Customizing Appearance
Design Time
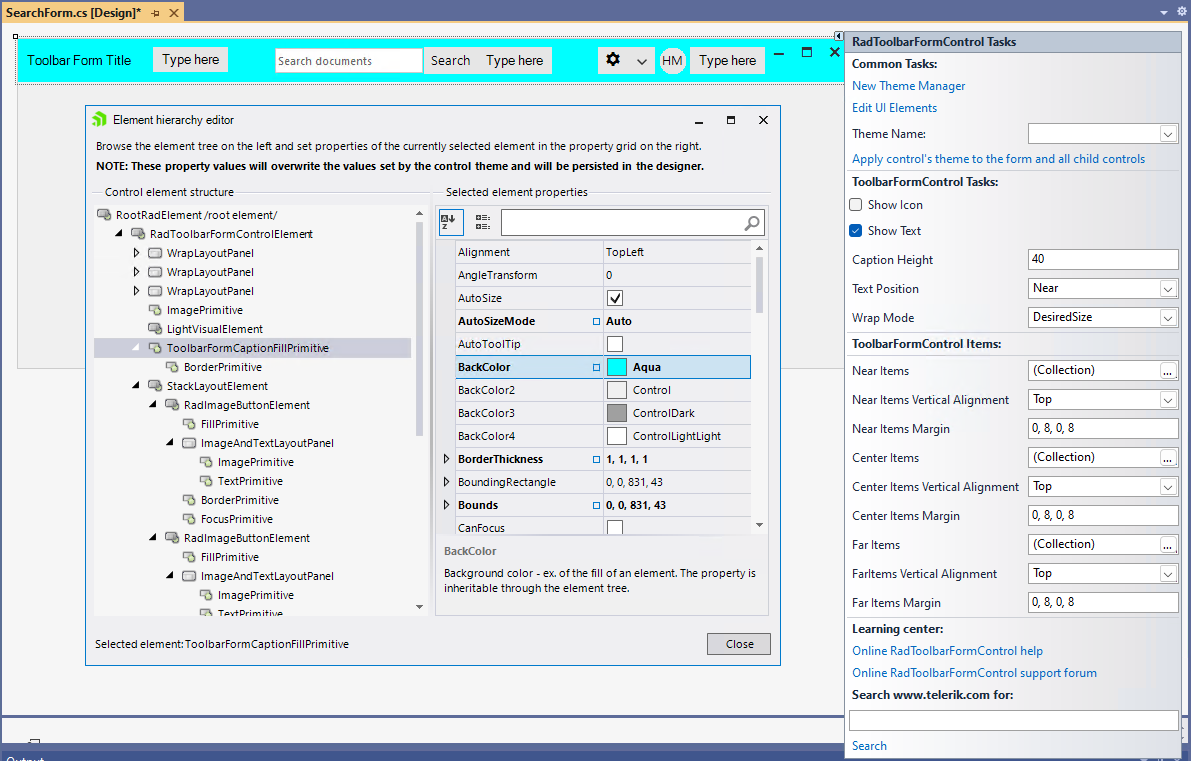
You can access and modify the style for the different elements in the RadToolbarFormControl by using the Element hierarchy editor. Select RadToolbarFormControl and click the small arrow on the top right position in order to open the Smart Tag. Then, select the Edit UI Elements option:

Programmatically
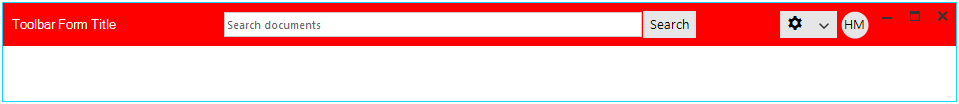
The following example demonstrates how you can access the CaptionFill and change its back color.
this.ToolbarFormControl.ToolbarFormControlElement.CaptionFill.BackColor = Color.Red;
this.ToolbarFormControl.ToolbarFormControlElement.CaptionFill.GradientStyle = GradientStyles.Solid;
this.ToolbarFormControl.ToolbarFormControlElement.CaptionTextElement.ForeColor = Color.White;
Me.ToolbarFormControl.ToolbarFormControlElement.CaptionFill.BackColor = Color.Red
Me.ToolbarFormControl.ToolbarFormControlElement.CaptionFill.GradientStyle = GradientStyles.Solid
Me.ToolbarFormControl.ToolbarFormControlElement.CaptionTextElement.ForeColor = Color.White