Smart Tag
In this article we will describe the design time abilities of RadScheduler and the SchedulerBindingDataSource object provided by their Smart Tag.
RadScheduler
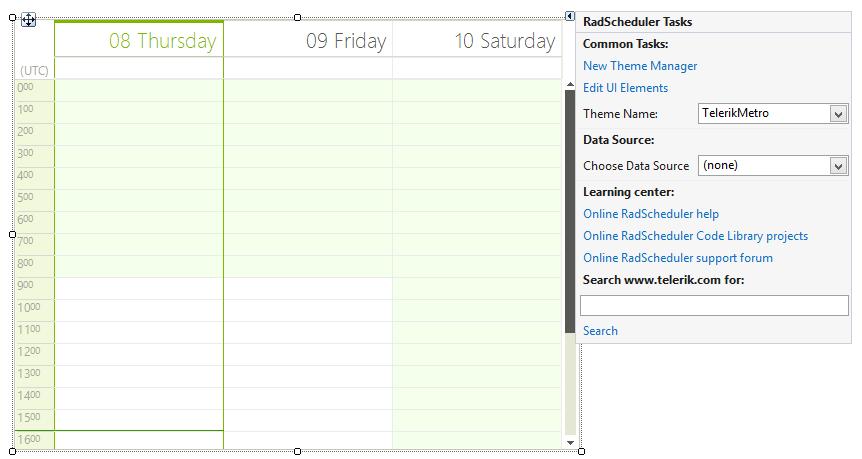
Here is how the control's Smart Tag looks like:
Figure 1: RadScheduler Smart Tag

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
-
Data Source
- Choose Data Source: Expects a SchedulerBindingDataSource instance.
SchedulerBindingDataSource
The SchedulerBindingDataSource object can be dragged onto the form straight from the Visual Studio designer. It provides RadScheduler specific actions and one needs to work with it in order to perform a design-time data binding.
-
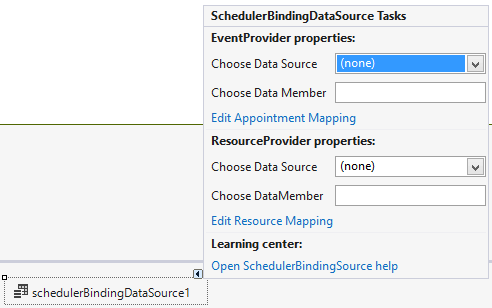
Event Provider Properties
Choose Data Source: Specifies the data source object of the appointments.
Choose Data Member: Specifies the data member of the appointments data source object.
Edit Appointment Mappings: Maps the properties coming from the data source to RadScheduler appointment properties.
-
Resource Provider Properties
Choose Data Source: Specifies the data source object of the resources.
Choose Data Member: Specifies the data member of the resources data source object.
Edit Resource Mappings: Maps the properties coming from the data source to RadScheduler resource properties.
Figure 2: SchedulerBindingDataSource Smart Tag

Complete tutorials on how data binding can be setup at design time are availalble in the following articles: Data Binding Walkthrough and Codeless Data Binding.