Smart Tag
The Smart Tag of RadGridView lets you quickly access common tasks involved with building RadGridView elements and customizing appearance through themes.
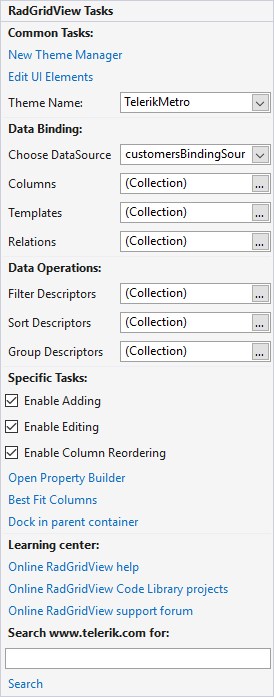
Figure 1: The Smart Tag of RadGridView.

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control, including the RadGridView itself and elements that make up the columns, rows, headers and other parts of the grid.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
-
Data Binding
Choose DataSource: Allows you to select a DataSource in order to populate the grid.
Columns: Opens a dialog that displays GridViewDataColumn Collection Editor. This editor lets you add different kind of columns to your table.
Templates: Contains a collection of GridViewTemplates.
Relations: Lets you specify the relations between columns.
-
Data Operations
Filter Descriptors: Opens a dialog FilterDescriptor Collection Editor, and allows you to specify the rules for filtering.
Sort Descriptors: Opens a dialog SortDescriptor Collection Editor, and allows you to specify the rules for sorting.
Group Descriptors: Opens a dialog GroupDescriptor Collection Editor, and allows you to specify the rules for grouping.
-
Specific Tasks
Enable Adding: Allows the user to add new rows.
Enable Editing: Allows the user to perform edit operations in RadGridView.
Enable Column Reordering: Lets the user to reorder the columns by his discretion.
Open Property Builder: Use the Property Builder to quickly create and arrange grid structure and appearance.
Best Fit Columns: Sets the size of the columns to best fit to their content.
Dock in parent container: Docks the whole grid to its parent container.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.