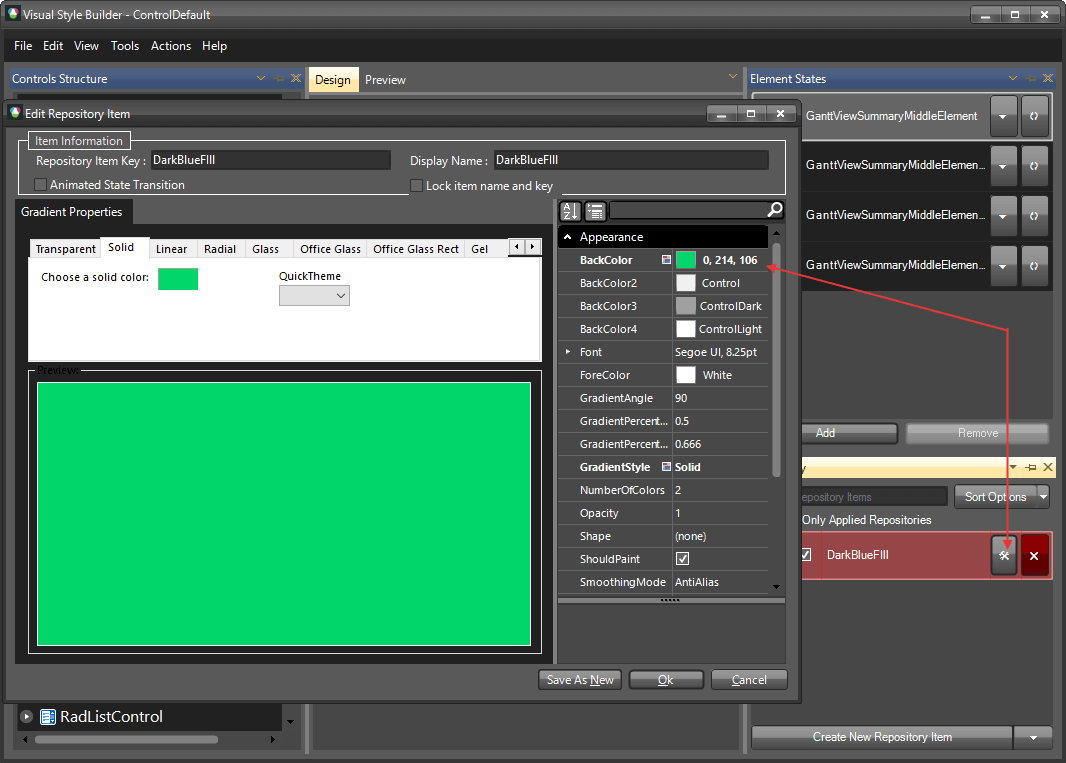
Open the
Edit Repository Itemdialog and change theBackColor:
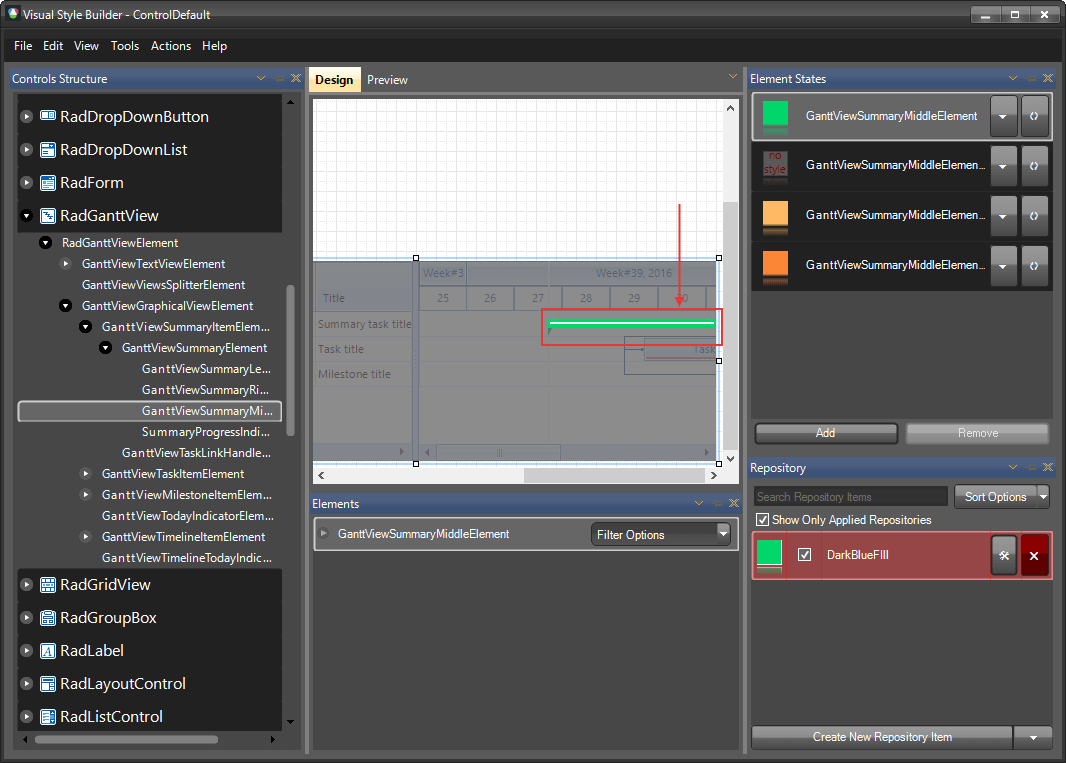
The bellow image shows the result.

The following article shows how you can use the new theme: Using Custom Themes.