HTML View
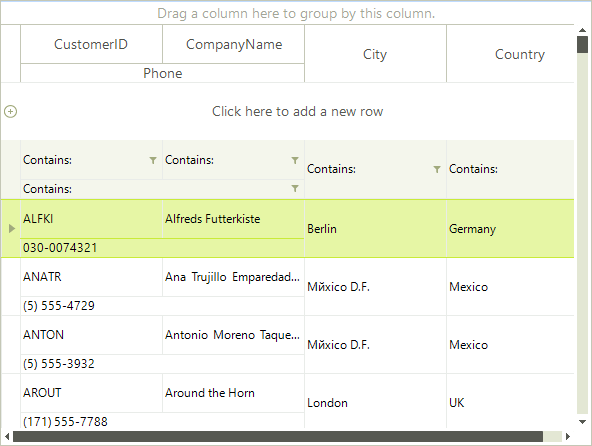
The name of this view may lead to some confusion. RadGridView does not support HTML rendering, and there are no plans to support it. This view enables using row layout similar to the one existing in HTML tables. In fact, you can take an existing HTML table and use its HTML code in RadGridView. Sometimes this can save a lot of work. Just change the cell text to be the unique name of the desired column.

To use an HTML view we should instantiate HtmlViewDefinition and add the desired rows and cells.
Add rows and cells
HtmlViewDefinition view = new HtmlViewDefinition();
view.RowTemplate.Rows.Add(new RowDefinition());
view.RowTemplate.Rows.Add(new RowDefinition());
view.RowTemplate.Rows[0].Cells.Add(new CellDefinition("CustomerID"));
view.RowTemplate.Rows[0].Cells.Add(new CellDefinition("CompanyName"));
view.RowTemplate.Rows[0].Cells.Add(new CellDefinition("City"));
view.RowTemplate.Rows[0].Cells.Add(new CellDefinition("Country"));
view.RowTemplate.Rows[1].Cells.Add(new CellDefinition("Phone"));
Dim view As New HtmlViewDefinition()
view.RowTemplate.Rows.Add(New RowDefinition())
view.RowTemplate.Rows.Add(New RowDefinition())
view.RowTemplate.Rows(0).Cells.Add(New CellDefinition("CustomerID"))
view.RowTemplate.Rows(0).Cells.Add(New CellDefinition("CompanyName"))
view.RowTemplate.Rows(0).Cells.Add(New CellDefinition("City"))
view.RowTemplate.Rows(0).Cells.Add(New CellDefinition("Country"))
view.RowTemplate.Rows(1).Cells.Add(New CellDefinition("Phone"))
The HtmlViewDefinition adds row and column spanning feature like in HTML table. This features enables spanning cells across more than one column or row. To specify a column spanning, set the ColSpan property of the CellDefinition:
Set column spans
view.RowTemplate.Rows[1].Cells[0].ColSpan = 2;
view.RowTemplate.Rows(1).Cells(0).ColSpan = 2
The RowSpan property sets the row spanning:
Set row spans
view.RowTemplate.Rows[0].Cells[2].RowSpan = 2;
view.RowTemplate.Rows[0].Cells[3].RowSpan = 2;
view.RowTemplate.Rows(0).Cells(2).RowSpan = 2
view.RowTemplate.Rows(0).Cells(3).RowSpan = 2
You have to set the Height property of the RowDefinition to change the row height:
Set row height.
view.RowTemplate.Rows[0].Height = 40;
view.RowTemplate.Rows(0).Height = 40
Using HTML-like syntax:
<table>
<tr>
<td>CustomerID</td>
<td>CompanyName</td>
<td rowspan="2">City</td>
<td rowspan="2">Country</td>
</tr>
<tr>
<td colspan="2">Phone</td>
</tr>
</table>
Use HTML template
view.RowTemplate.ReadXml(@"..\..\GridView\ViewDefinitions\myViewDefinition.htm");
view.RowTemplate.ReadXml("..\..\GridView\ViewDefinitions\myViewDefinition.htm")
At the end simply set the ViewDefinitions property to the newly created ViewDefinition instance.
radGridView1.ViewDefinition = view;
RadGridView1.ViewDefinition = view
You need to assign the view definition to the ViewDefinition property of RadGridView as described in the overview section.
You need to either create the columns manually or supply a data source which will generate them.