Element Hierarchy
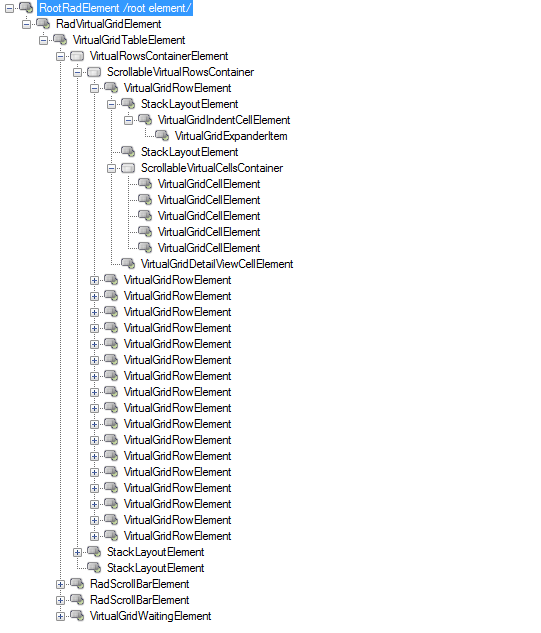
RadVirtualGrid uses the Telerik Presentation Framework which enables rich experiences like advanced styling and animations. Just like WPF it uses elements ordered in a visual tree called element hierarchy. This article describes the element hierarchy used in RadVirtualGrid:

VirtualGridElement: This is the root element in grid hierarchy. It contains all other grid elements.
VirtualGridTableElement: The element that contains all visual rows shown in the grid. If the hierarchical grid is used each child view has it own table element. The element can be accessed via the TableElement property and exposes useful row/cell properties.
VirtaulGridRowElement: This is the base visual element for presenting rows. It contains three different layouts enabling presenting frozen columns.
VirtualGridCellElement: This is the base visual element for presenting cells. It references VirtaulGridRowElement objects.
Scrollbar Elements: Instead of using the build-in WinForms mechanism for scrolling, RadVirtualGrid uses elements and implements custom logic. Scrollbar elements are accessible using the HScrollBar and VScrollBar properties of TableElement. When using hierarchy, you can choose between a single scrollbar and dedicated scrollbar elements in every child view. To do this, set the UseScrollbarsInHierarchy property to true.